据说为了让画面炫酷一点老板用起来心情愉快一点,原本平平常常展示的数据要用时间轴展示.
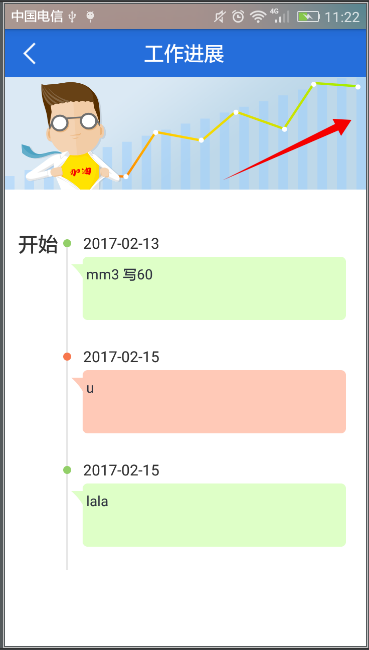
鸡汁的我在设计图没出来前赶紧撸了个demo.
其实就是一个时间的点点上面有一根轴下面有一根轴,然后再适配器里面判断状态(开始,中间,结束)来隐藏或是显示上下的轴。
Item的布局如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="horizontal">
<TextView
android:id="@+id/time"
android:layout_width="75dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center"
android:layout_marginRight="3dp"
android:text="2017/2/13" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:id="@+id/center_line"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_centerVertical="true" />
<LinearLayout
android:id="@+id/time_below_line"
android:layout_width="2dp"
android:layout_height="match_parent"
android:layout_below="@+id/center_line"
android:layout_centerHorizontal="true"
android:background="#a9a9a9"
android:orientation="horizontal"></LinearLayout>
<LinearLayout
android:id="@+id/time_above_line"
android:layout_width="2dp"
android:layout_height="match_parent"
android:layout_above="@+id/center_line"
android:layout_centerHorizontal="true"
android:background="#a9a9a9"
android:orientation="horizontal"></LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@drawable/timeline_greennn" />
</RelativeLayout>
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
app:cardBackgroundColor="#deffc7"
app:cardPreventCornerOverlap="false"
app:cardCornerRadius="8dp"
app:cardElevation="3dp">
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:padding="15dp"
android:text="巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉" />
</android.support.v7.widget.CardView>
</LinearLayout>适配器,一直在用 BaseRecyclerViewAdapterHelper
部分代码如下:这里的0 1 2 是用来记录状态(开始 内容 结束)的。
@Override
protected void convert(BaseViewHolder baseViewHolder, TimeLine timeLine) {
baseViewHolder.setVisible(R.id.time_above_line, false)
.setVisible(R.id.time_below_line, true)
.setText(R.id.time, timeLine.getDete().toString().trim());
if (timeLine.getState() == 0) {
baseViewHolder.setVisible(R.id.time_above_line, false)
.setVisible(R.id.time_below_line, true)
.setText(R.id.content, "开始");
} else if (timeLine.getState() == 2) {
baseViewHolder.setVisible(R.id.time_above_line, true)
.setVisible(R.id.time_below_line, false)
.setText(R.id.content, "结束");
} else {
baseViewHolder.setVisible(R.id.time_above_line, true)
.setVisible(R.id.time_below_line, true)
.setText(R.id.content, timeLine.getContent().toString().trim());
}
}然后设计图出来了,长这样--
莫名的感觉好像哪里不一样了...
好像是不对称了,item布局文件一顿改---
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/timeline_startorend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="@dimen/margin_padding_13dp"
android:gravity="center"
android:text="开始"
android:textSize="@dimen/textSize_20sp"
android:textStyle="bold" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/margin_padding_5dp">
<TextView
android:id="@+id/center_line"
android:layout_width="@dimen/margin_padding_0dp"
android:layout_height="@dimen/margin_padding_0dp"
android:layout_centerVertical="true" />
<LinearLayout
android:id="@+id/time_below_line"
android:layout_width="@dimen/margin_padding_2dp"
android:layout_height="match_parent"
android:layout_below="@+id/center_line"
android:layout_centerHorizontal="true"
android:background="#e7e7e7"
android:orientation="horizontal"></LinearLayout>
<LinearLayout
android:id="@+id/time_above_line"
android:layout_width="@dimen/margin_padding_2dp"
android:layout_height="match_parent"
android:layout_above="@+id/center_line"
android:layout_centerHorizontal="true"
android:background="#e7e7e7"
android:orientation="horizontal"></LinearLayout>
<ImageView
android:id="@+id/timeline_point"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@drawable/timeline_green" />
</RelativeLayout>
<TextView
android:id="@+id/timeline_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/margin_padding_12dp"
android:text="2016/9/9"
android:layout_gravity="center_vertical"
android:textSize="@dimen/textSize_15sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="@dimen/margin_padding_13dp"
android:gravity="center"
android:text="开始"
android:textSize="@dimen/textSize_20sp"
android:textStyle="bold"
android:visibility="invisible" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/margin_padding_5dp">
<TextView
android:id="@+id/center_line2"
android:layout_width="@dimen/margin_padding_0dp"
android:layout_height="@dimen/margin_padding_0dp"
android:layout_centerVertical="true" />
<LinearLayout
android:id="@+id/time_below_line2"
android:layout_width="@dimen/margin_padding_2dp"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:background="#e7e7e7"
android:orientation="horizontal"></LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@drawable/timeline_green"
android:visibility="invisible" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/timeline_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@drawable/timeline_green_bg"
android:paddingTop="@dimen/margin_padding_7.5dp"
android:paddingBottom="@dimen/margin_padding_7.5dp"
android:paddingLeft="@dimen/margin_padding_15dp"
android:paddingRight="@dimen/margin_padding_11dp"
android:layout_marginRight="@dimen/margin_padding_20dp"
android:textColor="#313541"
android:layout_marginBottom="@dimen/margin_padding_23dp"
android:text="巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
虽然有点麻烦但它的item确实变样了
适配器--
@Override
protected void convert(BaseViewHolder baseViewHolder, TimeLine timeLine) {
if (timeLine.getState() == 0) {//开始 有开始 有日期 有内容
baseViewHolder.setVisible(R.id.time_above_line, false)
.setVisible(R.id.time_below_line, true)
.setVisible(R.id.time_below_line2, true)
.setAlpha(R.id.timeline_startorend, 100)
.setText(R.id.timeline_startorend, "开始")//开始
.setImageDrawable(R.id.timeline_point, ContextCompat.getDrawable(mContext, R.drawable.timeline_green))
.setBackgroundRes(R.id.timeline_content, R.drawable.timeline_green_bg)
.setVisible(R.id.timeline_time, true)//日期
.setVisible(R.id.timeline_content, true)//内容
.setText(R.id.timeline_time, timeLine.getDete().toString())//日期
.setText(R.id.timeline_content, timeLine.getContent().toString());//内容
} else if (timeLine.getState() == 2) {//结束//有结束 无日期 无内容
baseViewHolder.setVisible(R.id.time_above_line, true)
.setVisible(R.id.time_below_line, false)
.setVisible(R.id.time_below_line2, false)
.setAlpha(R.id.timeline_startorend, 100)
.setText(R.id.timeline_startorend, "结束")
.setImageDrawable(R.id.timeline_point, ContextCompat.getDrawable(mContext, R.drawable.timeline_blue))
.setVisible(R.id.timeline_time, false)//日期
.setVisible(R.id.timeline_content, false);//内容
} else {//中间的 无开始结束 有日期 有内容
if (timeLine.getPosition()%2!= 0) {
baseViewHolder.setImageDrawable(R.id.timeline_point, ContextCompat.getDrawable(mContext, R.drawable.timeline_red))
.setBackgroundRes(R.id.timeline_content, R.drawable.timeline_red_bg);
} else {
baseViewHolder.setImageDrawable(R.id.timeline_point, ContextCompat.getDrawable(mContext, R.drawable.timeline_green))
.setBackgroundRes(R.id.timeline_content, R.drawable.timeline_green_bg);
}
baseViewHolder.setVisible(R.id.time_above_line, true)
.setVisible(R.id.time_below_line, true)
.setVisible(R.id.time_below_line2, true)
.setAlpha(R.id.timeline_startorend, 0)//无开始结束
.setVisible(R.id.timeline_time, true)//日期
.setVisible(R.id.timeline_content, true)//内容
.setText(R.id.timeline_time, timeLine.getDete().toString())//日期
.setText(R.id.timeline_content, timeLine.getContent().toString());//内容
}
}
搞定啦--
就是这样~




























 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








