微信官方文档有时候也有坑,文档上讲上传图片接口为:
wx.uploadImage({
localId: '', // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
var serverId = res.serverId; // 返回图片的服务器端ID
}
});我在选择图片之后进行上传,代码如下:
//选择图片
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
//上传图片
wx.uploadImage({
localId : localIds, // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
var serverId1 = res.serverId; // 返回图片的服务器端ID(serverId)
alert(serverId1);
}
});
}
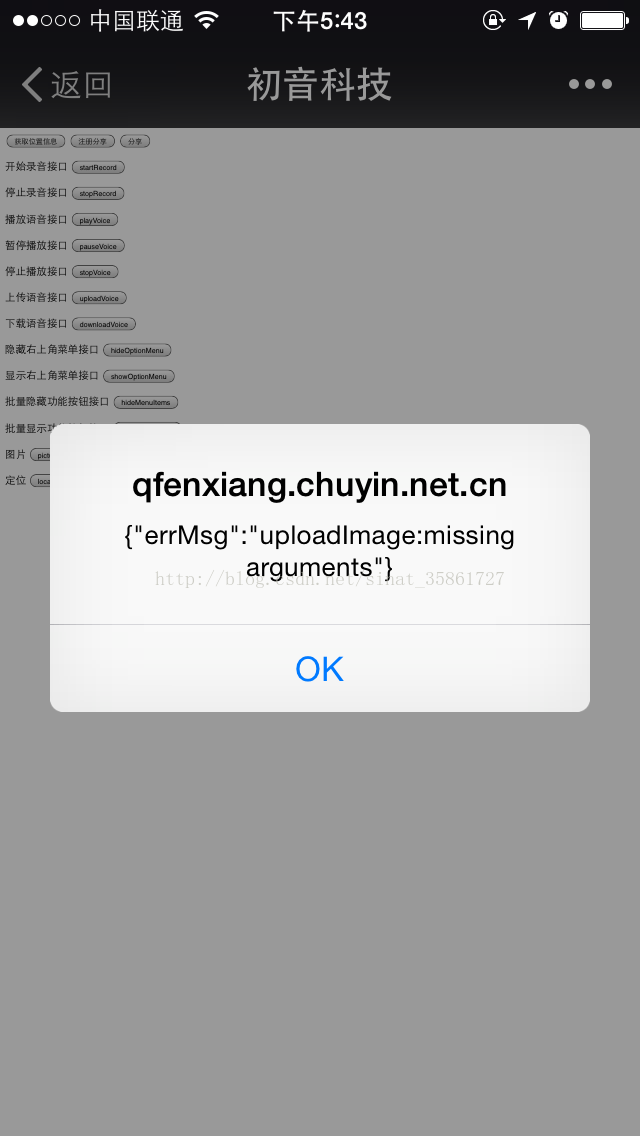
});但是就是不成功,报{"errMsg":"uploadImage:missing arguments"}错误,搜了一下很多人都遇到这个坑:
解决办法很简单,就是把 localId : localIds, 换成 localId : localIds.toString(),就是把选择图片啊之后的本地素材强转成字符串格式,然后就好了:
//上传图片
wx.uploadImage({
localId : localIds.toString(), // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
var serverId1 = res.serverId; // 返回图片的服务器端ID(serverId)
alert(serverId1);
}
});























 2411
2411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








