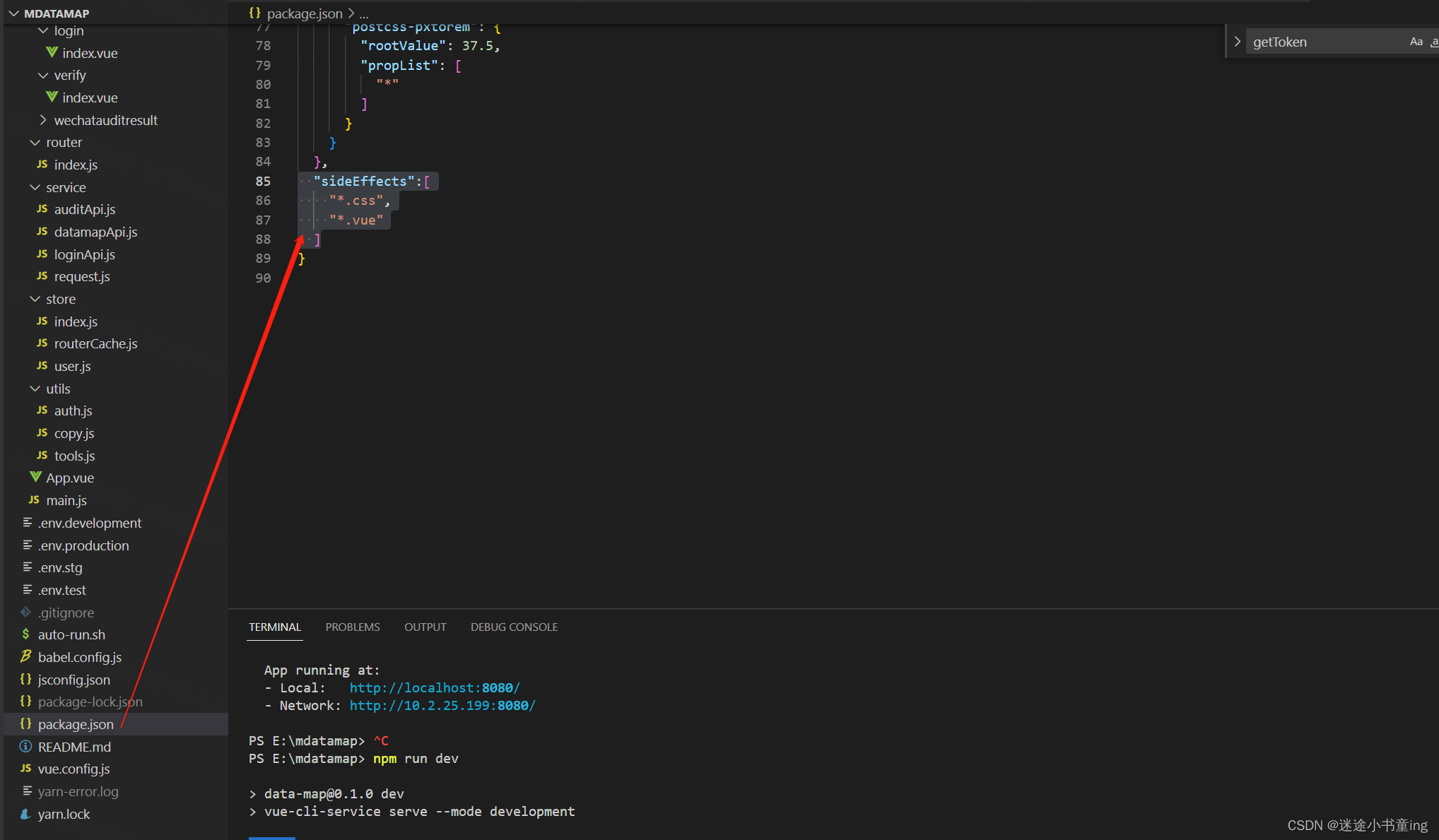
"sideEffects": [
"*.css",
"*.vue"
]
```
vue.config.js
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config.output.filename = `js/[name].${timeStamp}.js`
config.output.chunkFilename = `js/[name].${timeStamp}.js`
}
if (process.env.NODE_ENV === 'development') {
config.output.filename = `js/[name].${timeStamp}.js`
config.output.chunkFilename = `js/[name].${timeStamp}.js`
}
},
css: {
extract: {
ignoreOrder: true,
filename: `css/[name].${timeStamp}.css`,
chunkFilename: `css/[name].${timeStamp}.css`,
},
},
css样式构建后缺失和生效不及时加时间戳
于 2023-02-02 17:18:55 首次发布




















 4214
4214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








