一、举例运用
- js中导出
// export.js
let obj = {
click:function () {
console.log("click me")
},
name:'jane'
};
export {obj}
- HTML中引入
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="module">
import { obj } from './export.js';
obj.click();
console.log(obj.name);
</script>
</body>
</html>
注意事项一、
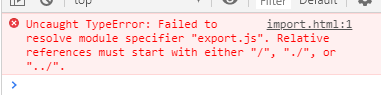
'./export.js'
不能写成
'export.js'
不能将 ./ 去掉,必须写成相对路径,不能使用绝对路径,否则会报错

注意事项二、
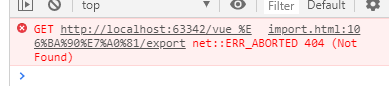
文件名后缀 .js 必须要有,不然浏览器无法识别路径

三、js加载标志
type=“module”的加载方式默认使用 defer的加载方式。
四、只执行一次
- 多次import也只执行一次
<script type="module">
import {obj} from './export.js';
</script>
<script type="module">
import {obj} from './export.js';
</script>
多次import 只会被当成一次import处理,只加载一次js文件
- 而普通JS 会被加载多次
<script src="export.js"></script>
<script src="export.js"></script>
五、执行顺序
import命令具有提升效果,会提升到整个模块的头部,首先执行。
<script type="module">
obj.click();
console.log(obj.name);
import {obj} from './export.js';
</script>
上面的代码不会报错,因为import的执行早于click的调用。这种行为的本质是,import命令是编译阶段执行的,在代码运行之前。
六、其他用法
- export default,就是输出一个叫做default的变量或方法
1.demo1
export default function name () {
console.log("default export")
}
<script type="module">
import name from './export.js';
name()
</script>
2.demo2
const obj = {
click:function () {
console.log("click me")
},
name:'jane'
};
<script type="module">
import obj from './export.js';
obj.click();
console.log(obj.name);
</script>
























 2135
2135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








