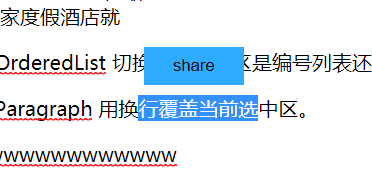
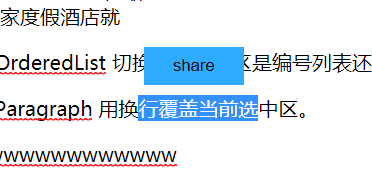
- 效果一

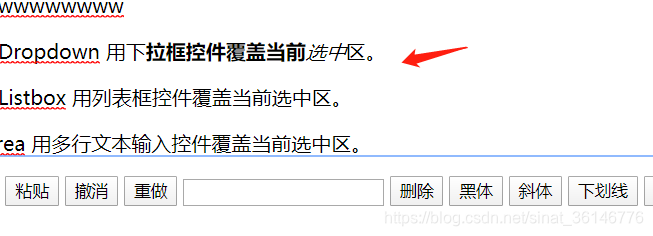
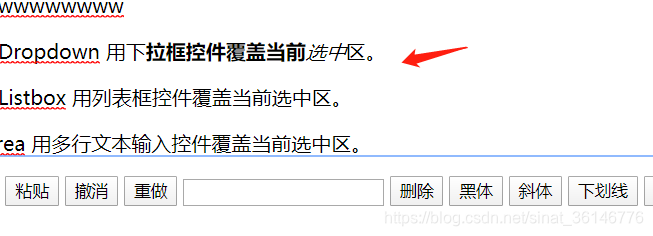
- 效果二
+
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>contenteditable</title>
<style>
#showContent {
position: absolute;
top: 0;
left: 0;
display: none;
}
#showContent button{
width: 80px;
height: 30px;
text-align: center;
background: #2eabff;
border: 1px solid #2eabff;
}
</style>
</head>
<body>
<button onclick="deleteSty()">删除</button>
<button onclick="insertHorizontalRuleSty()">插入水平线</button>
<button onclick="refresh()">改变</button>
<button onclick="getSelectedText()">getSelectedText</button>
<div contenteditable="true" id="contentEditor">
我是文本
这是一段无聊的文字
<br>
这是独家度假酒店就
<p>InsertOrderedList 切换当前选中区是编号列表还是常规格式化块。</p>
<p></p>
<p>InsertParagraph 用换行覆盖当前选中区。</p>
<p>wwwwwwwwwwwwwww</p>
<p>InsertSelectDropdown 用下拉框控件覆盖当前选中区。</p>
<p></p>
<p>InsertSelectListbox 用列表框控件覆盖当前选中区。</p>
<p></p>
<p>InsertTextArea 用多行文本输入控件覆盖当前选中区。</p>
</div>
<div id="showContent"><button>share</button></div>
<input type=button value=剪切 οnclick=document.execCommand('Cut')>
<input type=button value=拷贝 οnclick=document.execCommand('Copy')>
<input type=button value=粘贴 οnclick=document.execCommand('Paste')>
<input type=button value=撤消 οnclick=document.execCommand('Undo')>
<input type=button value=重做 οnclick=document.execCommand('Redo') id=button2 name=button2>
<input>
<input type=button value=删除 οnclick=document.execCommand('Delete')>
<input type=button value=黑体 οnclick=document.execCommand('Bold')>
<input type=button value=斜体 οnclick=document.execCommand('Italic')>
<input type=button value=下划线 οnclick=document.execCommand('Underline')>
<input type=button value=停止 οnclick=document.execCommand('stop')>
<input type=button value=保存 οnclick=document.execCommand('SaveAs')>
<input type=button value=另存为 οnclick=document.execCommand('Saveas',false,'c:\\test.htm')>
<input type=button value=字体 οnclick=document.execCommand('FontName',false,fn)>
<input type=button value=字体大小 οnclick=document.execCommand('FontSize',false,fs)>
<input type=button value=刷新 οnclick=document.execCommand('refresh',false,0)>
<script>
const contentEditor = document.getElementById("contentEditor");
const showContent = document.getElementById("showContent");
let startX = 0;
let startY = 0;
contentEditor.onmouseup = function (event) {
console.log(startX)
var event = event || window.event;
x = startX
var y = startY;
var txt;
if (window.getSelection) {
txt = window.getSelection().toString();
} else {
txt = document.selection.createRange().text;
}
if (txt) {
showBox(x, y, txt);
}
}
document.onmousedown = function (event) {
console.log("onmousedown");
startX = event.clientX;
startY = event.clientY-40;
var event = event || window.event;
var targetId = event.target ? event.target.id : event.srcElement.id;
console.log(targetId)
if (targetId != "contentEditor") {
showContent.style.display = "none";
}
}
function showBox(mousex, mousey, contentText) {
setTimeout(function () {
showContent.style.display = "block";
showContent.style.left = mousex + "px";
showContent.style.top = mousey + "px";
}
, 1000)
}
function getSelectedText() {
console.log(window.getSelection().toString())
console.log(contentEditor)
const keyword = contentEditor.textContent.substring(contentEditor.selectionStart, contentEditor.selectionEnd);
console.log(keyword);
}
function deleteSty() {
document.execCommand('delete')
}
function insertHorizontalRuleSty() {
document.execCommand('insertHorizontalRule')
}
function refresh() {
debugger
document.execCommand('bold')
document.execCommand('copy')
document.execCommand('fontSize', false, '30px')
}
</script>
</body>
</html>























 2091
2091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








