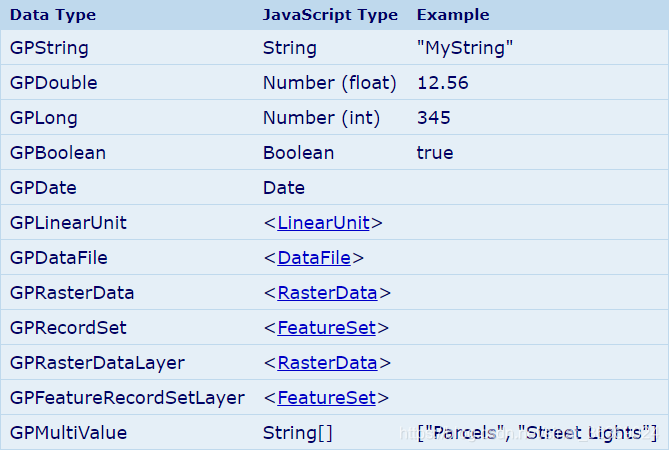
1 数据类型

2 创建GP模型
2.1 ArcMap
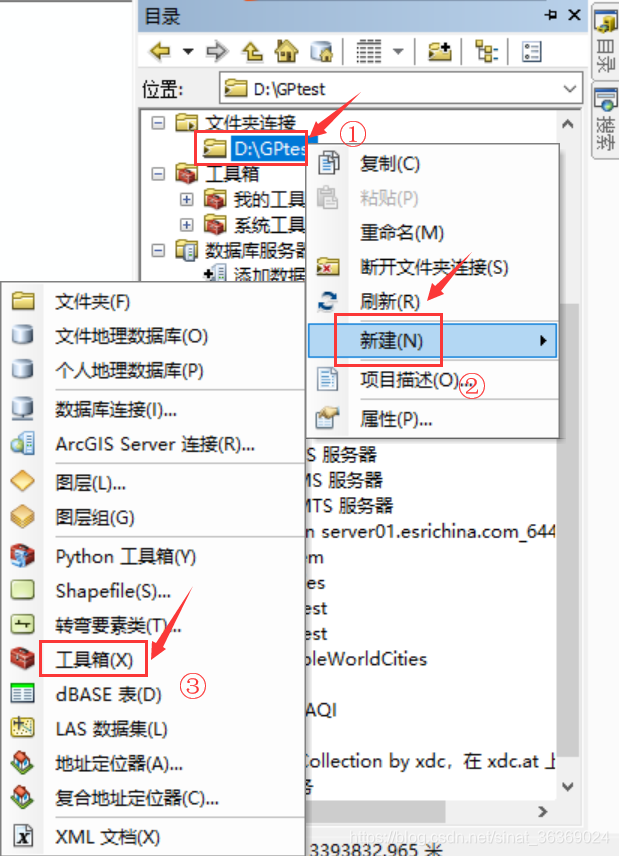
1)在本地项目文件夹中创建工具箱

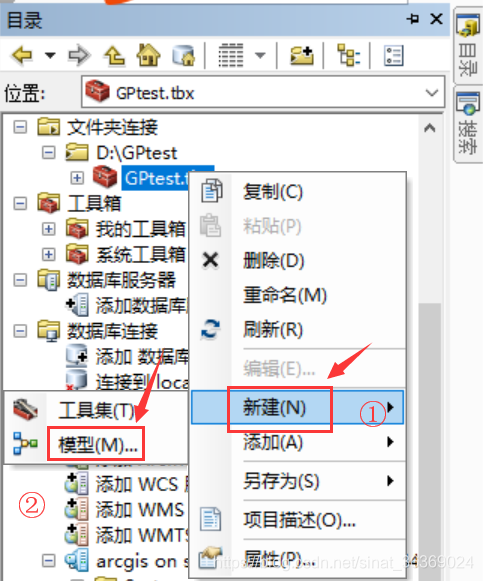
2)在工具箱中创建模型

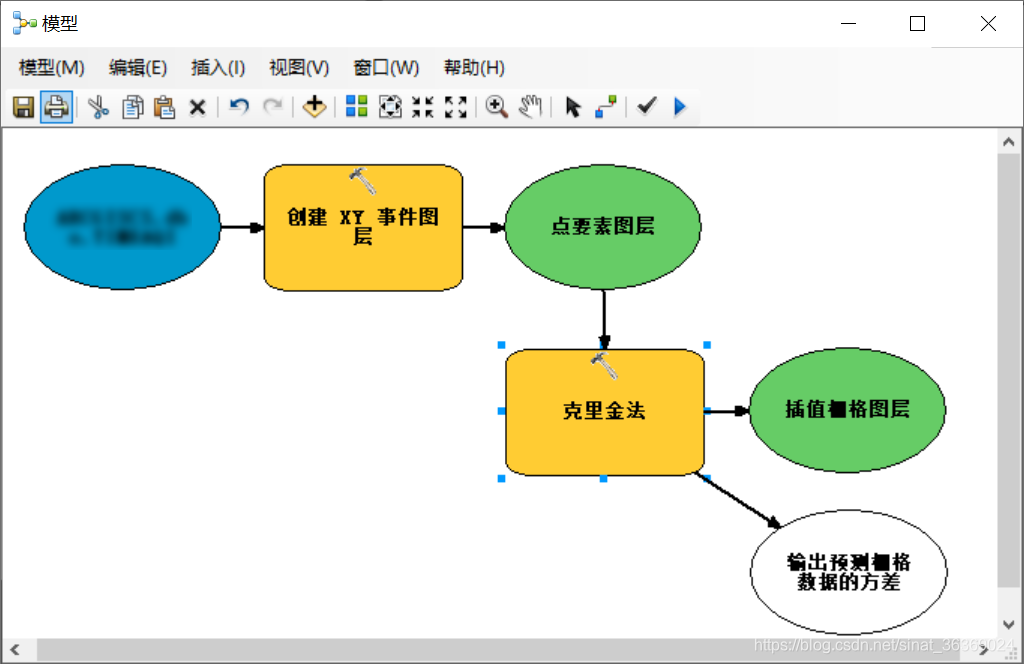
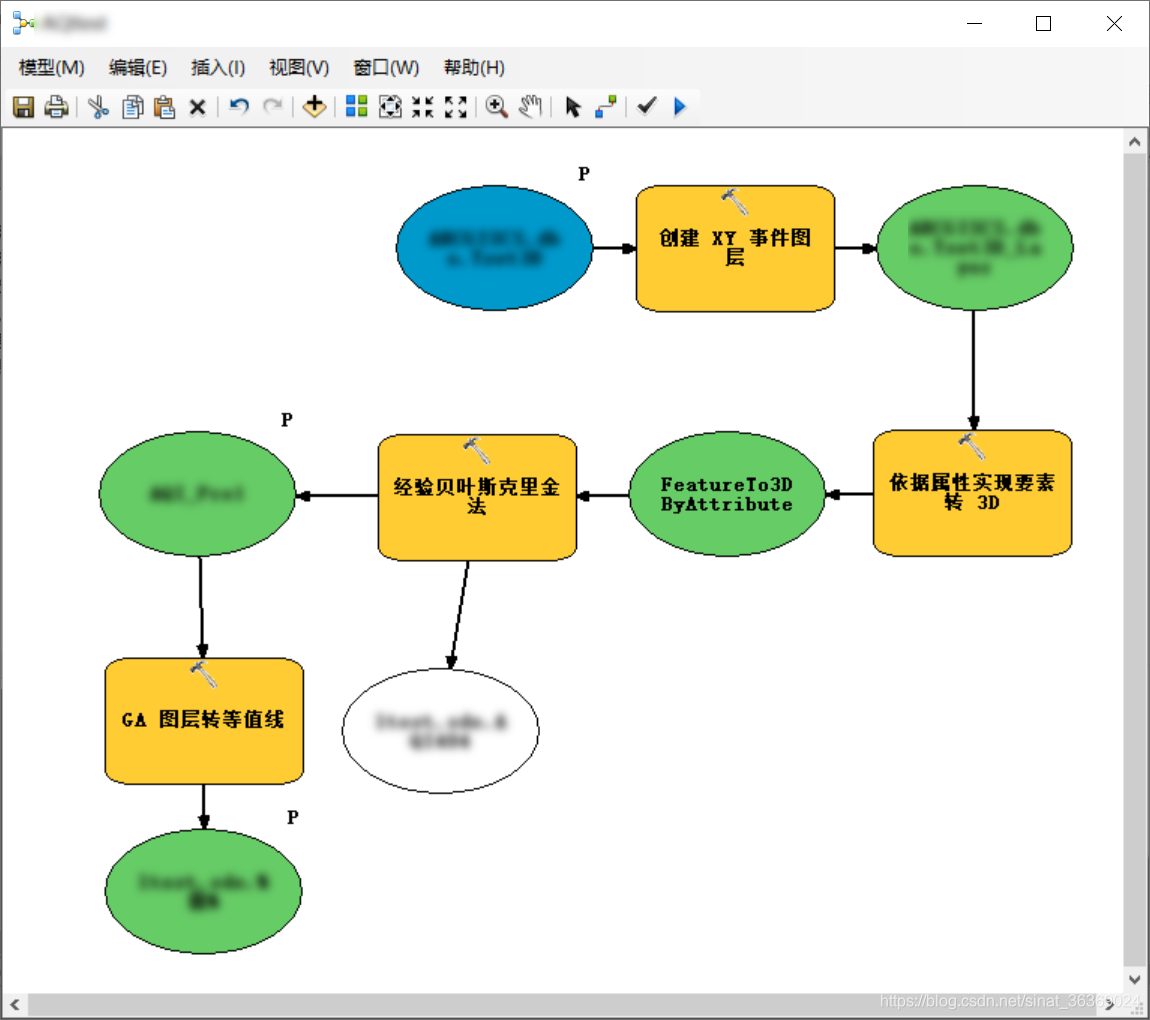
3)编辑模型,直接将ArcToolbox中相关工具拖拽到其中即可(以克里金插值进行举例说明),实际应用时候需要自定义相关输入输出参数
2.2 ArcGIS Pro
3 发布GP服务
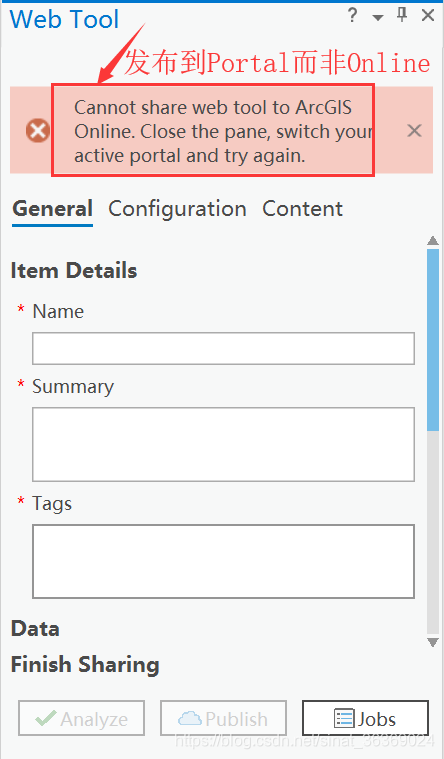
ArcMap将GP发布到ArcGIS Server上,而ArcGIS Pro须将GP发布到Portal 10.6及以上版本
3.1 ArcMap
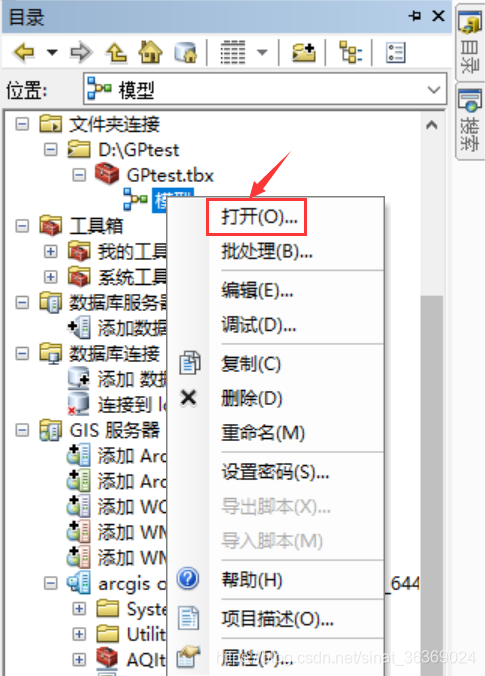
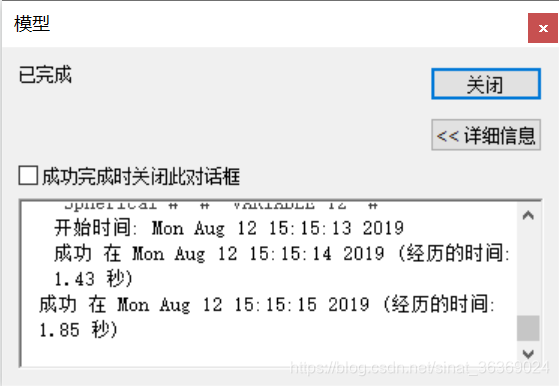
1)启用GP模型


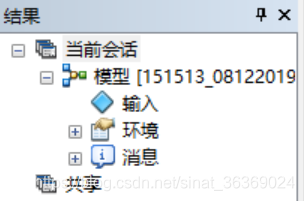
2)开启result窗口,并查看GP模型状态

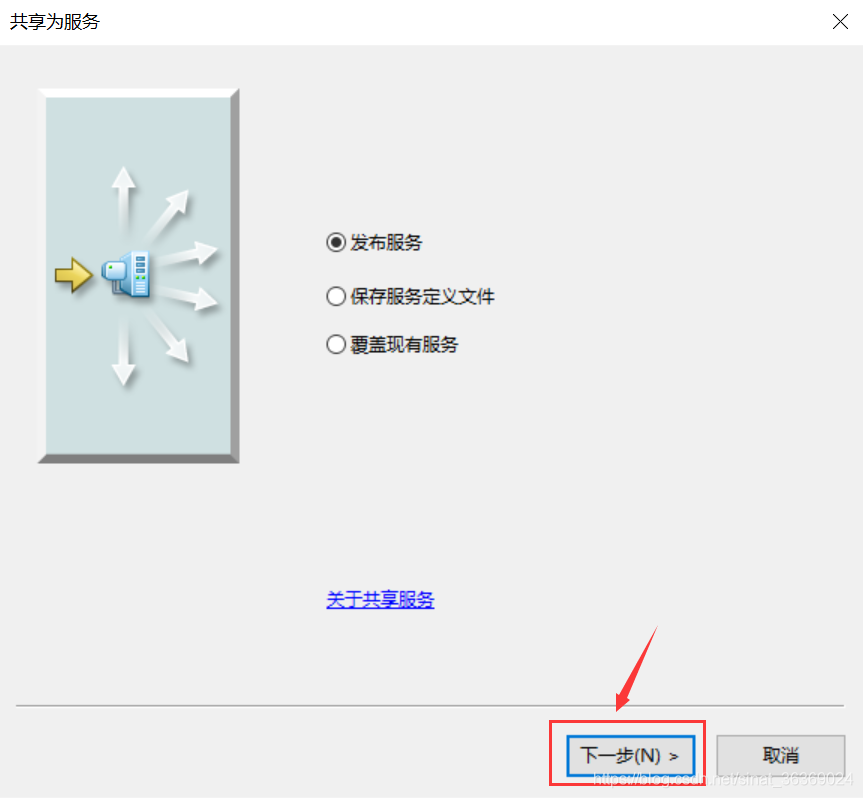
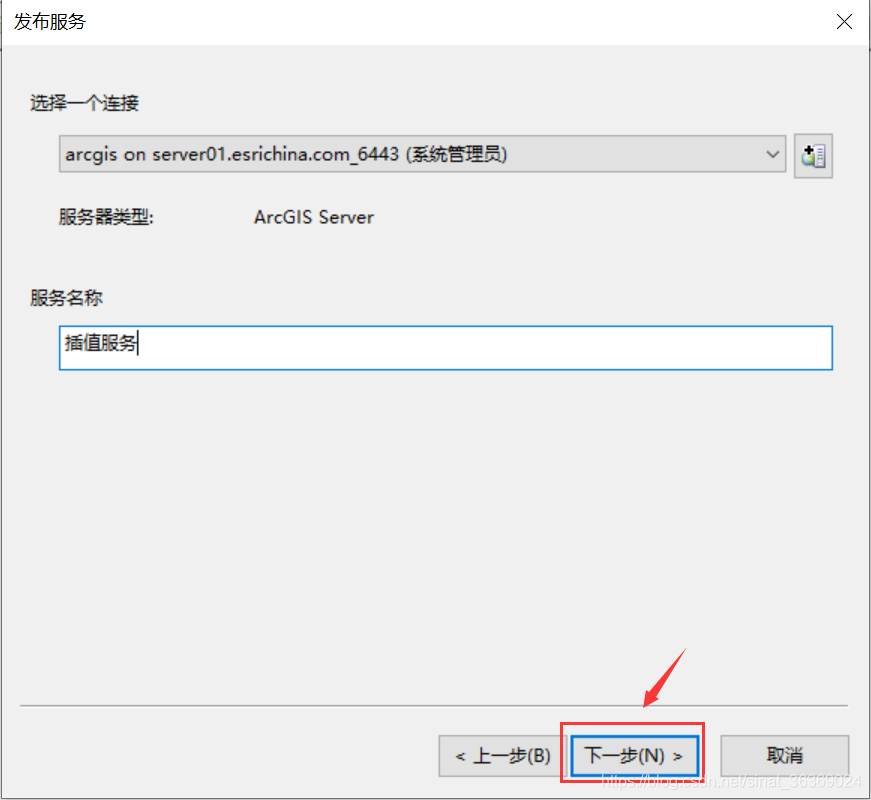
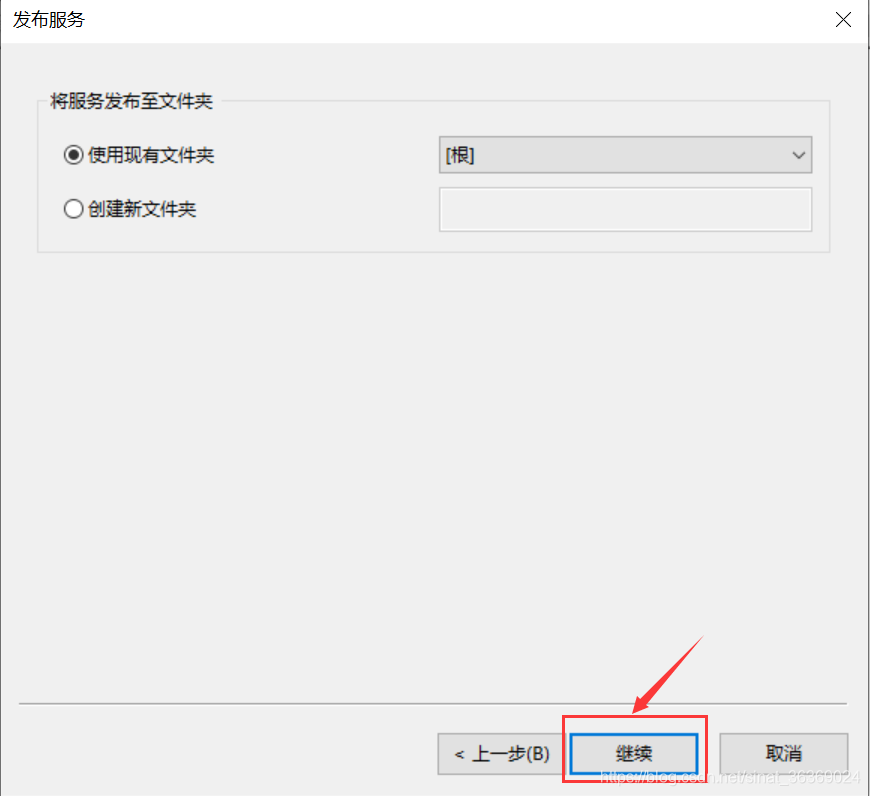
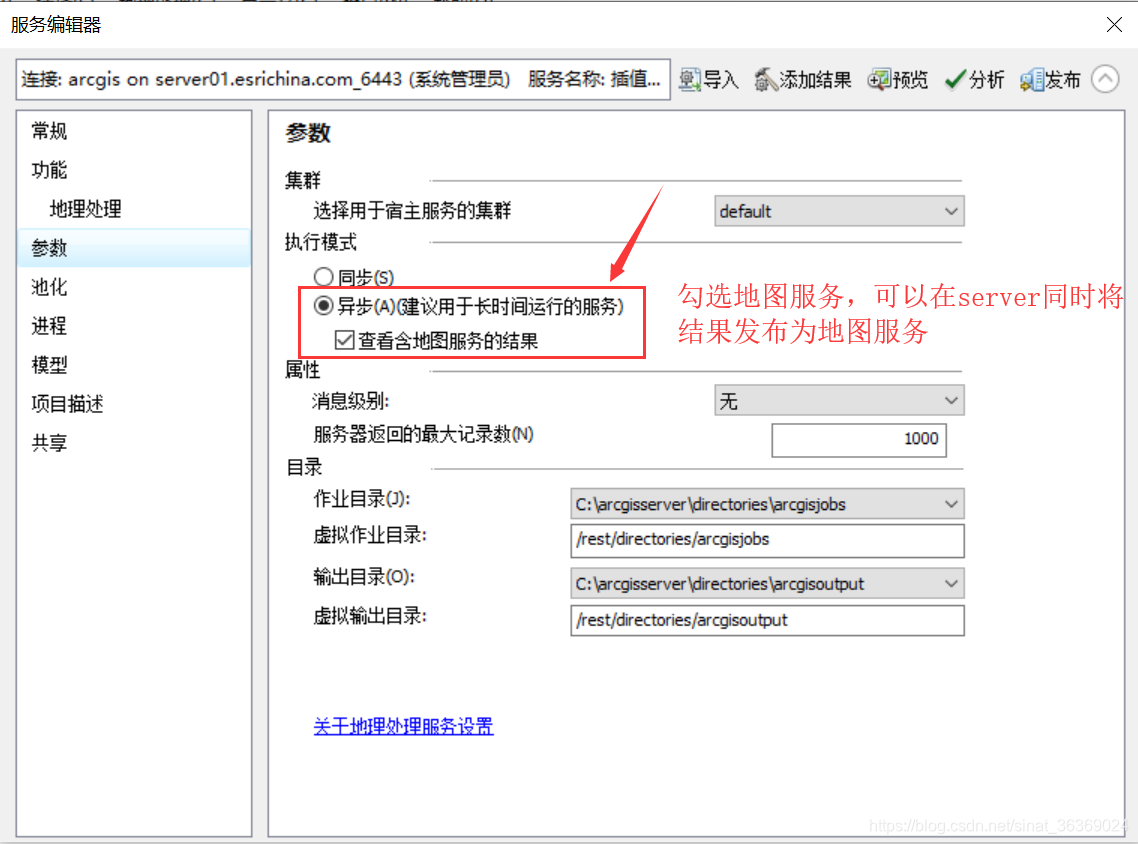
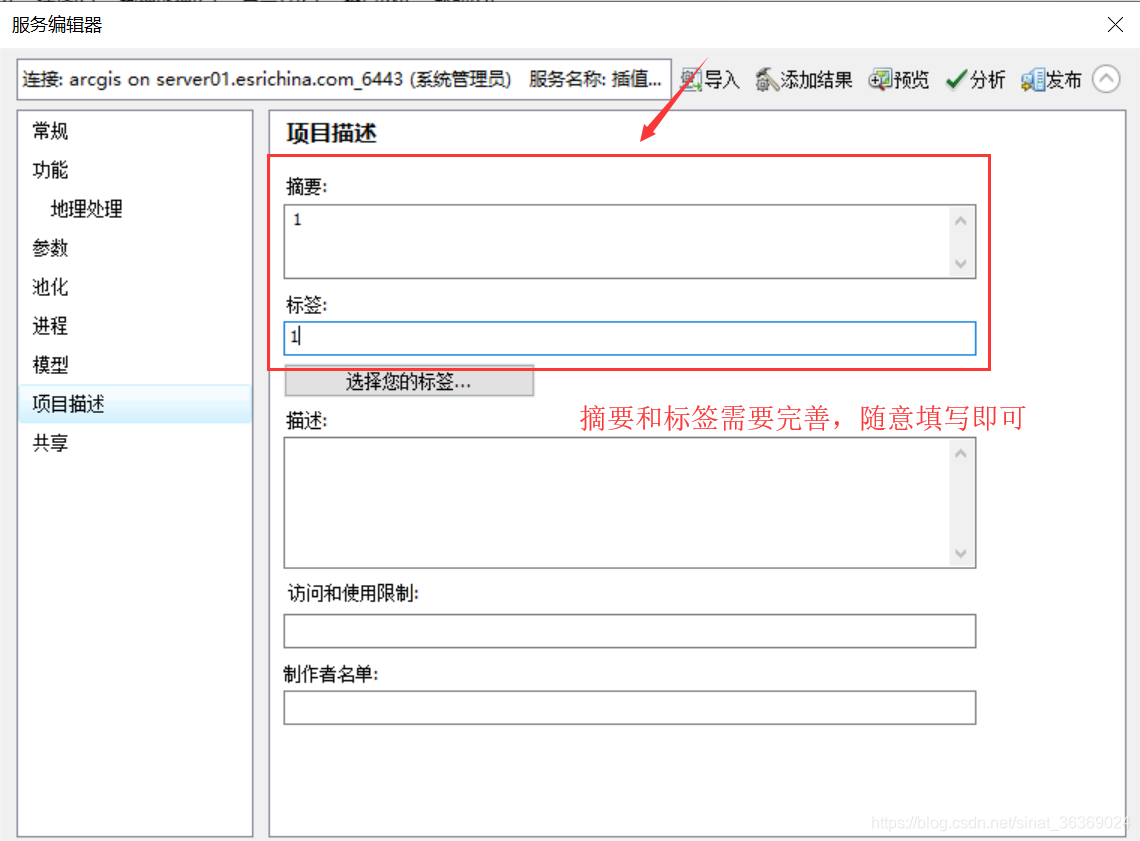
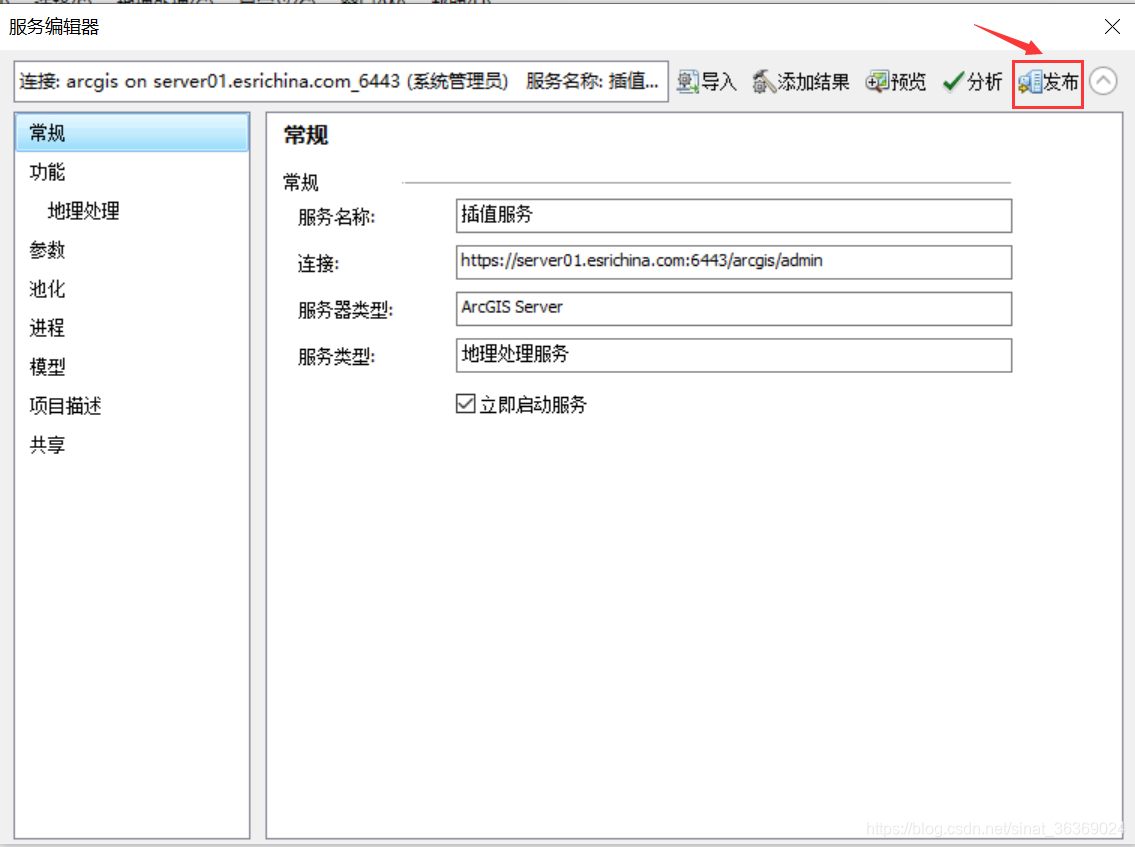
3)共享GP服务








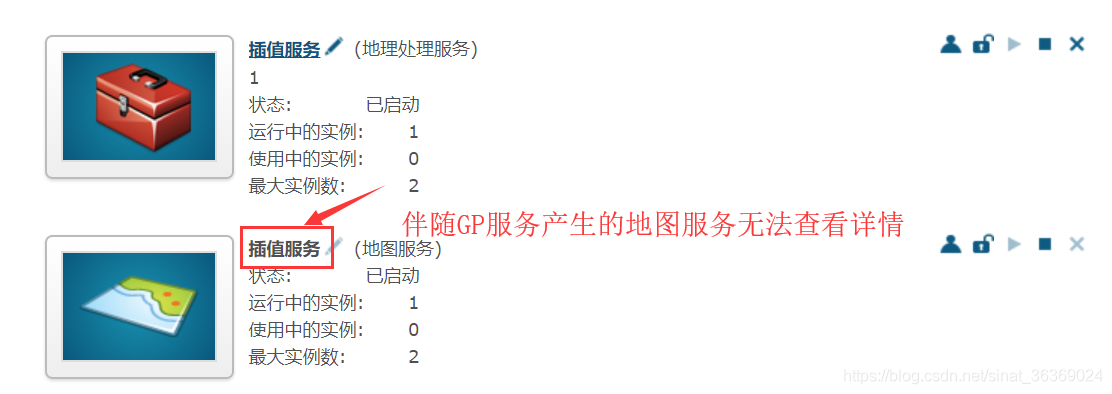
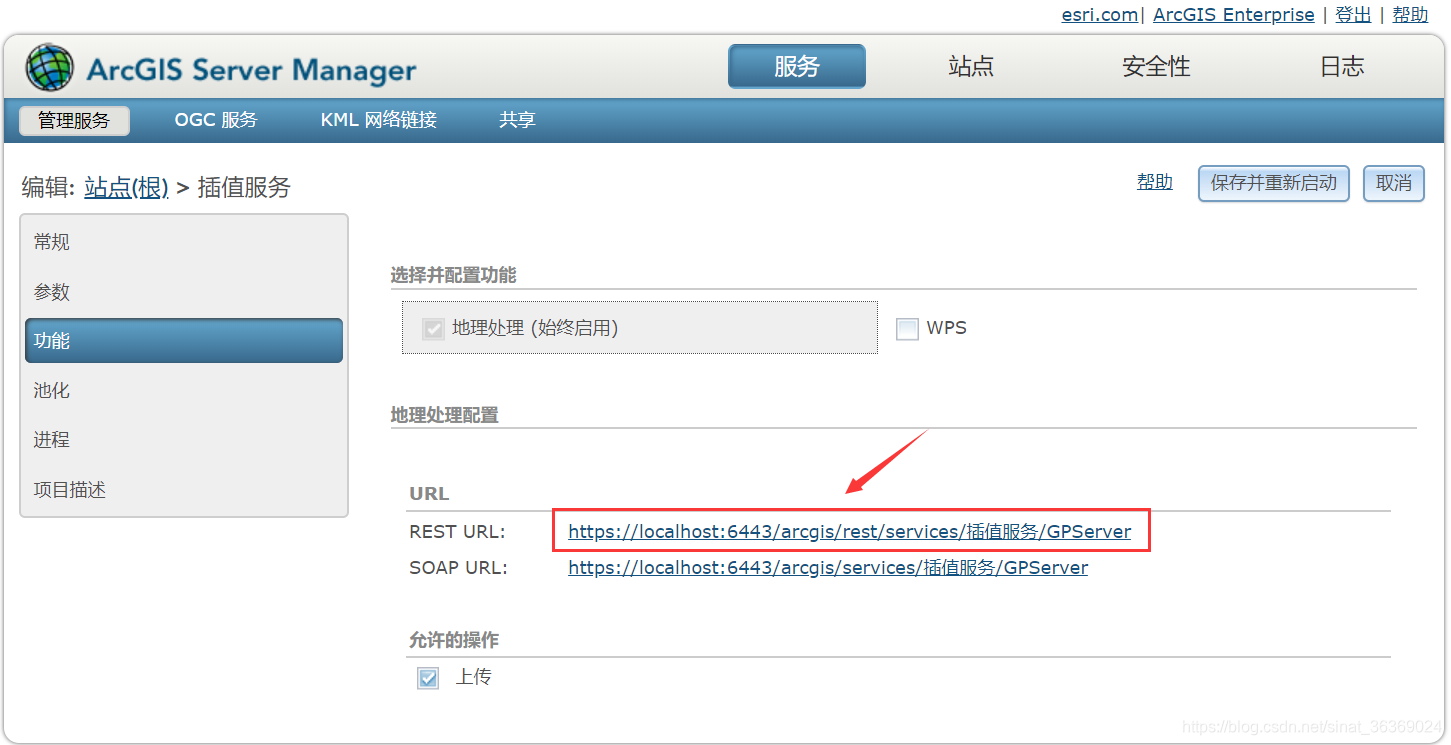
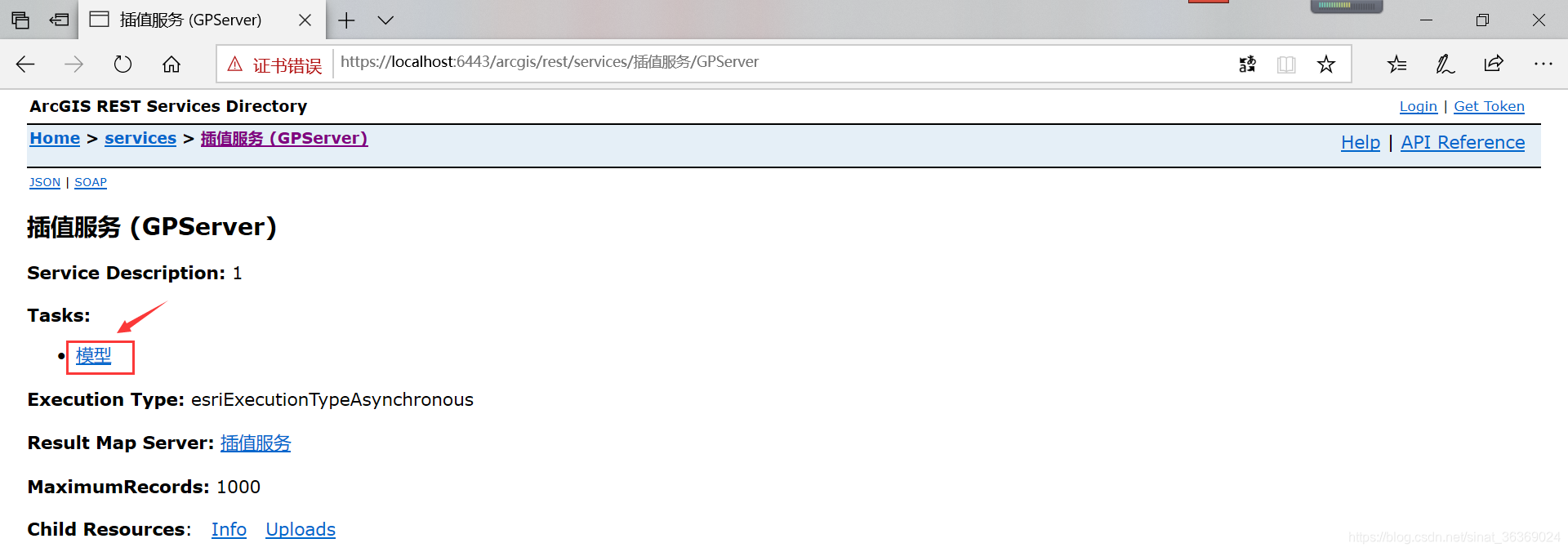
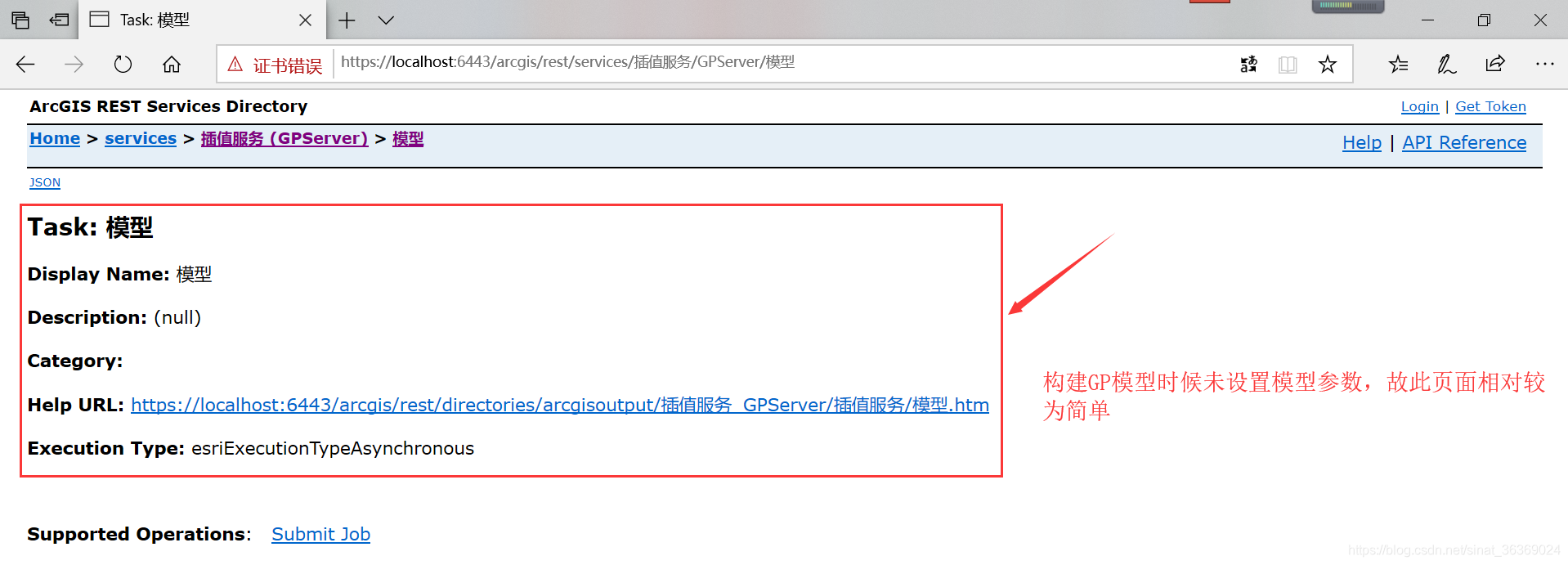
4)查看已发布服务




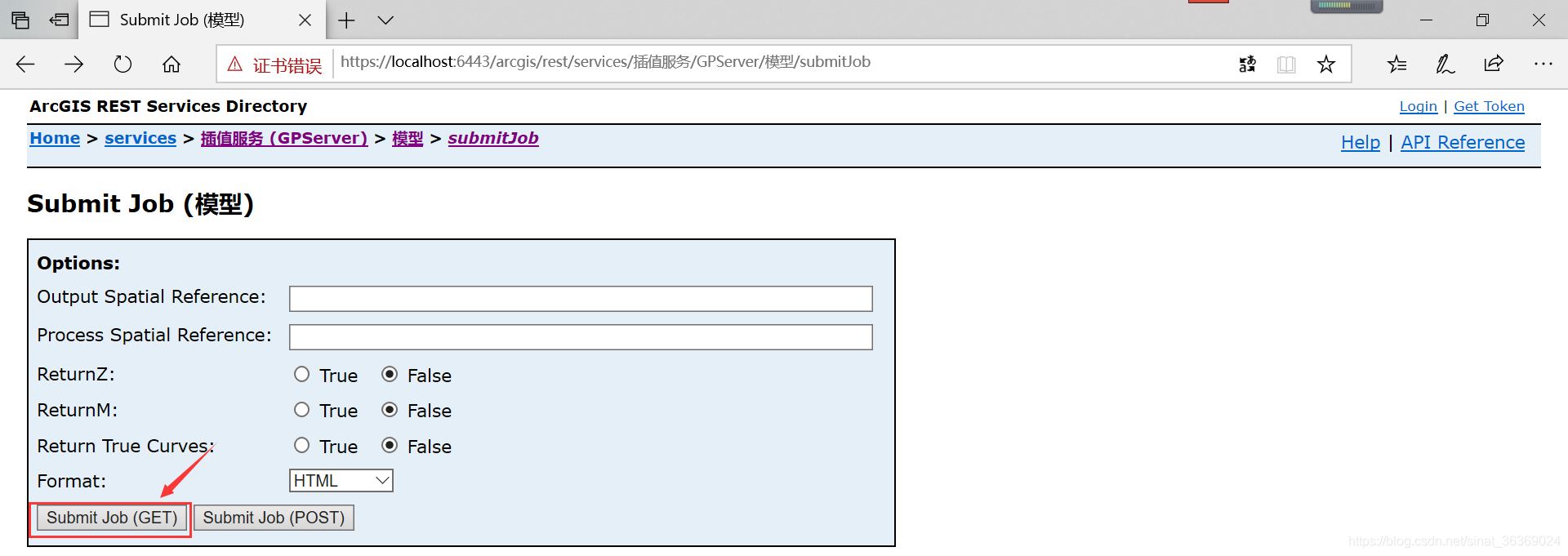
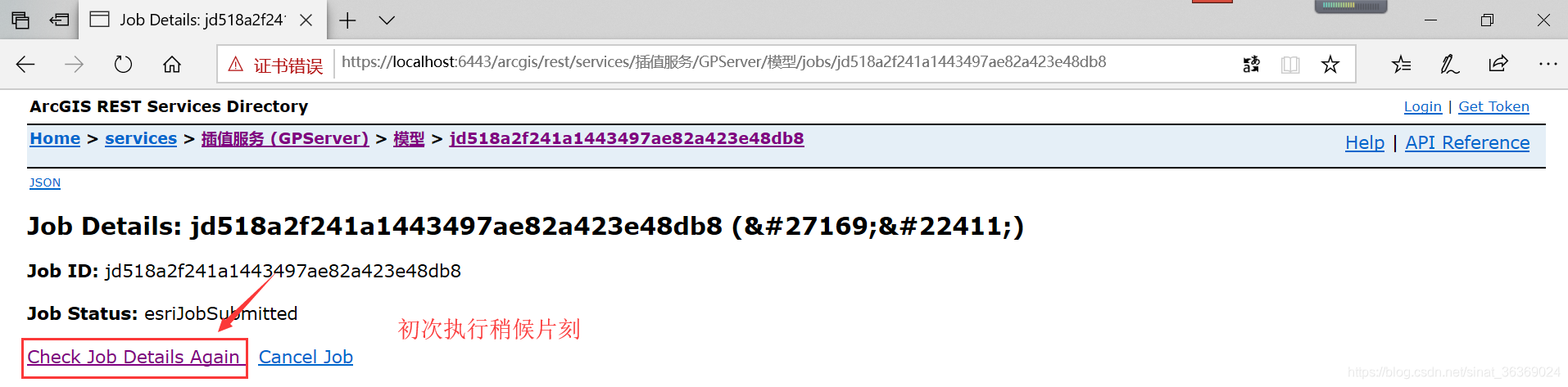
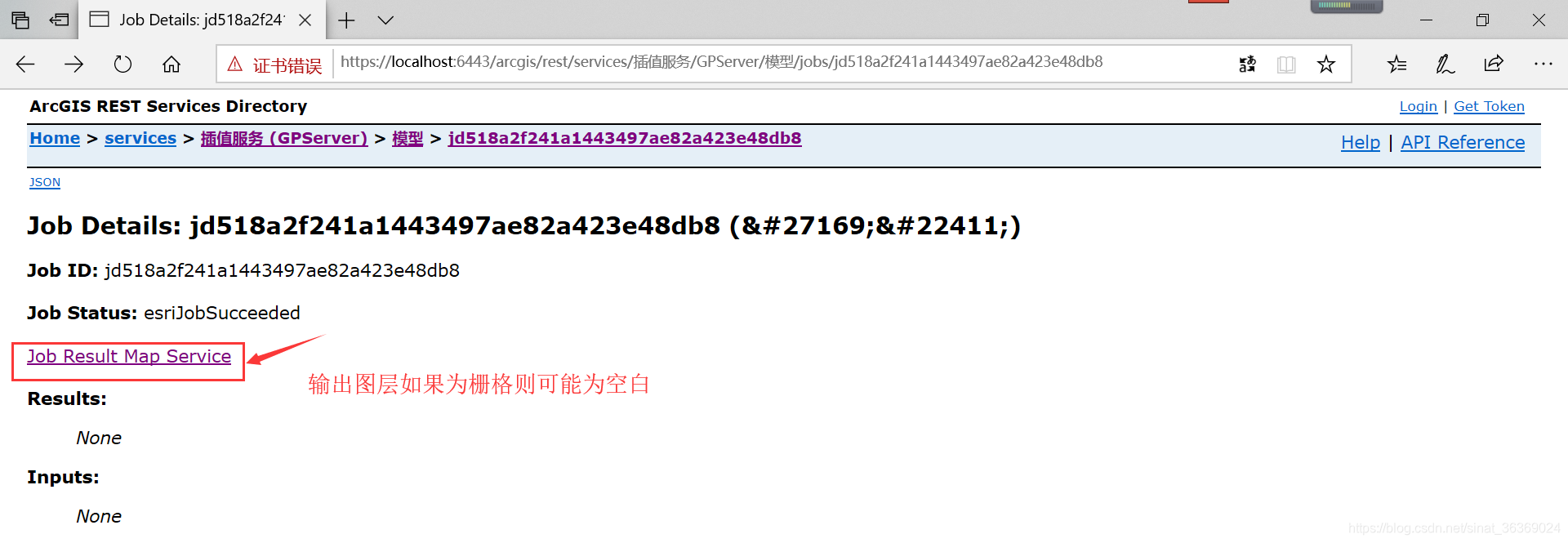
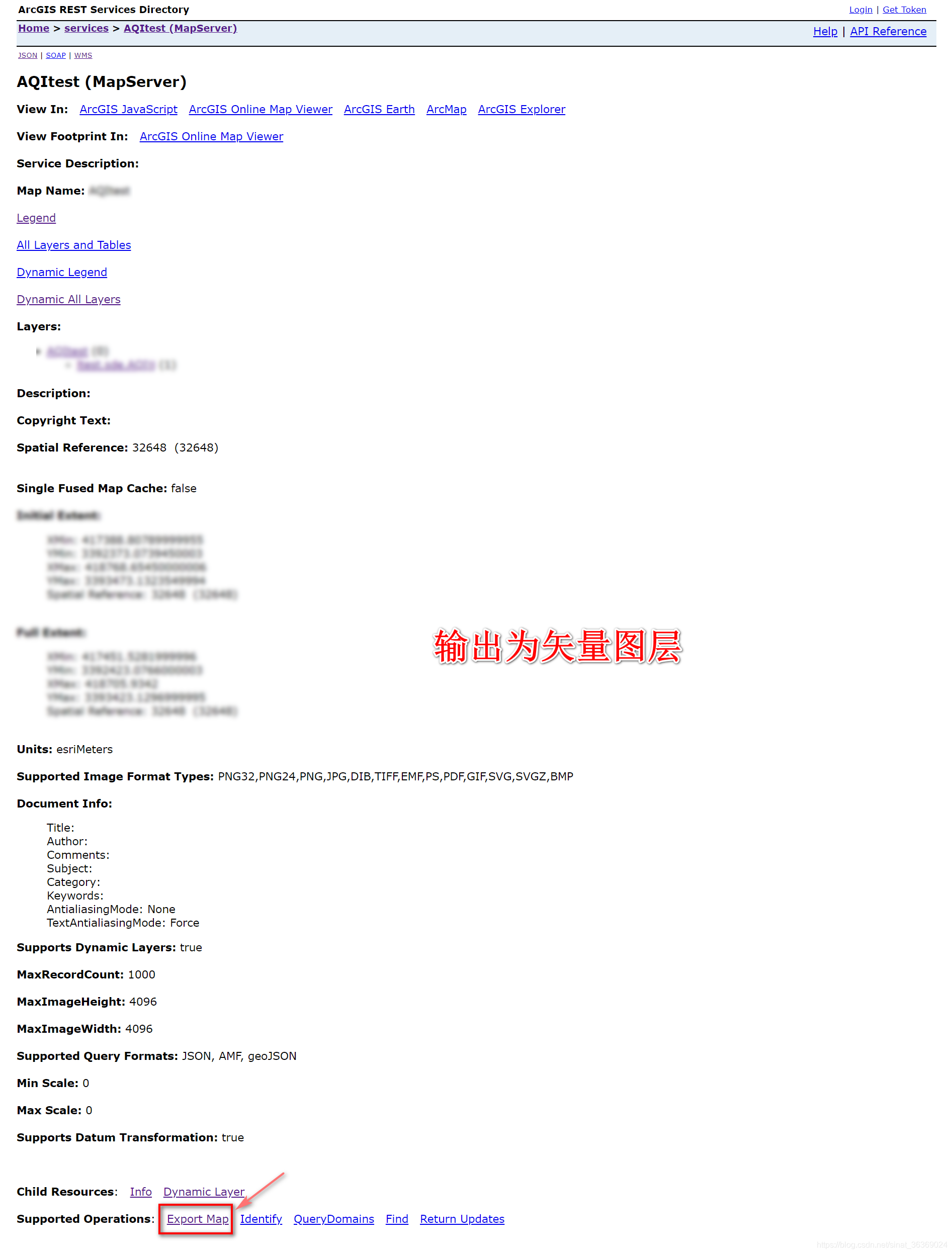
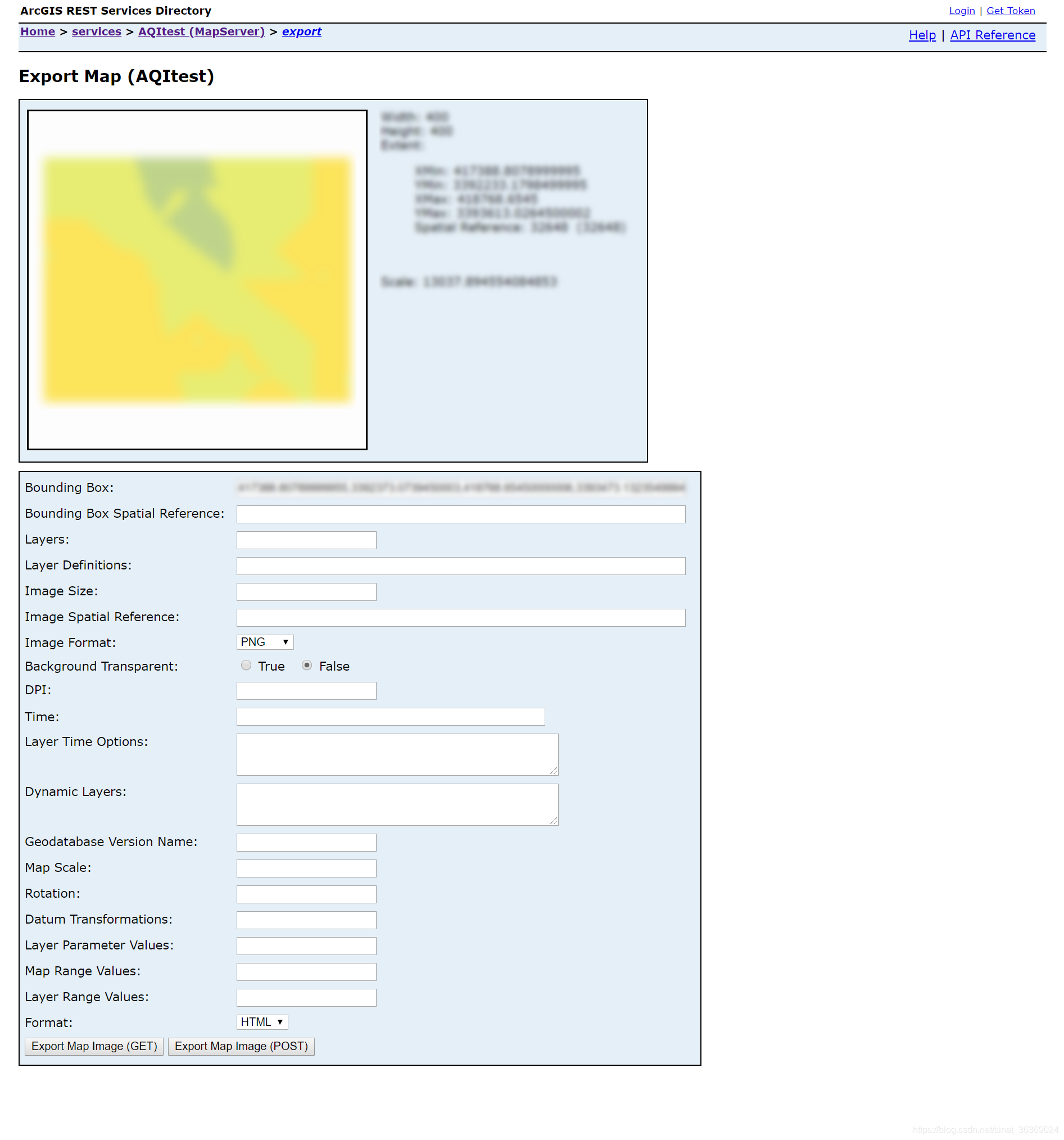
5)测试服务



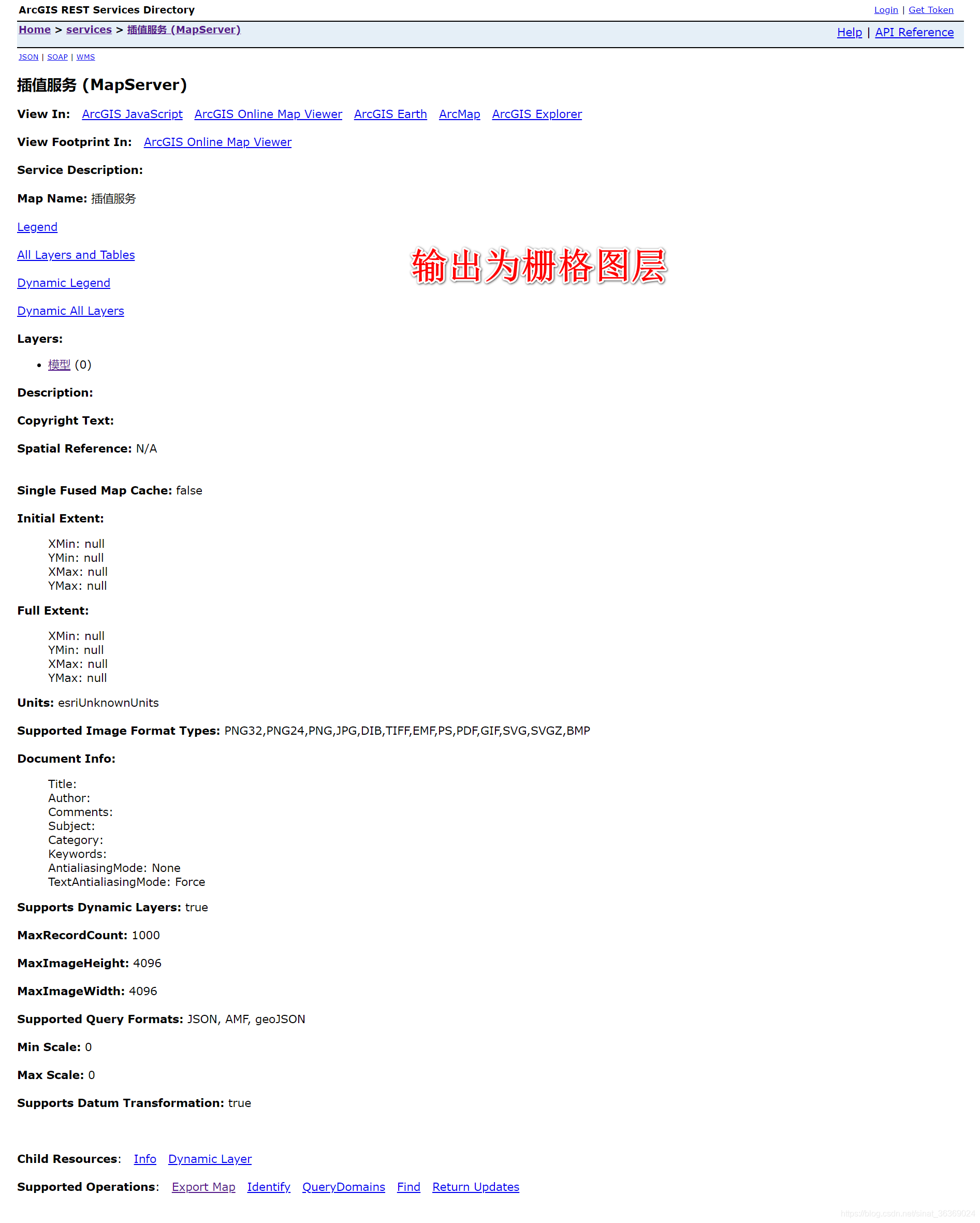
5)输出栅格或矢量图层对比
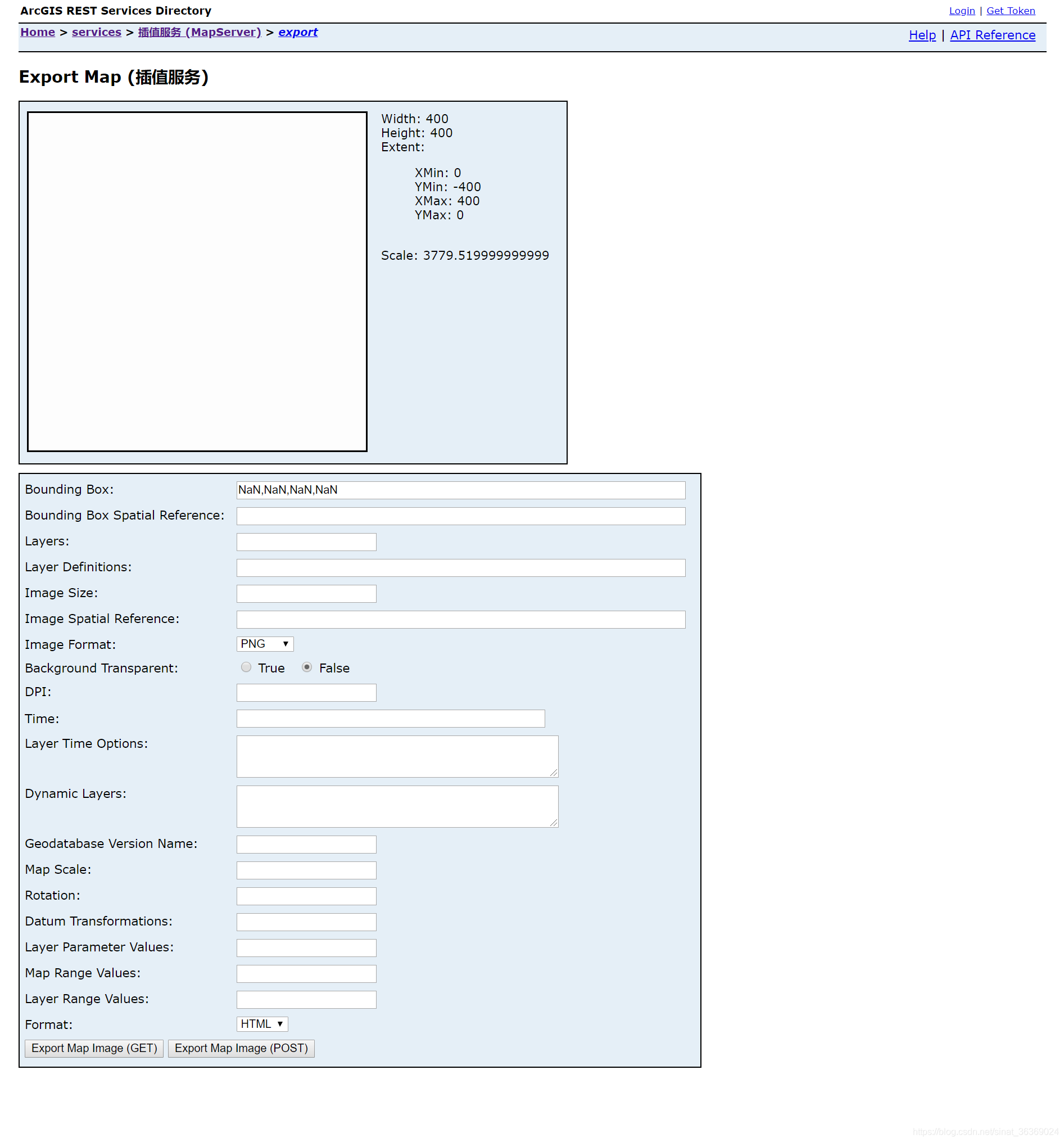
a.栅格图层


b.矢量图层



3.2 ArcGIS Pro
1)启用GP模型


2)发布GP服务


4 调用GP服务
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>Geoprocessing - GPtest - 4.12</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#paneDiv {
position: absolute;
top: 18px;
right: 18px;
padding: 12px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
width: 200px;
}
</style>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.12/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.12/"></script>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/GraphicsLayer",
"esri/Graphic",
"esri/geometry/Point",
"esri/tasks/Geoprocessor",
"esri/tasks/support/LinearUnit",
"esri/tasks/support/RasterData",
"esri/tasks/support/FeatureSet",
"esri/layers/BaseDynamicLayer"
], function(
Map,
SceneView,
GraphicsLayer,
Graphic,
Point,
Geoprocessor,
LinearUnit,
RasterData,
FeatureSet,
BaseDynamicLayer
) {
// 构建三维场景
var map = new Map({
basemap: "osm",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera: {
// autocasts as new Camera()
position: [104.15, 30.68, 3000],
tilt: 10
}
});
//设置绘图对象图层GraphicsLayer
var graphicsLayer = new GraphicsLayer();
map.add(graphicsLayer);
var fillSymbol = {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: [226, 119, 40, 0.75],
outline: {
// autocasts as new SimpleLineSymbol()
color: [255, 255, 255],
width: 1
}
};
var gpUrl = "https://localhost:6443/arcgis/rest/services/AQItest/GPServer/AQItest";
var gp = new Geoprocessor(gpUrl);
var MapServiceUrl = "https://localhost:6443/arcgis/rest/services/AQItest/MapServer/jobs"
gp.outSpatialReference = {
// autocasts as new SpatialReference()
wkid: 32648
};
view.on("click", SubmitJob);
//提交GP服务
function SubmitJob(event) {
graphicsLayer.removeAll();
var params = {
ltest_sde_AQIjj: FeatureSet,
XY_表: FeatureSet
};
//同步execute,异步submitJob
gp.submitJob(params).then(showResultData);
}
/*
//获取GP详情
function showResultData(result) {
var jobId = result.jobId;
var status = result.jobStatus;
return jobId;
if(status === esri.tasks.JobInfo.STATUS_SUCCEEDED) {
//第二个参数要和发服务的结果集名称一致
gp.getResultData(jobId, "ltest_sde_AQIjj", drawResultData);
}
}
*/
/*
//展示矢量影像
function drawResultData(result) {
//加载矢量
var resultFeatures = result.results[0].value.features;
var viewshedGraphics = resultFeatures.map(function(feature) {
feature.symbol = fillSymbol;
return feature;
});
graphicsLayer.addMany(viewshedGraphics);
}
*/
//展示矢量影像
function showResultData(jobinfo, messages) {
var MapUrl = MapServiceUrl + "/" + jobinfo.jobId;
var hotspotLayer = new ArcGISDynamicMapServiceLayer(mapurl, {
"id": "bufferlayer"
});
map.addLayers([hotspotLayer]);
}
});
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="paneDiv" class="esri-widget">
3D Air Pollution Interplotaion GP Task
</div>
</body>
</html>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








