使用Dialog弹窗时,在打开或者关闭的时候需要对数据进行初始化,在初始过程中,一旦出现遗漏就有可能导致bug。
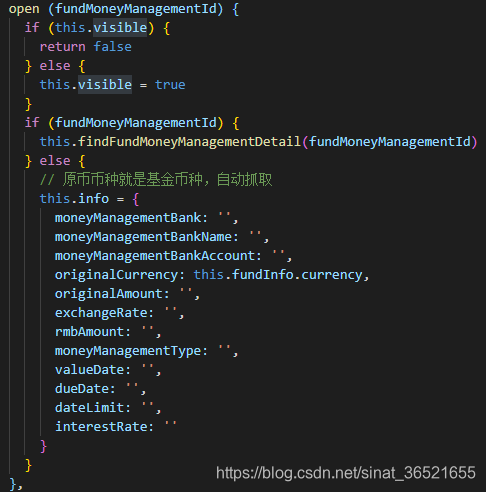
就好像下面这种方式,不但代码冗余,且不易维护,一旦新增字段又需要一个个修改。

如何结局这个问题呢?可以考虑使用v-if对Dialog组件进行销毁和创建,这样每次都会自动初始化组件内的数据。个人觉得损失一些性能提高开发速度和代码可维护性,是可以接受的。
比如组件AddFinancialProduct是个利用dialog构建的弹窗组件,在父组件中通过修改visible的值,进行组件的创建和销毁:
<AddFinancialProduct @save='searchList' ref='addFinancialProduct' :isWritable="getFundFinancialProductStatus" v-if="visible"></AddFinancialProduct>





















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








