安装express
npm install express@2.3.12 --save其中@后面的是需要安装的版本 至于–save这个参数是 并把要安装的软件和版本号写到package,json中去
创建基本的http服务
var express = require("express");
var app = express.createServer();
app.get("/",function(request,response){
response.send("<h1>Welcome used express</h1>")
})
app.listen(2000,function(err){
if(err)
return console.error(err);
else
console.log("runing at port:2000.....");
})Express 提供了一个方便的方法,
这就是 res(http.response) 对象的 send() 方法。此方法发送 HTTP 头,同时还
会调用 response.end() 方法。
添加API
var express = require("express");
var app = express.createServer();
app.get("/",function(request,response){
response.send("<h1>Welcome used express</h1>")
})
var tweets = [];
app.listen(2000,function(err){
if(err)
return console.error(err);
else
console.log("runing at port:2000.....");
})
app.post("/send",express.bodyParser(),function(request,response){
if(request.body && request.body.tweet){
tweets.push(request.body.tweet);
response.send({"status":"ok","message":request.body.tweet});
}else{
response.send({"status":"nok","message":"no tweet"})
}
})
app.get("/tweet",function(request,response){
response.send(tweets);
});介绍一个测试路由的工具 poster 这个是火狐浏览器的一个很好用的helper
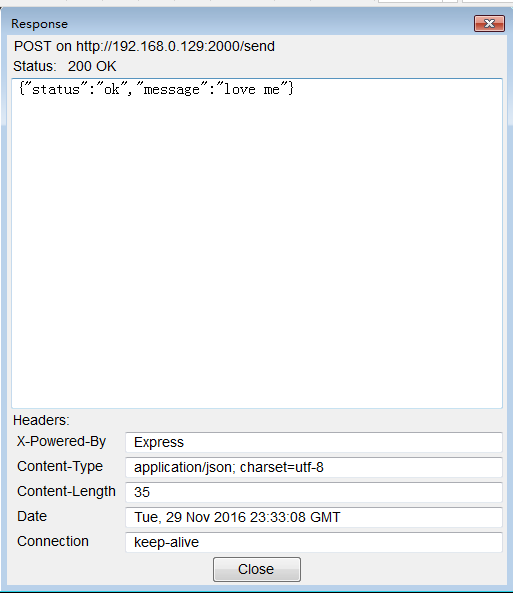
post请求如下

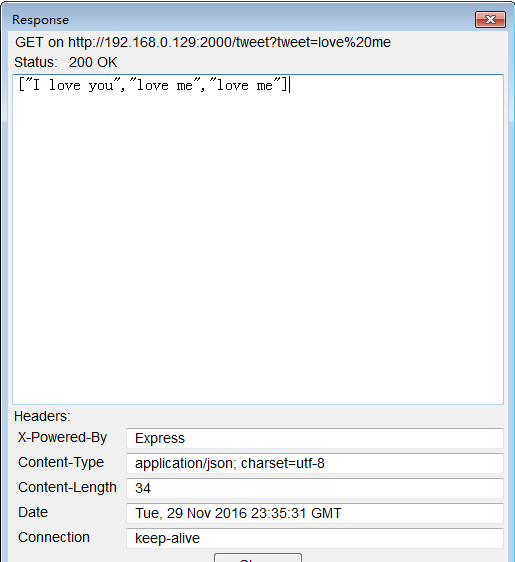
get请求如下























 417
417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








