1调试不易
- 环境 本地win 部署调试, 线上运行一致
- vue3 vite 部署到nginx 刷新404 500等问题处理, 没系统学过nginx不停地调试,不停地修改

2问题
原来部署的vue项目在tomcat下,现在需求是将tomcat管理端前端项目迁移到nginx; 又因为nginx后端服务已经配置一个 location / ,服务端已经运行不能修改了, 所以前端项目配置时需要 location ~ ^/home(/.*|$) {…} 新的代理
location / {
proxy_pass http://127.0.0.1:8080;
}
所以各种404 500 错误问题
3修复
不断试错后, 主要思路新增一个 location ~ ^/home(/.*|$) {… } 代理前端; 大概部署步骤如下.
- 所有以 域名+端口+ ‘/home’ 都会执行此配置 例如 http://localhost/home(默认端口80/443可以不写)
#-------------- 配置文件参考--------------
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80; #代理端口
server_name localhost; #代理ip 本地测试时是localhost, 线上时 是域名
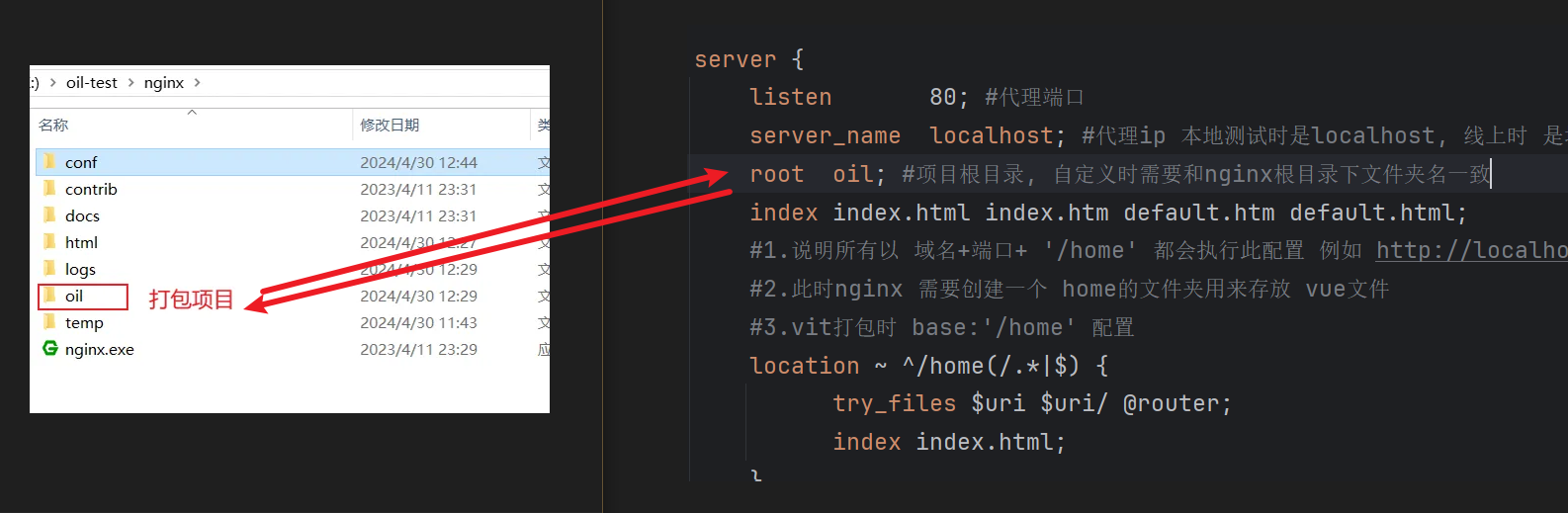
root oil;
index index.html index.htm default.htm default.html;
#1.说明所有以 域名+端口+ '/home' 都会执行此配置 例如 http://localhost/home
#2.此时nginx 需要创建一个 home的文件夹用来存放 vue文件
#3.vit打包时 base:'/home' 配置
location ~ ^/home(/.*|$) {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /home/index.html last;
}
location / {
proxy_pass http://127.0.0.1:8080;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
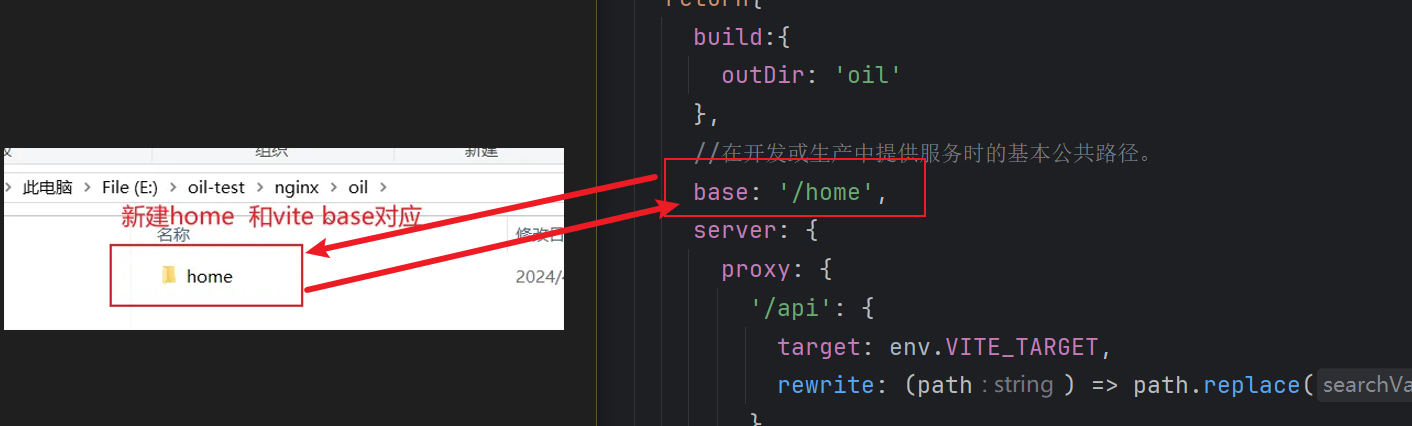
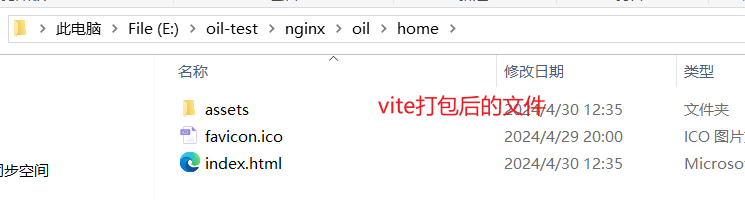
- 此时nginx 需要创建一个 home的文件夹用来存放 vue文件, 详情如下参考.



- nginx 配置文件 router 配置/home/… , 以上配置后 , 即使刷新页面也不报404了

- vite.config.js配置文件 参考
export default defineConfig(({command, mode})=>{
const env = loadEnv(mode, process.cwd(), '');
return{
build:{
outDir: 'oil'
},
//在开发或生产中提供服务时的基本公共路径。
base: '/home',
server: {
proxy: {
'/api': {
target: env.VITE_TARGET,
rewrite: (path) => path.replace(/^\/api/, ''),
},
}
},
plugins: [
vue(),
WindiCSS(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
}
},
}
})
4总结
以 http://localhost/home 请求为例
前端 vite 配置base: ‘/home’ 后 所有路由会自动添加 ‘/home’ 所以nginx 配置 location ~ ^/home(/.*|$) 来匹配请求, 匹配成功后打开 root根路径下 /oil/home/ index.html 就能显示页面了. 当然以后的路由请求都会携带 ‘/home’
Ai梳理
你的总结基本正确,我来帮你梳理一下:
- 你的Nginx配置是针对一个前端Vue项目的代理配置,项目根目录是oil,而你想要通过http://localhost/home访问这个项目。
- 在Vue项目的Vite配置中,你设置了base: ‘/home’,这意味着所有的路由都会以**/home**为基础路径。
- 在Nginx配置中,通过location ~ ^/home(/.*|$)来匹配以/home开头的URL请求。这里使用了正则表达式,表示所有以**/home开头的请求都会进入这个location**块中。
- 如果请求匹配成功,Nginx会尝试访问对应的文件或者目录,如果找到对应的文件,则直接返回;如果找不到,则将请求重定向到**@router**这个命名位置。
- 在**@router位置,使用rewrite ^.*$ /home/index.html last;将所有请求重写到/home/index.html**,这样前端的Vue路由就能正确处理了。
- 对于其他不以**/home开头的请求,比如根路径/,Nginx会通过proxy_pass http://127.0.0.1:8080;将请求转发到本地的8080**端口,这可能是后端服务的接口。
总体来说,这个配置是为了解决前端路由在基础路径为**/home**时与Nginx代理的配合问题,确保前端路由能够正常处理。
真的麻烦呀, 对nginx 部署运行了解太少!























 1904
1904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








