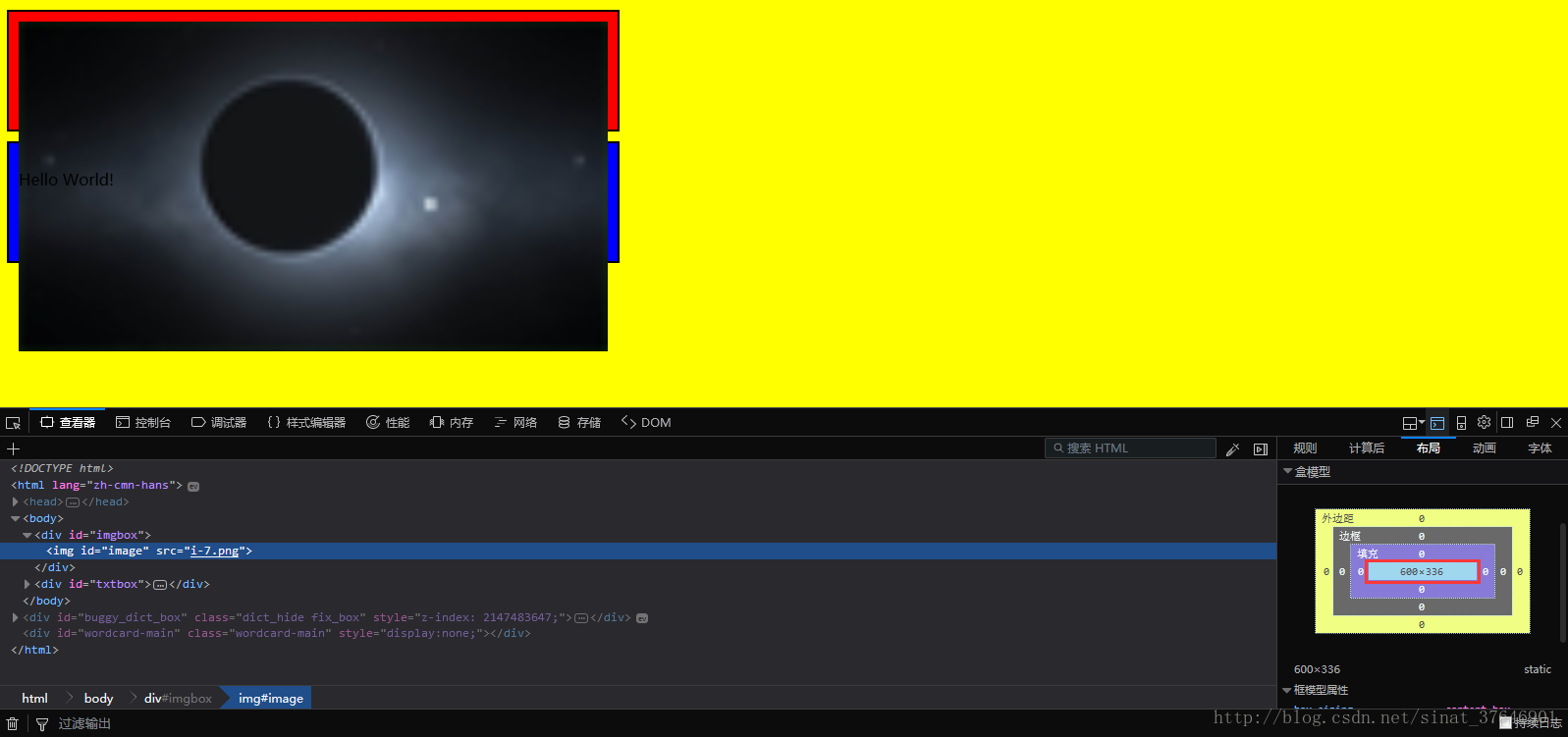
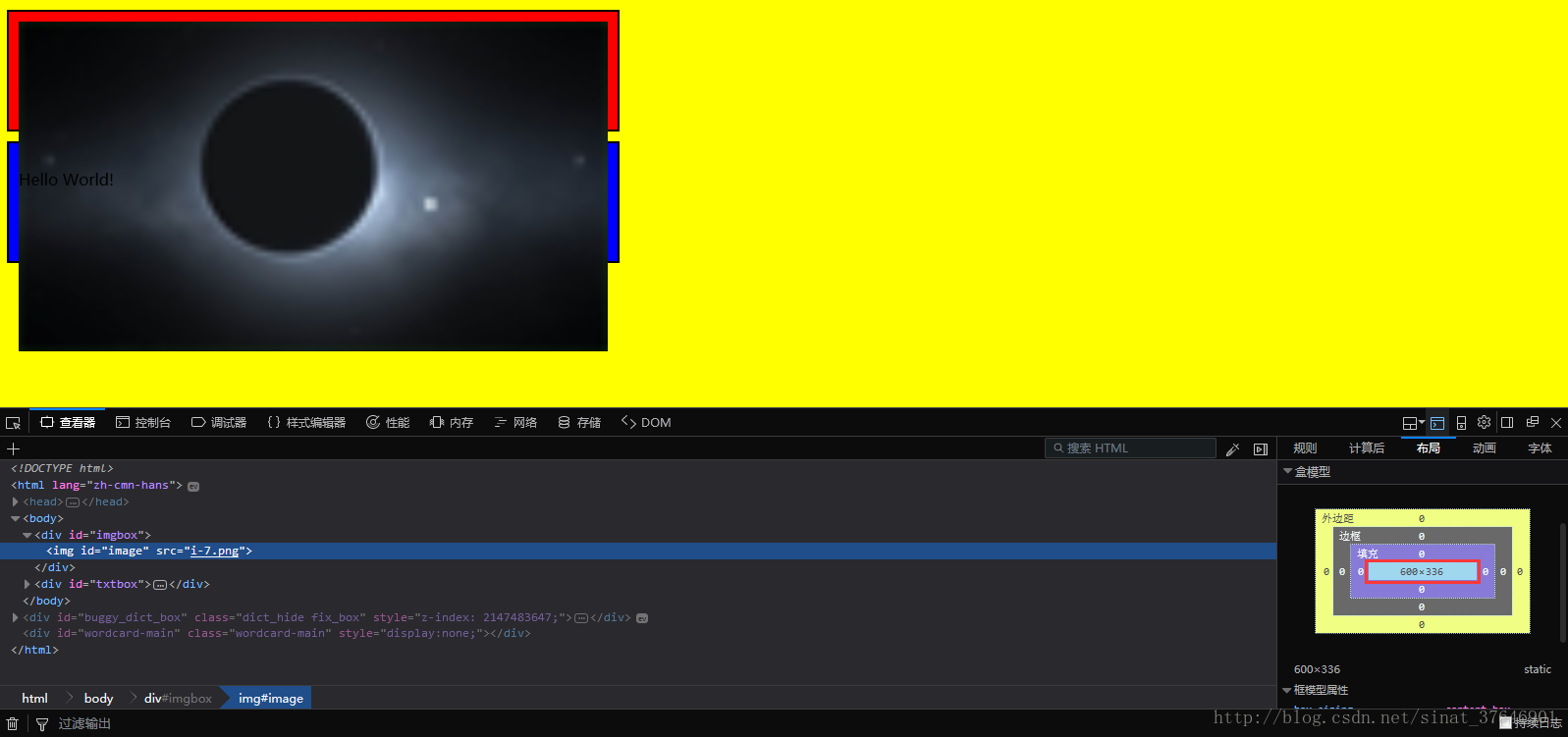
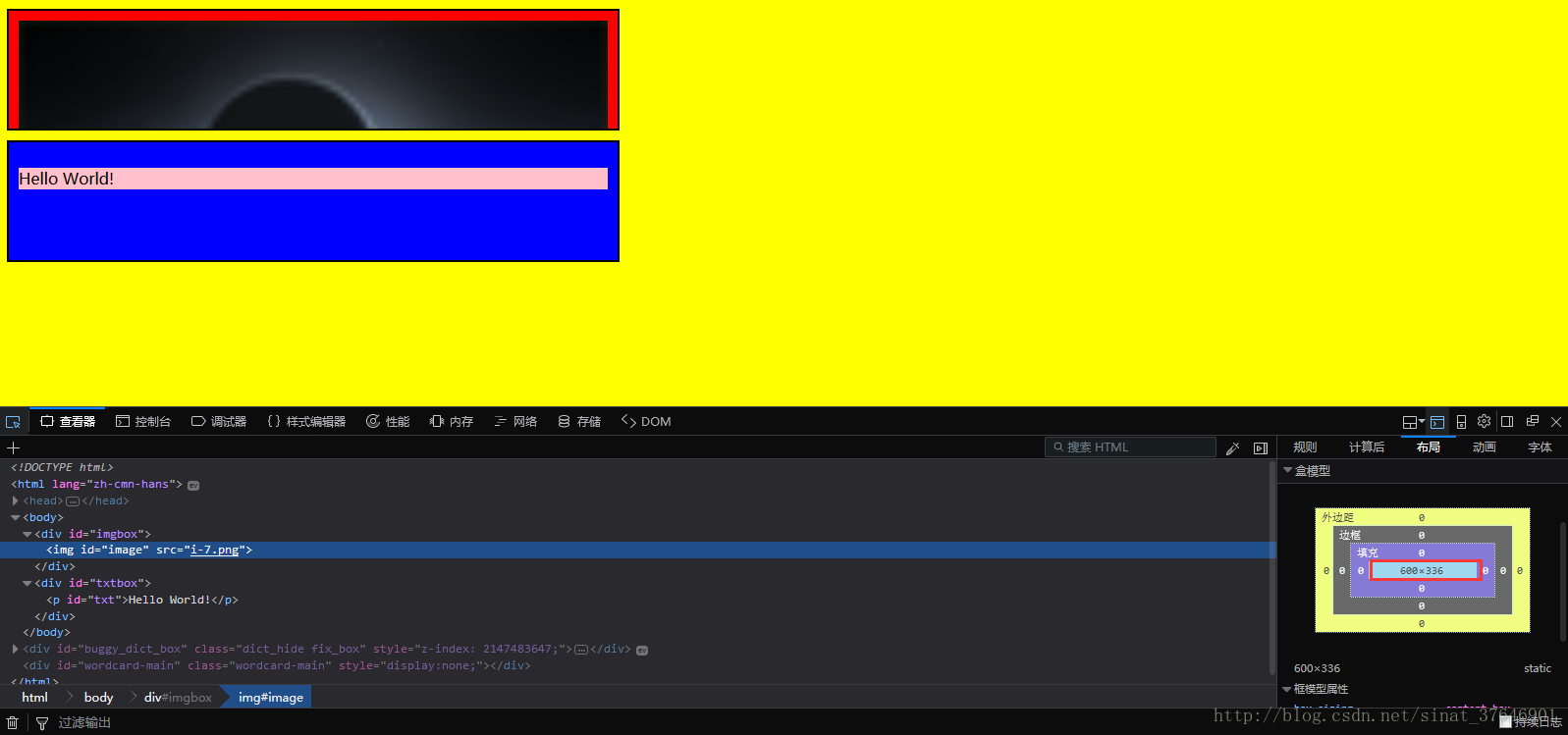
父元素设置width、height、padding、border、margin,子元素设置width:100%;height: auto;呈现情况
<!DOCTYPE html>
<html lang="zh-cmn-hans">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
html,
body,
div {
margin: 0;
padding: 0;
}
body {
background-color: yellow;
}
#imgbox {
width: 600px;
height: 100px;
background-color: red;
padding: 10px;
border: 2px solid black;
margin: 10px;
}
#image {
width: 100%;
height: auto;
background-color: green;
}
#txtbox {
width: 600px;
height: 100px;
background-color: blue;
padding: 10px;
border: 2px solid black;
margin: 10px;
}
#txt {
background-color: pink;
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div id="imgbox">
<img id="image" src="i-7.png"/>
</div>
<div id="txtbox">
<p id="txt">Hello World!</p>
</div>
</body>
</html>

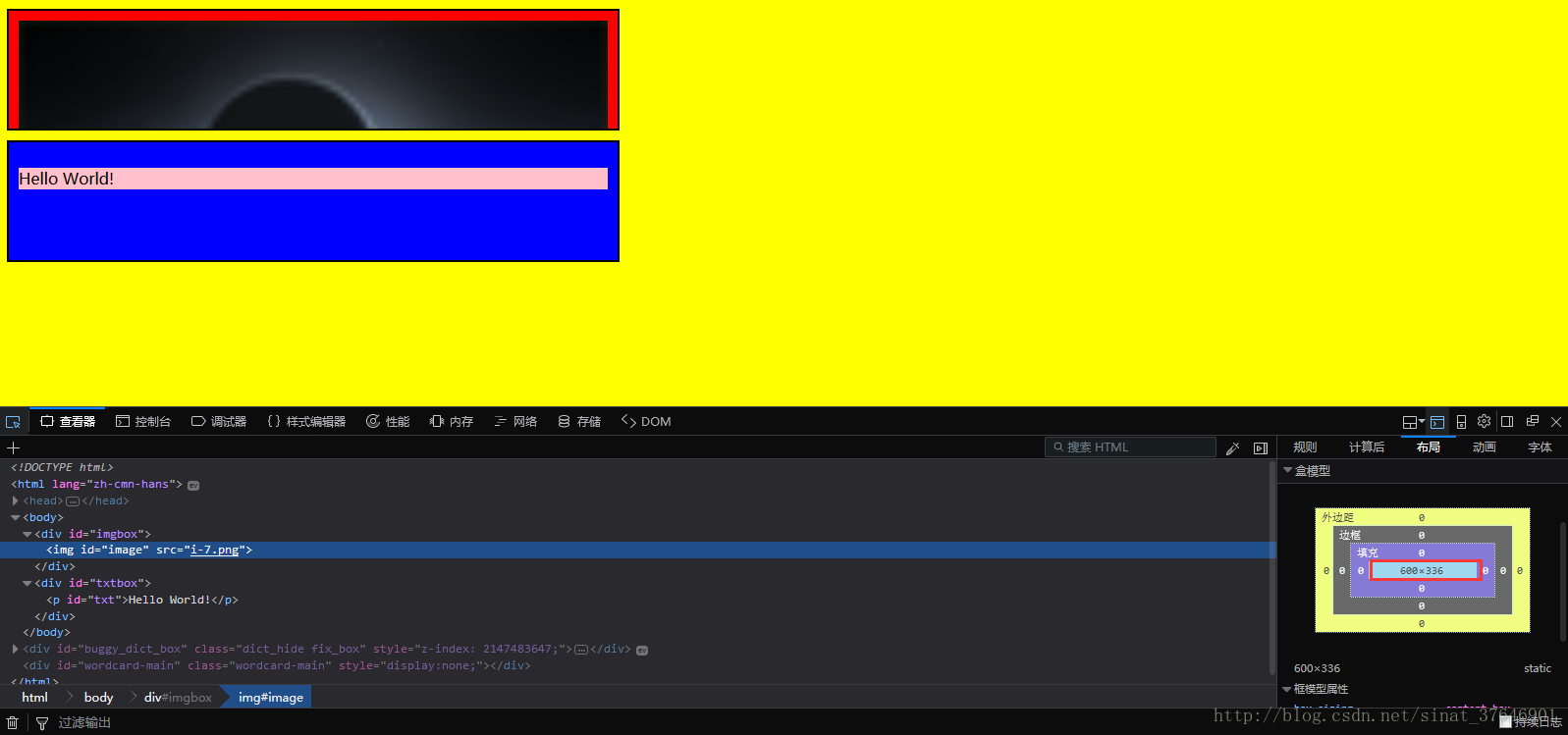
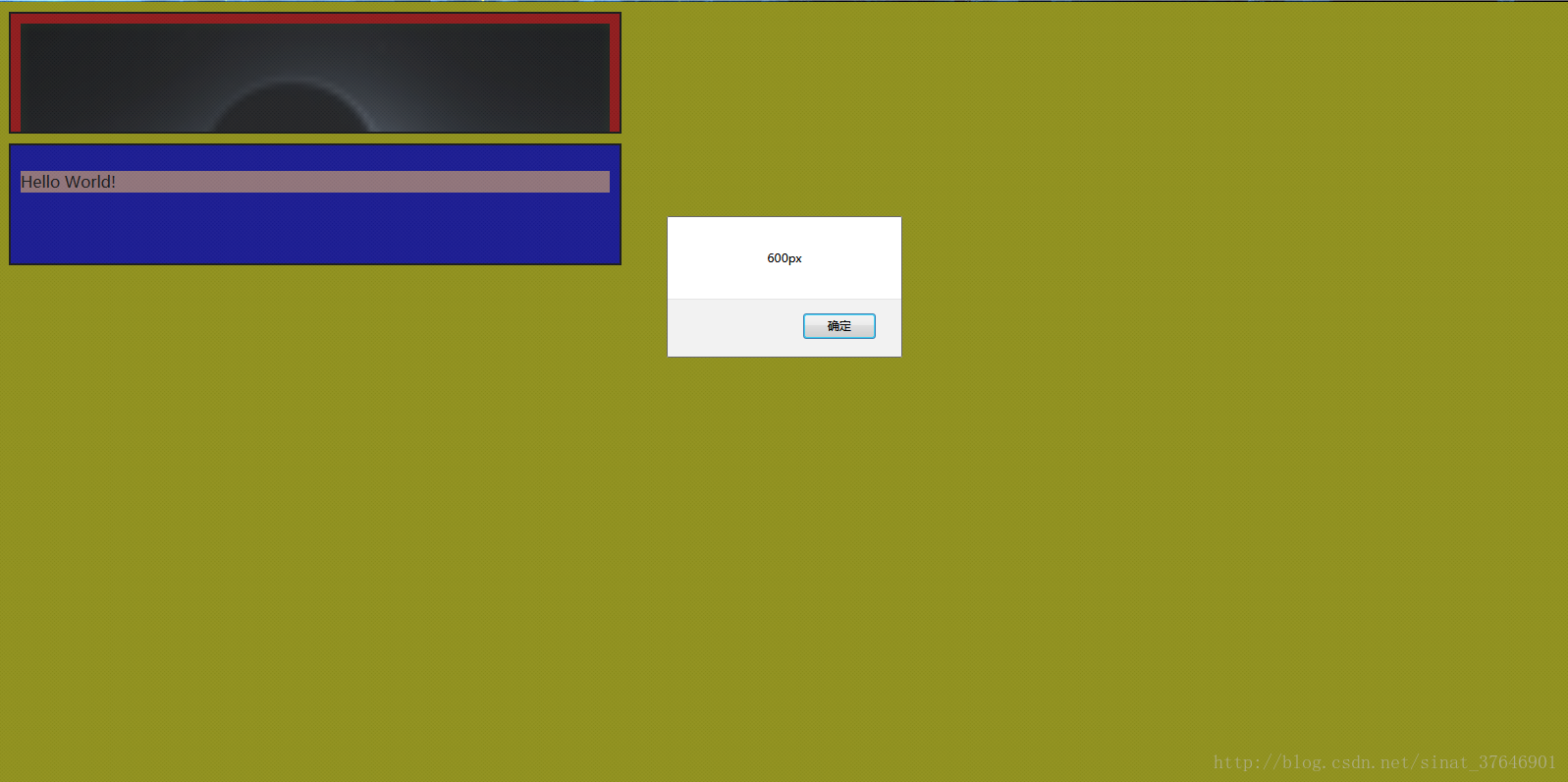
父元素设置width、height、padding、border、margin,overflow:hidden;子元素设置width:100%;height: auto;呈现情况
<!DOCTYPE html>
<html lang="zh-cmn-hans">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
html,
body,
div {
margin: 0;
padding: 0;
}
body {
background-color: yellow;
}
#imgbox {
width: 600px;
height: 100px;
background-color: red;
padding: 10px;
border: 2px solid black;
margin: 10px;
overflow: hidden;
}
#image {
width: 100%;
height: auto;
background-color: green;
}
#txtbox {
width: 600px;
height: 100px;
background-color: blue;
padding: 10px;
border: 2px solid black;
margin: 10px;
}
#txt {
background-color: pink;
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div id="imgbox">
<img id="image" src="i-7.png"/>
</div>
<div id="txtbox">
<p id="txt">Hello World!</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cmn-hans">
<head>
<meta charset="utf-8">
<title>test</title>
<style>
html,
body,
div {
margin: 0;
padding: 0;
}
body {
background-color: yellow;
}
#imgbox {
width: 600px;
height: 100px;
background-color: red;
padding: 10px;
border: 2px solid black;
margin: 10px;
overflow: hidden;
}
#image {
width: 100%;
height: auto;
background-color: green;
}
#txtbox {
width: 600px;
height: 100px;
background-color: blue;
padding: 10px;
border: 2px solid black;
margin: 10px;
}
#txt {
background-color: pink;
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div id="imgbox">
<img id="image" src="i-7.png"/>
</div>
<div id="txtbox">
<p id="txt">Hello World!</p>
</div>
<script>
var element = document.getElementById("imgbox");
var width = window.getComputedStyle(element,null).width;
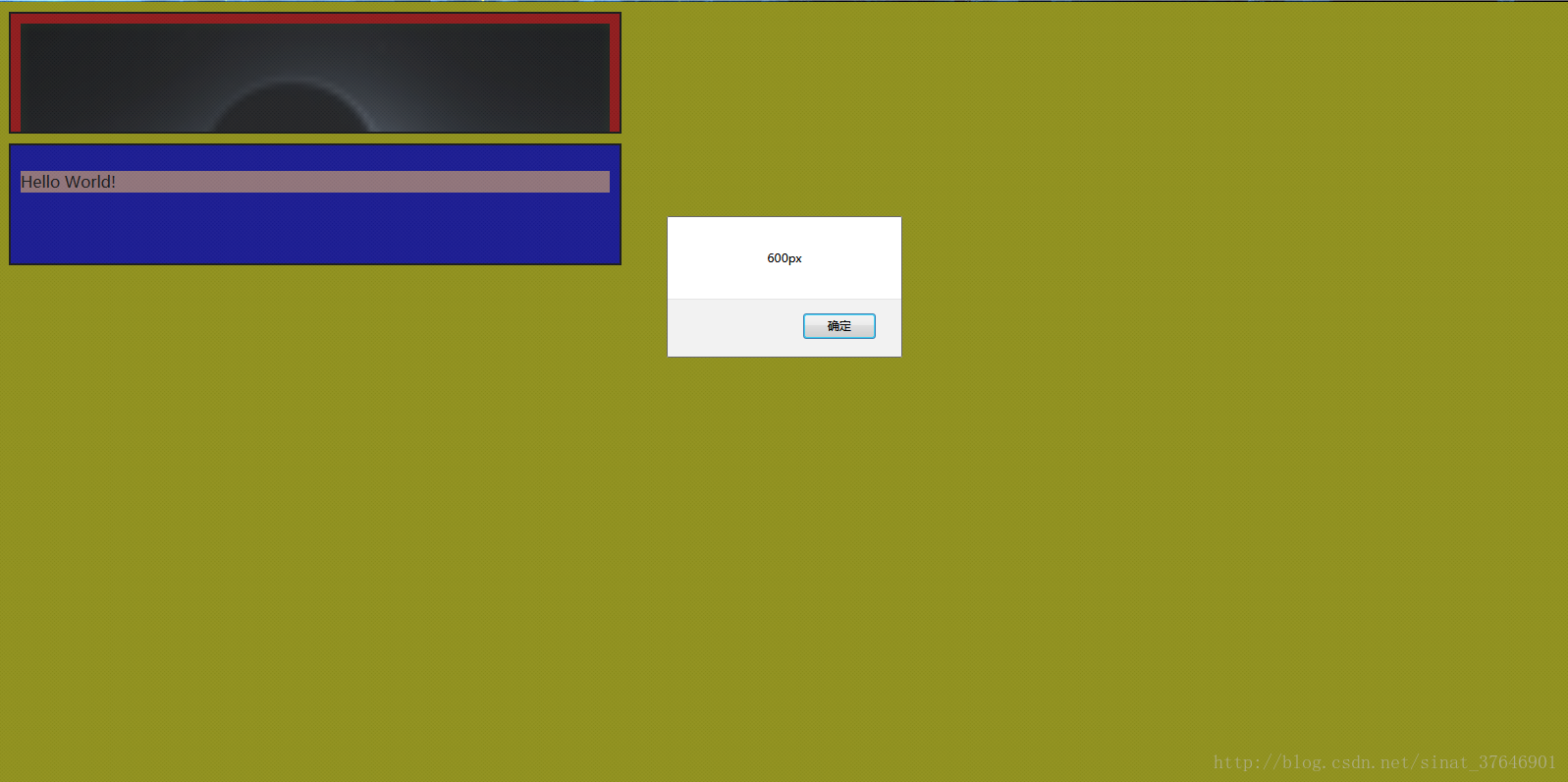
alert(width);
</script>
</body>
</html>


























 9766
9766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








