react+webpack+webstorm环境搭建那点事儿
一.安装稳定版node.js(已集成npm),安装新版的webstorm
坑 :
1.cmd中配置npm的路径 例如:
npm config set prefix "d:\nodejs\node_global"
npm config set cache "d:\nodejs\node_cache"
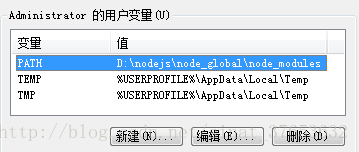
2.修改环境变量中的node路径:

新建一个NODE_PATH的键,输入你自己给定的全局存放路径

同样,用户变量中的PATH路径也要改成和NODE_PATH一直的路径
administrator中path添加d:\nodejs\node_global;
npm install webpack -g // 打开cmd全局安装webpack3.以上的步骤全部完成以后,打开CMD,输入node,再键入require(‘webpack’)
二.安装各种依赖项
打开奇卡无比的webstorm的命令行(左下角T打头的,反正你也不会读)
npm init -y//初始化
npm install --save-dev webpack@^2.1.0-beta.25 webpack-dev-server@^1.16.2 //安装webpack以及webpack测试服务器,注意版本号
npm install --save-dev babel-core babel-loader babel-preset-es2015 //安装babel,babel的作用是将es6的语法编译成浏览器认识的语法
npm install --save-dev css-loader sass-loader style-loader url-loader
//用来解析css
npm install react react-dom react-router react-hot-loader jsx-loader html-webpack-plugin --save-dev
//react 大致依赖安装如上,具体的按具体需求来;
坑:webpack以及webpack测试服务器的版本号是整个热重载的关键,别的流程基本和能搜到的文章一模一样,不多bb;此处指定加载1.16.2服务器版本——原因是默认安装的server版本为2以上修改了语法导致,各处写法与文章教程写法不一致,引起报错。
作为一个懒人加文盲,直接使用老版本吧。
有兴趣的同学可以通读下webpack官方文档,有好处。
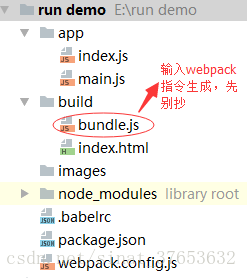
三.添加文件
1.照这图抄写目录结构
2.在抄下个文档内容
index.js
var React = require('react');
var ProductBox;
ProductBox = React.createClass({
render: function () {
return (
<div className="productBox">
hello react&es2015&webpack!!!dsadsadsada
</div>
);
}
});
module.exports = ProductBox;main.js
let React = require('react');
let ReactDOM = require('react-dom');
let AppComponent = require('./index.js');
ReactDOM.render(<AppComponent />, document.getElementById('content'));index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>React Project</title>
</head>
<body>
<script src="http://localhost:8080/webpack-dev-server.js"></script>
<div id="content"></div>
<script src="./bundle.js"></script>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>.babelrc
{
"presets": ["react", "es2015"]
}package.json(可以直接抄了然后npm install,注意于script代码片,且name不能跟我们的模块和项目文件目录同名)
{
"name": "1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --devtool eval --progress --colors --content-base build"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.23.1",
"babel-loader": "^6.3.2",
"babel-preset-es2015": "^6.22.0",
"babel-preset-react": "^6.23.0",
"css-loader": "^0.26.2",
"html-webpack-plugin": "^2.28.0",
"jsx-loader": "^0.13.2",
"react": "^15.4.2",
"react-dom": "^15.4.2",
"react-hot-loader": "^1.3.1",
"react-router": "^3.0.2",
"sass-loader": "^6.0.2",
"style-loader": "^0.13.2",
"url-loader": "^0.5.8",
"webpack": "^2.1.0-beta.25",
"webpack-dev-server": "^1.16.2"
}
}webpack.config(注意entry路径已经output路径)
var path = require('path'),
webpack = require('webpack'),
HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: ['webpack/hot/dev-server', path.resolve(__dirname, './app/main.js')],
output: {
path: path.resolve(__dirname, './build'),
filename: 'bundle.js'
},
devServer: {
inline: true,
port: 8099
},
module: {
loaders: [{
test: /\.js?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel',
query: {
presets: ['es2015', 'react']
} //将react编译成js文件
},
{ test: /\.css$/, loader: 'style-loader!css-loader' },
//打包css文件
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
//编译sass文件
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
//对图片进行打包
]
},
plugins: [
new HtmlWebpackPlugin({
template: './build/index.html'
}),
new webpack.HotModuleReplacementPlugin()
],
};四 收工
左下方自带命令行输入
webpack //生成打包bundle.js,若出现UNMET PEER DEPENDENCY对照补上依赖若一片绿字儿
npm run build //线上目录
npm run dev // 开发目录若还是绿字儿
。
。
。
那你运气还蛮好的
http://localhost:8099/index.html //浏览器输入访问完工,没次写完按一下ctrl+s保存 浏览器自动刷新,无需在打包。
如果ctrl都嫌麻烦可以去掉wb设定里的safe write(File->settings->System Settings),随便写一下就自动刷新,卡死你!
至此一个十分简陋的环境就搭好了,你想自己做一个属于自己的环境吗,
老实看文档去吧
调试过程中记得看命令行的红字,其实问题都写在上面,不会就gooooogle一下
英文不好,不能科学上网的,那就慢慢磨把,总能搭好的,不是吗,要有耐心。
























 7295
7295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








