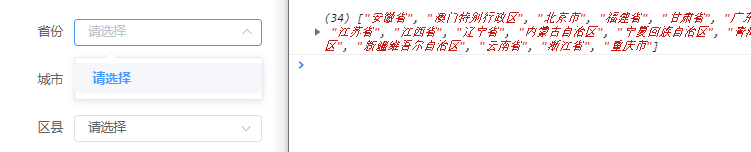
写了个方法,从后台获取了所有省份,想着赋值给select的option动态绑定的那个list,结果绑是绑定了,select那里还是空的


百度搜了老半天,全是说的怎么给select绑定默认值之类的,简直浪费时间
后来,试着把赋值放到最外层。。。欧了


更新一下,其实放里面也是可以的,在axios的外面定义一个self
var self = this;
然后把之前代码里的this改成self,就可以了
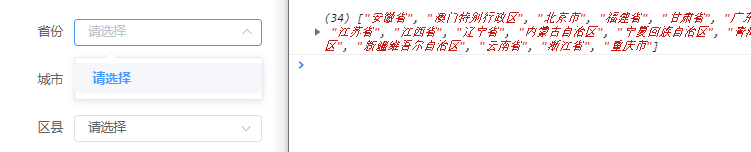
写了个方法,从后台获取了所有省份,想着赋值给select的option动态绑定的那个list,结果绑是绑定了,select那里还是空的


百度搜了老半天,全是说的怎么给select绑定默认值之类的,简直浪费时间
后来,试着把赋值放到最外层。。。欧了


更新一下,其实放里面也是可以的,在axios的外面定义一个self
var self = this;
然后把之前代码里的this改成self,就可以了

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


