表单
作用:表单的作用用来收集信息
组成:
- 提示信息
- 表单控件
- 表单域
表单介绍
属性
action:处理用户数据
method:get post
get数据提交
通过地址栏的方式进行数据提交,将用户输入信息显示出来,get提交安全性差
post提交
数据通过后台的方式提交,不会讲用户的信息显示出来,安全性比较好
表单控件
- 文本输入框
属性
maxlength: 设置文本输入框最多能输多少字符
readonly="readonly" : 设置文本输入框为只读(只能读不能编辑)
disabled="disabled” : 控件属于非激活的状态
name="username" : 给输入框设置名称
value=”” : 设置或者显示输入的值
- 密码输入框
属性与文本输入框一致
- 单选按钮
注意:实现单选效果一定要给控件设置相同的名称,即相同的name
属性:
checked="checked" 设置默认选中项
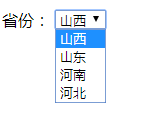
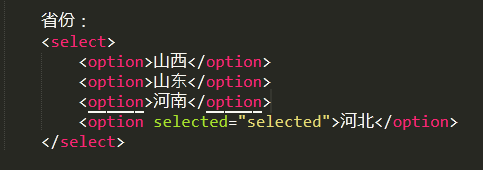
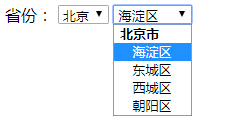
- 下拉列表
属性:设置默认项
selected="selected"
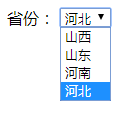
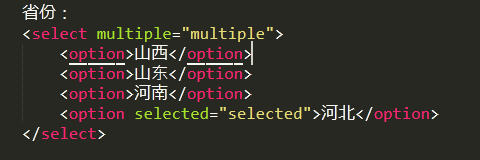
实现多选效果
multiple="multiple"
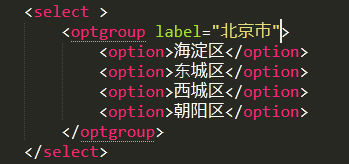
下拉列表分组显示
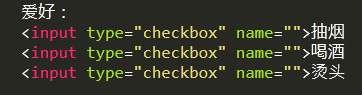
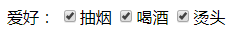
- 多选控件
设置默认选中项: checked=checked
多行文本输入框
图片上传控件
- 按钮系列
提交按钮
普通按钮
该按钮不能进行表单提交,通常和js代码配合使用
重置按钮
将控件中的值恢复到默认转态
- 表单分组控件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<fieldset>
<legend align="center">用户注册</legend>
<form align="left" action="">
<!--文本输入框-->
用户名:<input type="text" maxlength="6"><br>
密码:<input type="password" name="pswd" maxlength="6"><br><br>
性别:<input type="radio" name="sex" checked="checked">男
<input type="radio" name="sex">女
<br><br>
省份:
<select >
<option>山西</option>
<option>山东</option>
<option>河南</option>
<option selected="selected">北京</option>
</select>
<select >
<optgroup label="北京市">
<option>海淀区</option>
<option>东城区</option>
<option>西城区</option>
<option>朝阳区</option>
</optgroup>
</select>
<br><br>
爱好:
<input type="checkbox" checked=checked name="">抽烟
<input type="checkbox" name="">喝酒
<input type="checkbox" name="">烫头
<br><br> 自我介绍:
<textarea>
</textarea>
<br><br>
<input type="file" name="">
<br><br>
<input type="submit" ><br>
<input type="botton" value="普通按钮"><br>
<input type="reset" >
<br><br>
</form>
</fieldset>
</body>
</html> 









































 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








