知识点:
1、zoom:1;IE浏览器专属属性,表示重新定义整体网页元素大小,1指与原来一样,通常zoom:1;可以在IE6下清除浮动、解决margin导致的重叠等问题。
2、background:transparent;表示设置背景为全黑全透明(相当于啥都没有),transparent适用于任何一个有color的属性中
3、前景色指字体颜色
4、dispaly:block;转化为块状元素dispaly:inline;转换为行内元素display:inline-block;转换为行内块状元素
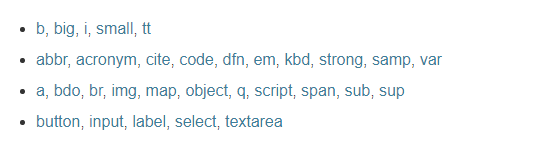
网页元素显示效果:块状显示(块状元素:主要用来定义页面结构、布局网页、构建网页基本框架和结构):有高宽,边界(margin),补白(padding),默认宽度100%,挤满一行,末尾隐藏一个换行符,虽然看不见但是有效果行内块状显示;行内元素:主要用来定义特定语义信息,常用(a、area、span、img、b、font ):定义宽高无效,margin只有左右方向有效,上下无效,padding上下左右都有效,不会自动换行
):定义宽高无效,margin只有左右方向有效,上下无效,padding上下左右都有效,不会自动换行
行内块状显示(行内块状元素):宽高有效,margin,padding有效,不会自动换行。






















 5563
5563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








