问题:
浏览器版本65
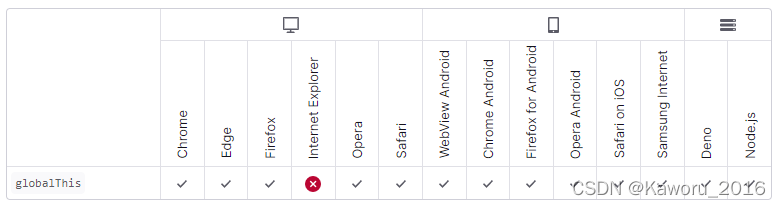
globalThis需要chrome 71以上

vite+vue3.0打包项目后,浏览器提示globalThis is not defined。
解答:
修改vite.config.js
添加插件@vitejs/plugin-legacy
import legacy from '@vitejs/plugin-legacy'
export default defineConfig({
plugins: [
legacy({
targets: ['Chrome 63'],
additionalLegacyPolyfills: ['regenerator-runtime/runtime'],
modernPolyfills: true
})
],
build:{
target:'es2015'
}
})
重新打包即可




















 8195
8195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








