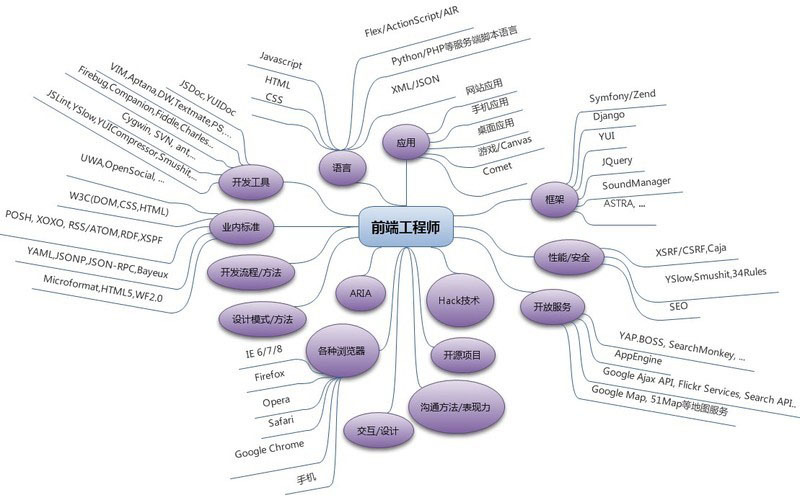
这半年,通过对web前端的了解,上图足以概全。web前端,入门简单,但现在在产品的开发阶段变得越来越重要。虽说它的主要职能就是把网站的界面更好地呈现给用户,但是通过相关帖子的拜读,想更好的做好web前端,需要做到以下几点:
第一,必须掌握基本的Web前端开发技术,其中包括:CSS、HTML、DOM、BOM、Ajax、JavaScript等,在掌握这些技术的同时,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。
第二,在一名合格的前端工程师的知识结构中,网站性能优化、SEO和服务器端的基础知识也是必须掌握的。
第三,必须学会运用各种工具进行辅助开发。
第四,除了要掌握技术层面的知识,还要掌握理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持,等等。
然而,代码质量是前端开发中应该重点考虑的问题之一。原则就是低内聚、高复用,这样的文件不仅占用空间小、易维护、也易扩展。但是,跨浏览器、以及各浏览器的兼容问题不容小觑,我目前对这方面没有过多的考虑,还望继续努力啦。看到这位大神文章的一些网站资源,有需要的可以看看。https://segmentfault.com/a/1190000004652898?_ea=680358
我怀抱这一颗热爱前端开发的心,每天进步一点点。






















 2572
2572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








