- 既然学习小程序,我们首先需要知道小程序框架的构成,在根目录下有三个文件,分别是app.json,app.js,app.wxss。app.json是小程序的公共设置,用来设置小程序的全局变量,app.js是小程序的逻辑文件,主要用于配置全局实例,在最终打包时候会和其它页面的逻辑js打包成一份javascript文件。这两个是小程序项目的必须文件。最后一个app.wxss是程序的公共样式表,在这里边声明的对所有页面文件都是有效的。而后续的框架页面中都会有4个文件分别是.js,.wxml,.wxss,.json这4个
- 首先是app.json 它里边的配置有pages,window,tabBar,networkTimeout,debug。pages是负责注册小程序的页面的,必须填写,小程序的所有页面都需要在这里边进行配置`,在这里所有三色设置全部采用十六进制颜色值
- {//引入页面部分
“pages”:[
“mypages/index/index”,
“mypages/list/list”,
“mypages/logs/logs”
],
//顶部导航条非必须后边如果页面中的wxss中有window会覆盖app.json里边的window样式
“window”:{
“backgroundTextStyle”:”light”,
“navigationBarBackgroundColor”: “#000000”,
“navigationBarTitleText”: “小程序”,
“backgroundColor”: “#000000”,
“navigationBarTextStyle”:”white”,
“enablePullDownRefresh”: false//默认是false
},
//菜单栏前边三项是必填项
“tabBar”: {
“color”: “#000000”,
“selectedColor”: “#ff7f50”,
“backgroundColor”: “#ffffff”,
“borderStyle”: “black”,
//注意这里边的list对应的就是tab页面了,最少2个最多5个,我这里边加入了3个页面
“list”: [
{
“pagePath”: “mypages/index/index”,
“text”: “首页”,
“iconPath”: “images/home.png”,
“selectedIconPath”: “images/home-selected.png”
},
{
“pagePath”: “mypages/list/list”,
“text”: “搜索”,
“iconPath”: “images/home.png”,
“selectedIconPath”: “images/home-selected.png”
},
{
“pagePath”: “mypages/logs/logs”,
“text”: “列表”,
“iconPath”: “images/home.png”,
“selectedIconPath”: “images/home-selected.png”
}
],
//这里需要注意position只有两种bottom和top,如果是bottom,iconPath和selectedIconPath是必须填写的,不然会报错编译不过去,如果是top类型的则不是必填项,填写了也没啥用。
“position”: “bottom”
}
}`
这是position不同位置的效果展示图
可见top展示是不显示图片的,只有bottom方式才会有图片 - app.js这里边放入的是逻辑处理代码,在这个文件中我们通过App()函数进行注册,这个函数必须在app.js中注册,且不能够注册多个,它具有的属性如下`
App({
/**
- 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
- 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
- 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
- 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
},
/**- 可以注册全局的函数和属性
*/
globalFunction:”我是全局函数”,
globalData:”我是全局属性”
})
注册完毕我们在其他的js文件中通过getApp()这个方法可以获得小程序实例:
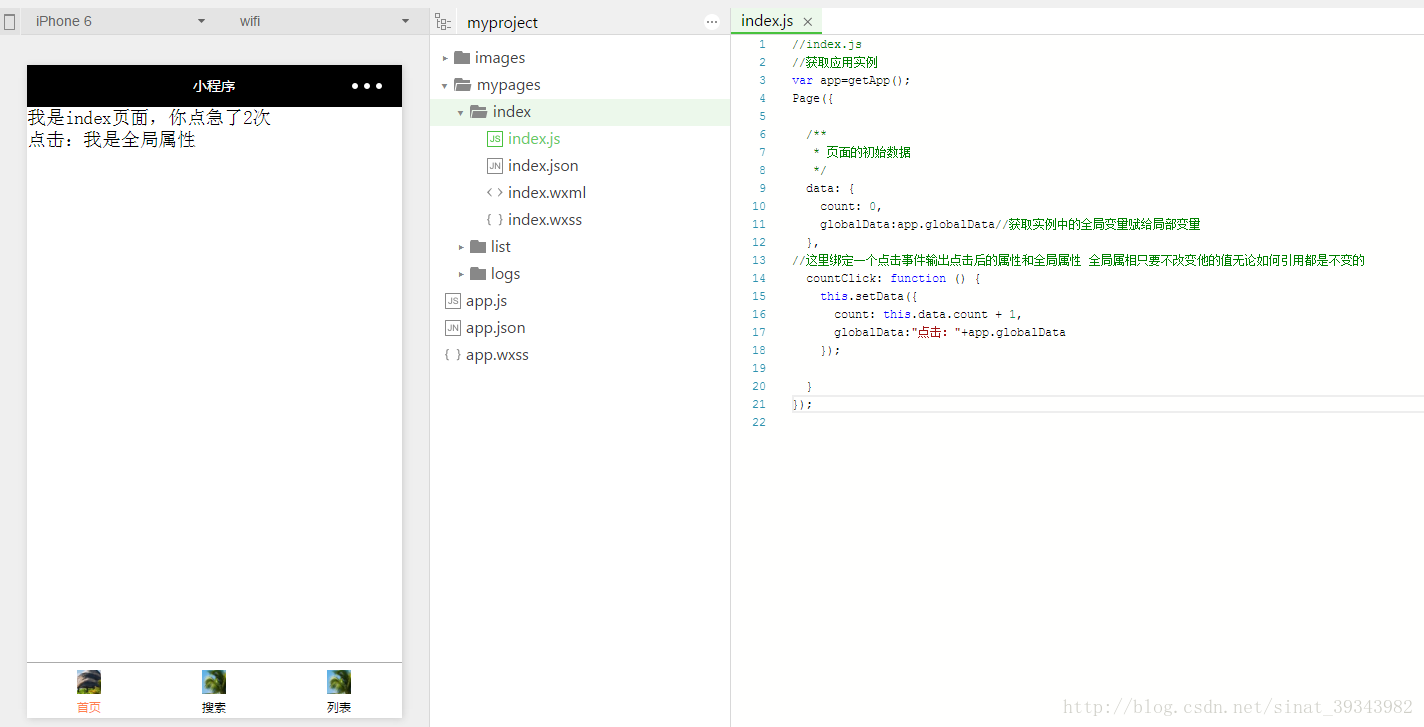
在js中我们通过Page()函数注册页面的相关信息上图中已有,其中
Page({
/**
- 页面的初始数据(数据格式要求需要可以转化成json格式的对象类型)
*/
data: {
},
/**
- 生命周期函数–监听页面加载可以接收页面的参数如wx.navigateTo,wx.redirectTo以及中的query参数
*/
onLoad: function (options) {
},
/**
- 生命周期函数–监听页面初次渲染完成
*/
onReady: function () {
},
/**
- 生命周期函数–监听页面显示
*/
onShow: function () {
},
/**
- 生命周期函数–监听页面隐藏
*/
onHide: function () {
},
/**
- 生命周期函数–监听页面卸载
*/
onUnload: function () {
},
/**
- 页面相关事件处理函数–监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
- 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
- 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**- 其它函数如小编的这个函数点击文字count加1
- countClick: function () {
- 这个里边的setData()是必须的当重新设置数据时会触发视图层的重新渲染
- this.setData({
- count: this.data.count + 1,
- globalData:”点击:”+app.globalData
- });
- }
*/
otherFunction:function(){
},
/** - 自定义的数据
*/
customerData:{
name:”微信”
}
})`
- 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包































