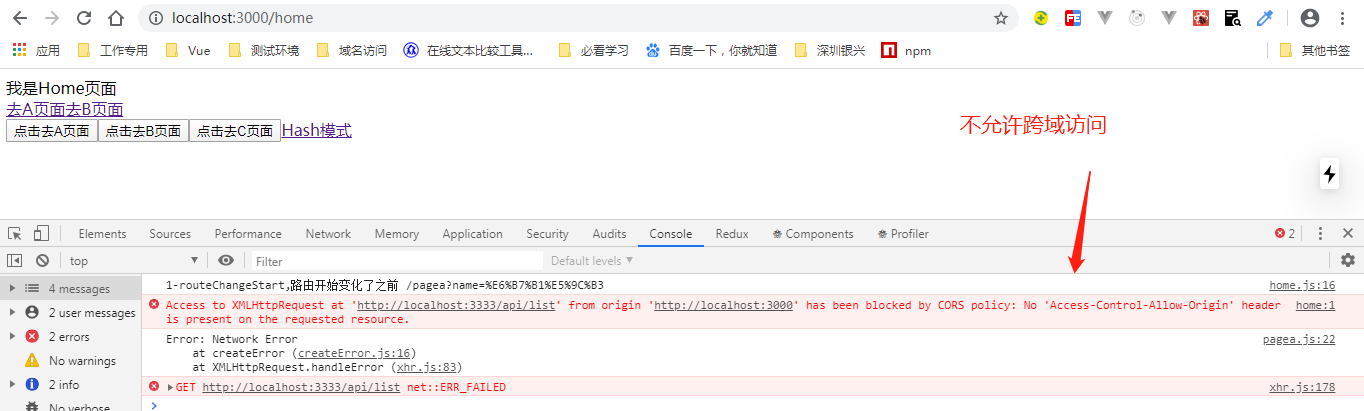
上一个章节中,讲解了next下如何通过axios获取远程数据,可是遇到了跨域的问题,所以单独写个文章讲解一下,如何在开发模式dev下面,解决跨域,没有使用跨域代理之前

下面开始讲解如何跨域
首先,打开我们的koa项目,启动,用koa来作为后台接口模拟数据

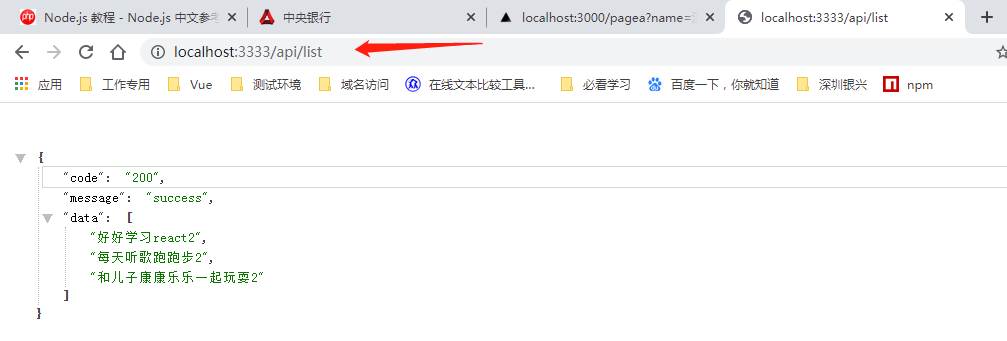
以上都准备好,浏览器访问http://localhost:3333/api/list,没有问题后作为我们的模拟数据
好,正式开始配置~~~~~~~~~~~~~~~~~~~~~~~~~~
打开Next项目
1:安装跨域的依赖中间包 http-proxy-middleware
cnpm install express next http-proxy-middleware --save
2:根目录下面新建server.js
//server.js
// server.js
const express = require('express')
const next = require('next')
const proxyMiddleware = require('http-proxy-middleware')
const devProxy = {
'/api': {
target: 'http://localhost:3333/api/', // 端口自己配置合适的
pathRewrite: {
'^/api': '/'
},
changeOrigin: true
}
}
const port = parseInt(process.env.PORT, 10) || 3000
const dev = process.env.NODE_ENV !== 'production'
const app = next({
dev
})
const handle = app.getRequestHandler()
app.prepare()
.then(() => {
const server = express()
if (dev && devProxy) {
Object.keys(devProxy).forEach(function(context) {
server.use(proxyMiddleware(context, devProxy[context]))
})
}
server.all('*', (req, res) => {
handle(req, res)
})
server.listen(port, err => {
if (err) {
throw err
}
console.log(`> Ready on http://localhost:${port}`)
})
})
.catch(err => {
console.log('An error occurred, unable to start the server')
console.log(err)
})
ps:target一定要修改为http://localhost:3333/api/,而不是’http://localhost:3333,否则就会404,我这里就搞错了
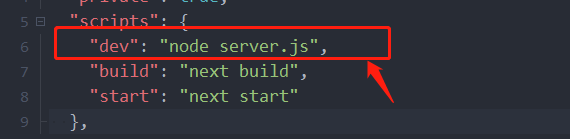
3:修改package.json
//package.json
"dev": "node server.js",

4:使用
//pageA.js
pageA.getInitialProps= async ()=>{
//let api = "http://localhost:3333/api/list";
let api = "/api/list";
const result = new Promise((resolve)=>{
axios(api).then(res=>{
console.log(res);
resolve(res.data.data)
}).catch(err=>{
console.log(err);
});
});
return await result;
}
可以看到前面的前缀就不需要啦,直接加地址就好了
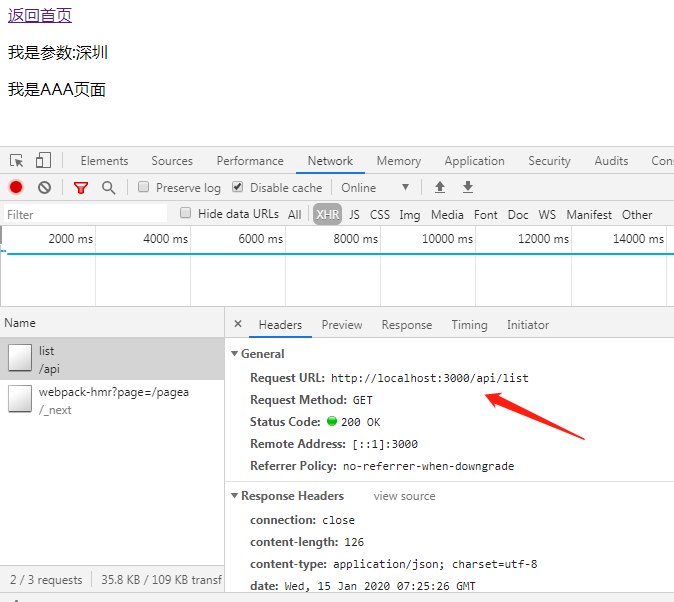
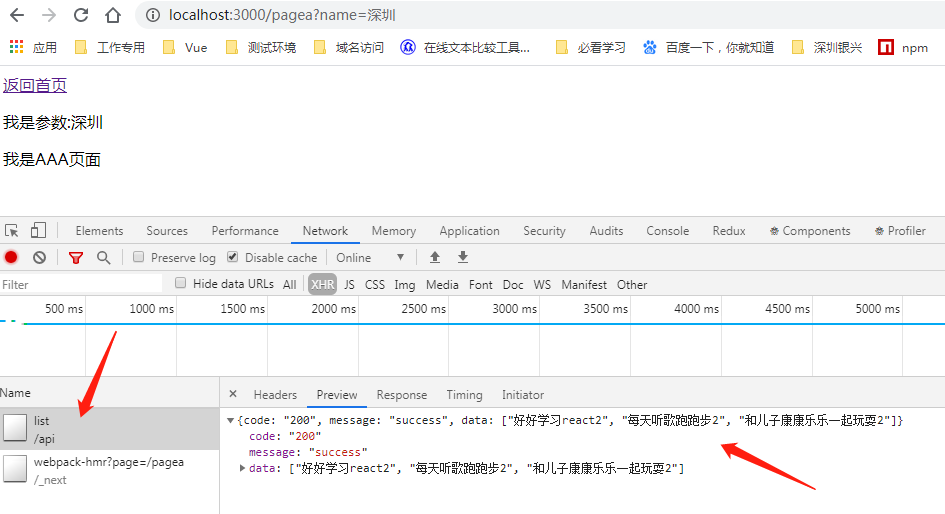
效果图


OK,成功跨域





















 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








