如何修改mint-ui中Radio的默认样式
在mint-ui中,radio的默认样式为
而在实际项目中,单选选项是否并列、圆点大小颜色变化都是有可能的。
我们在created 生命周期函数中,使用setTimeout 函数修改mint-ui中相关属性即可。
示例:
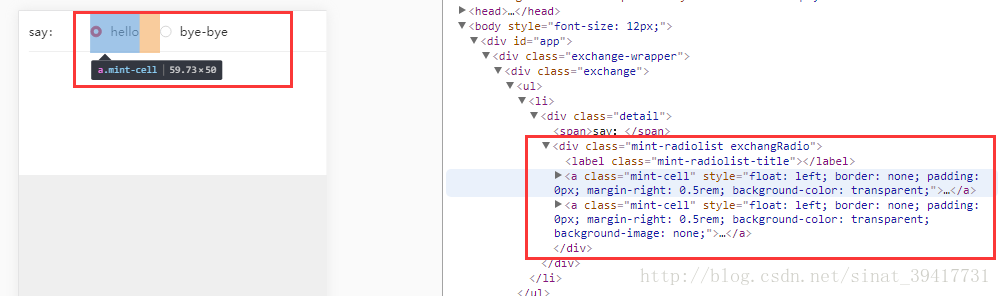
需要实现如图的样式(示例是使用jquery实现的,使用js原理相同)

1、查看mint-ui的源码,找到相应位置进行修改。
created(){
setTimeout(()=>{ $('a').css({'float':'left','border':'none','padding':'0','backgroundColor':'none','border':'none','marginRight':'0.5rem'}) //使选项可以并列展示等
$('.mint-radio-core').removeClass('mint-radio-core').addClass('mint-radio-core');//修改单选选项的圆点样式
$('.mint-cell:last-child').css('backgroundImage','none')//将默认背景图片设置清楚
$('.mint-radio').css('marginRight','0');
$('.mint-radiolist-label').css('padding','0')
$('.mint-cell-value').css('width','0')
},10);此时,完成了一半:

2、修改默认的单选圆点背景色和白色圆点位置
在mint-ui中这里是使用伪元素实现的,而使用jquery或者js无法直接操作修改,所以我们使用一种思路,重写该属性,然后移除原有类名再添加重写的类名;
created(){
setTimeout(()=>{
...
$('.mint-radio-core').removeClass('mint-radio-core').addClass('mint-radio-core');
$('.mint-radio-input:checked + .mint-radio-core').removeClass('.mint-radio-input:checked + .mint-radio-core').addClass('.mint-radio-input:checked + .mint-radio-core')
},10);<style>
.mint-radio-core{...width: 0.28rem;height: 0.28rem;...}
.mint-radio-core::after{...top: 3.5px;left: 2.5px;position: absolute;width: 6px;height: 6px;...}
.mint-radio-input:checked + .mint-radio-core{background-color: #e80413;border-color: #e80413;}
</style>即可。
























 2722
2722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








