创建一个dist/bundle.js文件 dist中新建一个index.html文件,这个文件中的代码如下:
<html>
<head>
<title>Getting Started</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>在命令行中敲命令如下:
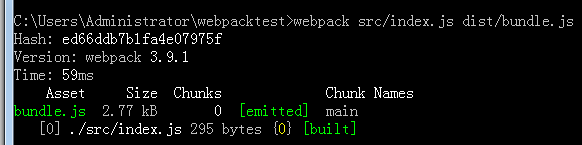
webpack src/index.js dist/bundle.jssrc是入口文件夹,dist是出口文件夹
无论是在./node_modules/.bin/文件中还是在工程文件夹中上面的代码都运行不成功
这个应该是webpack版本的问题,换成了3.9.1版本又在工程文件夹下运行成功了
运行结果如图:
可以看到新创建了一个bundle.js文件
在工程文件夹下创建一个配置文件,webpack.config.js,这个文件里的代码如下:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};然后运行这个文件
webpack --config webpack.config.js






















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








