在学习了vue基础之后,为了能够在vue开发项目上有一个真正的提升,所以打算用vue来做一个完整的项目,将其记录下来
首先建立一个工程文件夹,在这个文件夹下打开命令行工具,在命令行中敲入以下命令安装上vue的脚手架:
cnpm install -g @vue/cli //全局安装vue-clivue init webpack vuetest //创建一个基于webpack的名叫vuetest的vue工程输入以上代码会下载webpack模板一套
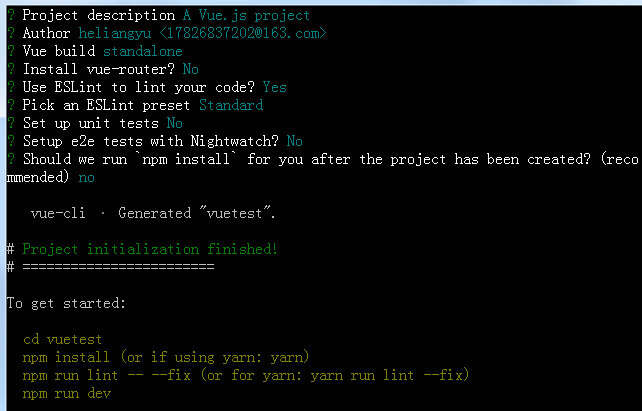
以下是配置之后的结果:
npm run lint -- --fix好像是代码检查的命令(不是很确定)
在webstorm打开新建的工程目录,在这个工程目录下新建一个node_modules目录,将这个目录退出依赖,不然webstorm会卡
cd vuetest //进入工程目录
cnpm install //安装vuecnpm run dev //运行这个工程输入了以上代码,会出现如果结果:
出现了以上的结果,说明现在可以通过localhost:8080访问这个网页
export default 输入当前实例
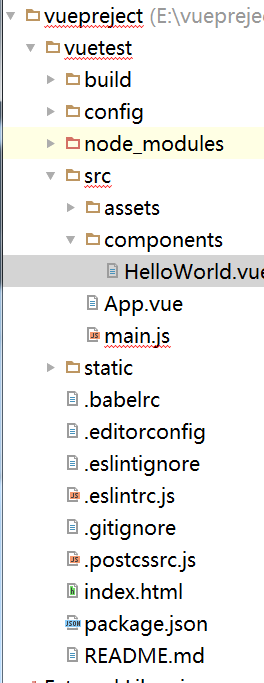
上面的是工程目录:
build, config是webpack的配置文件
node_modules 是
src是开发源码的目录
.babelrc是
.editorconfig是对编译器的配置
.eslingnore是忽视eslint软件检测
.enslint.js
.gitignore忽视一些目录,让一些文件不能上传
.postcssrc.js 中有一个autoprefixer是做自动兼容的,将css3的代码转成兼容好的代码
package.json是


























 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








