在react中可以使用data-attributes传递参数。
而获取参数看到网上大多数都是用e.target.getAttribute('data-add')来获取,这样是可行的。
但其实react提供了获取自定义data属性的方法: e.target.dataset.add。官方文档。看下面代码:
home.js
class Home extends Component {
getData = (e) => {
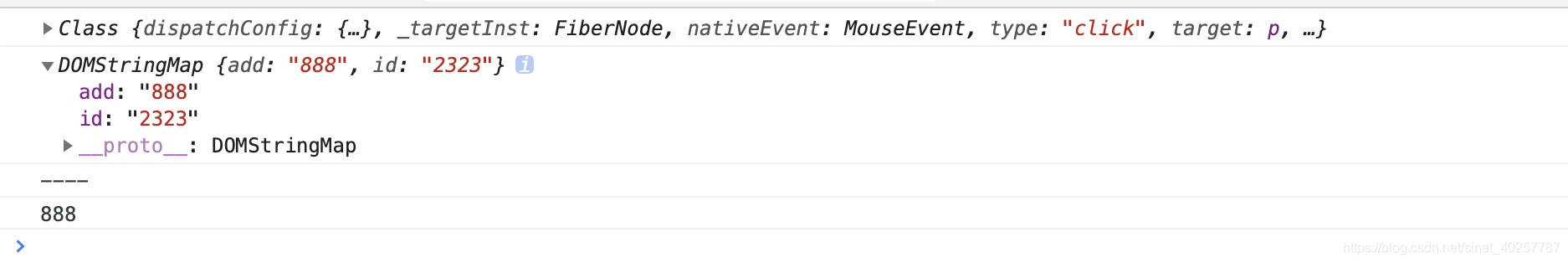
console.log(e)
console.log(e.target.dataset); //获取所有自定义属性
console.log('----'); //获取单个自定义属性
console.log(e.target.getAttribute('data-add'))
}
render () {
return (
<div className="test_home">
<p data-add="888" data-id="2323" onClick={ this.getData.bind(this)}>dom attr</p>
</div>
)
}
}
export default Home
结果示例






















 3082
3082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








