准备:1.安装node.js环境并配置好
配置好之后,window + R 打开运行窗口,输入如下命令。出现版本号则说明安装成功

2.github注册并新建一个仓库,仓库名必须和用户名相同,格式遵守:用户名.github.io

点击确定,仓库就建好了。
3.在仓库上面最右边的菜单点击setting

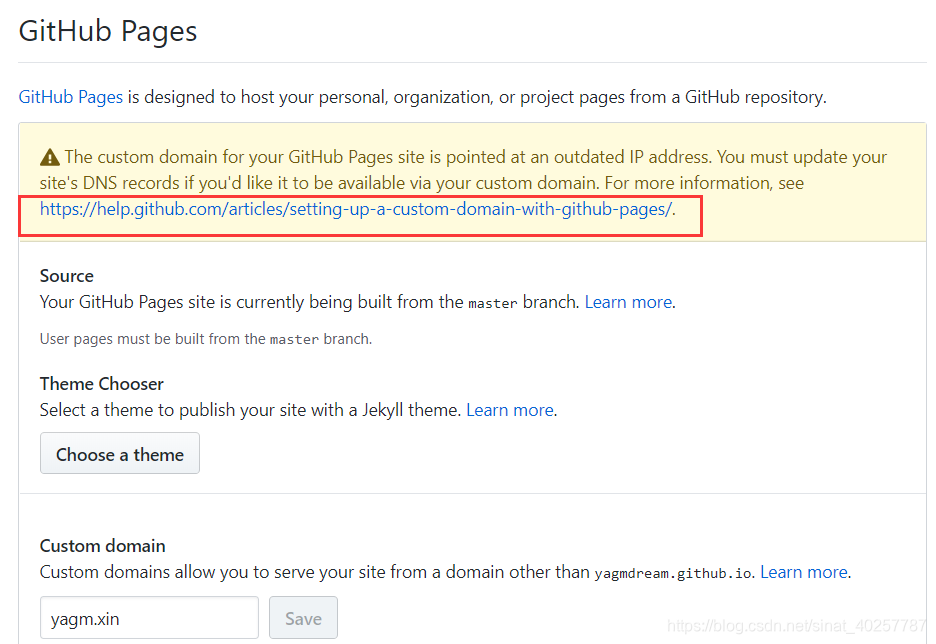
然后向下拉到Github Pages,圈出的地方会有个网址(ps: 我这个是做了自定义域名),打开那个网址。你会发现项目在网络上可以打开了
4.下来我们开始搭建安装Hexo
新建一个文件夹,进入文件夹,右键点击Git Bash Here打开命令行工具
输入命令, 开始全局安装hexo
npm install hexo -g

安装完成之后输入
hexo -v
出现下图,则安装成功
5.输入hexo init进行项目初始化

出现下图 ,则说明项目初始化成功
6.然后输入npm install安装所需的组件
npm install
7.安装完成,就可以查看我们本地的博客了,输入:
hexo s
打开圈出的地址:就能查看我们的博客雏形了?

打开后正常应该是下面酱紫滴?

下来我们将博客放在我们github网址能访问的地方
添加ssh(ps:这个是为了我们方便的将文章发布上去),如果之前有添加过ssh,则略过
cs ~/.ssh
输入ls 查看是否有id_rsa,id_rsa.pub 这两个文件夹
ls
如果没有,就输入下面的命令,然后回车。过程中会要求你输入github的账号和密码。
ssh-keygen -t rsa -C "你的github邮箱"
输入完成之后。查看你的
C:\Users\hasee.ssh (ps:我的是这个) 大部分人应该是这个 C:\Users\window.ssh 文件件下面找到id_rsa.pub文件。
打开并复制里面的全部内容。然后登陆你的github,点击头像,选择settings

选择左侧边栏的SSH and GPG keys,点击New SSH keys

添加完成之后,输入下面的命令。看看是否添加成功
ssh -T git@github.com
出现下面的提示,说明已经添加成功

部署设置,在项目的根目录下找到_config.yml 文件,打开,拉到最下面,修改repository为你github博客的ssh

deploy:
type: git
repository: git@github.com:yagmdream/yagmdream.github.io.git
branch: master
现在可以准备部署文章了,安装部署插件
npm install hexo-deployer-git --save
安装完成之后,输入hexo d -g 生成及部署文章
hexo d -g
现在可以线上访问: 用户名.github.io的地址 查看博客了?
欢迎访问我的博客:http://yagm.xin/2019/03/21/入门级github-hexo搭建博客教程/#more
参考链接:https://www.cnblogs.com/fengxiongZz/p/7707219.html























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








