在写这篇文档之前,自己也写过移动端的上拉加载,不过一直以来都是用插件。
这次有时间吧原理好好梳理下;
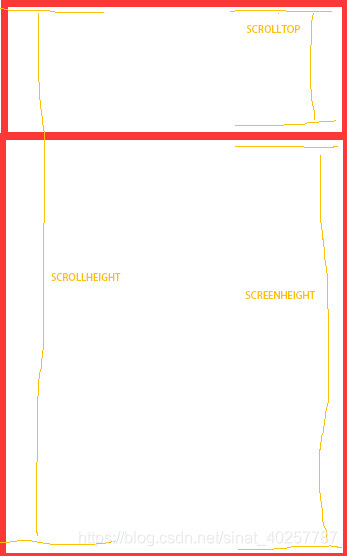
原理:

浏览器内容高度(随内容多少变化): document.documentelement.scrollHeight(ie的scrollHeight为document.body.scrollHeight)
滚动条的高度: dooument.documentelement.scrollTop(ie的scrollTop为document.body.scrollTop)
设备网页的可见高度(很多人说是设备的高度,自己斟酌): widnow.screen.height
所以,当document.documentelement.scrollHeight = dooument.documentelement.scrollTop + widnow.screen.height时,就是滑到底部,需要请求下一页数据的时候
下面是核心代码:
window.onscroll = function(event){
var screenHeight = window.screen.height;
var scrollHeight = document.documentElement.scrollHeight;
var scrollTop = document.documentElement.scrollTop;
// 下面的10是在滑动在距离底部10px的时候,触发下一页数据请求.可自行调节
if(scrollHeight - (screenHeight + scrollTop) < 10){
//下面就是请求下一页数据的逻辑了,自行发挥
var htmlt = '';
for(var i = 0; i < arr.length; i++){
htmlt = htmlt + '<p>' + arr[i] + '</p>';
}
var box = $('.box').html()
$('.box').html(box + htmlt);
}
}
好用的话记得star呀~~?
[上拉滚动 demo git地址]https://github.com/yagmdream/scroll





















 3755
3755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








