最近遇到一个问题,在动态生成的多选框当我设置了默认值,进来之后无法修改,不能取消也不能选中其他的选项,

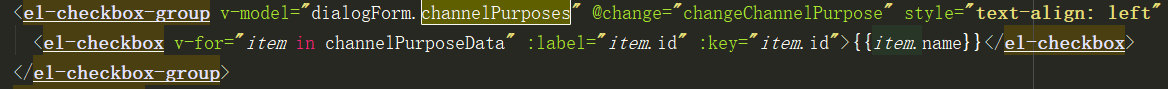
数据绑定是用的v-model

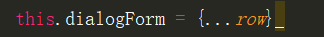
后来发现,再现这个问题的原因是当我点击编辑时,是这样赋值的:

而这个row里面没有字段channelPurposes,所以导致dialogForm里面字段缺失,即使是我单独加上这个也不行,于是,将如上赋值改成下面这种方式就可以了

改成这样问题解决了,可以自如的选择多选框了。
Vue动态生成el-checkbox点击无法选中的解决方法
最新推荐文章于 2024-05-07 10:03:21 发布
























 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








