如果你有自己的个人博客网站,为了增加互动,评论功能是必不可少的。可以借助giscus这一工具,快速为您的博客添加评论功能,无需从零开始开发复杂的UI页面、设计数据库及搭建后端服务,轻松提升博客的互动性。
为什么选择giscus
在众多评论插件或服务中,giscus凭借其显著的优势脱颖而出,成为个人博客主们的理想之选:
-
免费且开源:作为一款基于GitHub Discussions的评论系统,giscus对个人用户完全免费,且遵循MIT开源许可协议,确保了使用的透明性和灵活性。
-
一键集成:giscus提供简洁易用的配置界面和丰富的文档支持,只需几步简单的设置,即可将评论功能无缝嵌入到您的博客中,大大节省了从头开发所需的时间和精力。
-
移植性强:无论您使用的是静态站点生成器(如Jekyll、Hugo、Hexo等)、CMS系统(如WordPress、Ghost等)还是自建网站,giscus都能轻松适应,确保评论功能在各种平台上的良好运行。
-
服务稳定可靠:依托于GitHub的强大基础设施,giscus享有高度的稳定性和安全性。用户评论数据存储在您的GitHub仓库中,既便于管理,也免去了自行维护数据库的困扰。
giscus的工作原理与优势解析
1. 基于GitHub Discussions
giscus的核心是利用GitHub Discussions作为评论的存储和交互平台。每篇博客文章对应一个GitHub Discussion话题,读者的评论即为该话题下的帖子。这种设计有如下优势:
- 社区化讨论氛围:读者可以在同一话题下展开深入讨论,形成围绕博文内容的社区交流环境。
- 用户身份认证:通过GitHub账户登录,简化了用户注册流程,同时增强了评论者的身份可信度。
- 通知与回复管理:作者和评论者能接收到实时通知,方便追踪讨论动态并及时回应。所有回复操作均在GitHub界面完成,操作体验熟悉且流畅。
2. 实时同步与定制化
giscus通过JavaScript SDK实时同步GitHub Discussions中的评论数据到您的博客页面,确保评论内容的即时更新。此外,giscus提供了丰富的定制选项:
- 主题样式:可选择预设的主题颜色或自定义CSS,以匹配您博客的整体视觉风格。
- 评论排序:支持按时间顺序、热度(点赞数)等规则展示评论。
- 评论过滤:可根据需要启用或禁用评论的匿名发布、 reactions(表情反应)等功能。
快速集成giscus到您的博客
安装giscus
访问地址:https://github.com/apps/giscus,可以对你的github进行giscus的安装。点击右侧的install按钮进行安装即可,安装完后显示的页面如下:

选择仓库
你可以选择需要开启Discussions功能的仓库。点击上面步骤中Configure按钮,进入配置页面,选择你想要的组织用户:

然后选择仓库,可以选择所有仓库,也可以单独选择:

开启Discussions功能
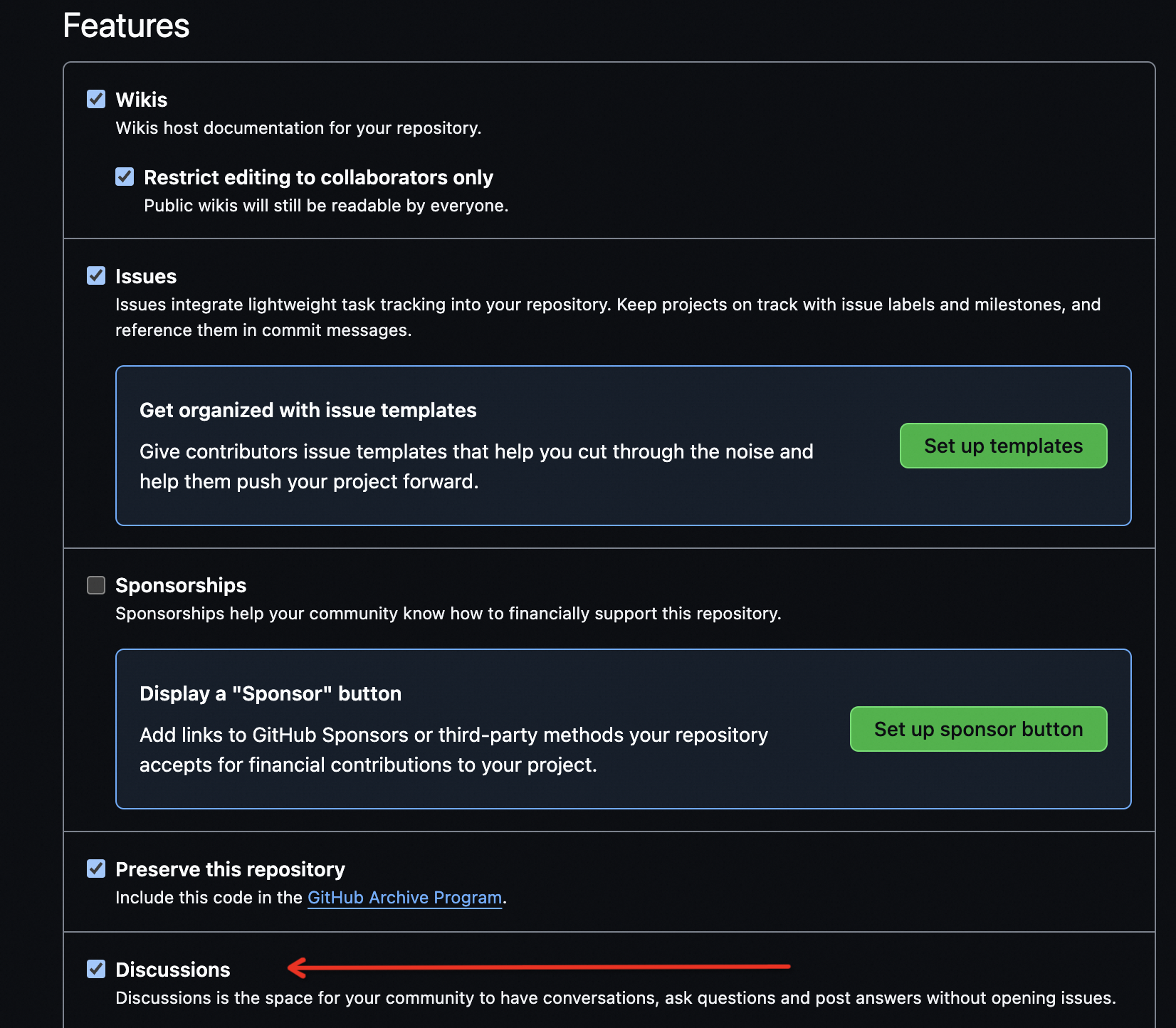
进入对应的仓库,点击settings,找到Features,勾选

配置giscus
访问地址https://giscus.app/zh-CN,进入配置页面

使用giscus
配置完成后,配置页面底部会生成一段js代码,大致如下所示:
<script src="https://giscus.app/client.js"
data-repo="[在此输入仓库]"
data-repo-id="[在此输入仓库 ID]"
data-category="[在此输入分类名]"
data-category-id="[在此输入分类 ID]"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
crossorigin="anonymous"
async>
</script>
把得到的脚本放入你的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="giscus"></div>
<script src="https://giscus.app/client.js"
data-repo="替换成你的实际值"
data-repo-id="替换成你的实际值"
data-category="替换成你的实际值"
data-category-id="替换成你的实际值"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="noborder_light"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
</body>
</html>
页面中显示效果如下:

你可以在你的仓库中进行验证:

借助giscus,您可以在短时间内为个人博客添加一个功能完备、稳定可靠的评论系统,无需投入大量资源进行从头开发。让读者畅所欲言。
本文由mdnice多平台发布




















 5436
5436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








