Typroa+PicGo-Core(command line)+gitee免费图片上传配置
本文是在win10系统下配置typroa+picGo-Core(command line)+gitee图片上传的教程。需要的环境和工具有:
- gitee账号,新建仓库及token令牌;
- 已经安装了的typroa,需要0.9.98版本以上;
- node.js环境,安装gitee插件需要;
- PicGo-COre(command line)及gitee插件安装;
文章目录
一、 注册gitee账户、新建仓库并生成私人令牌
进入gitee网站,按照提登录或注册账户。
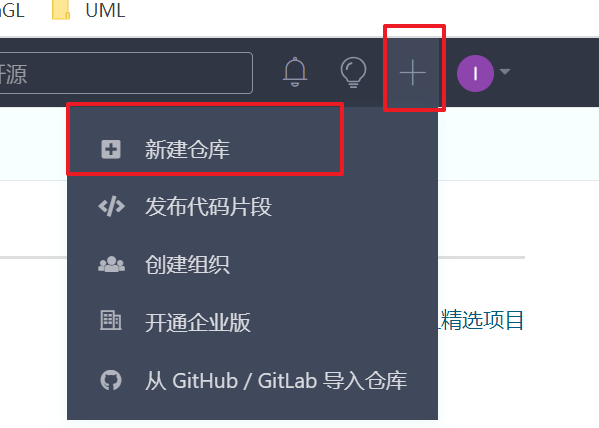
登录后,在右上方新建仓库

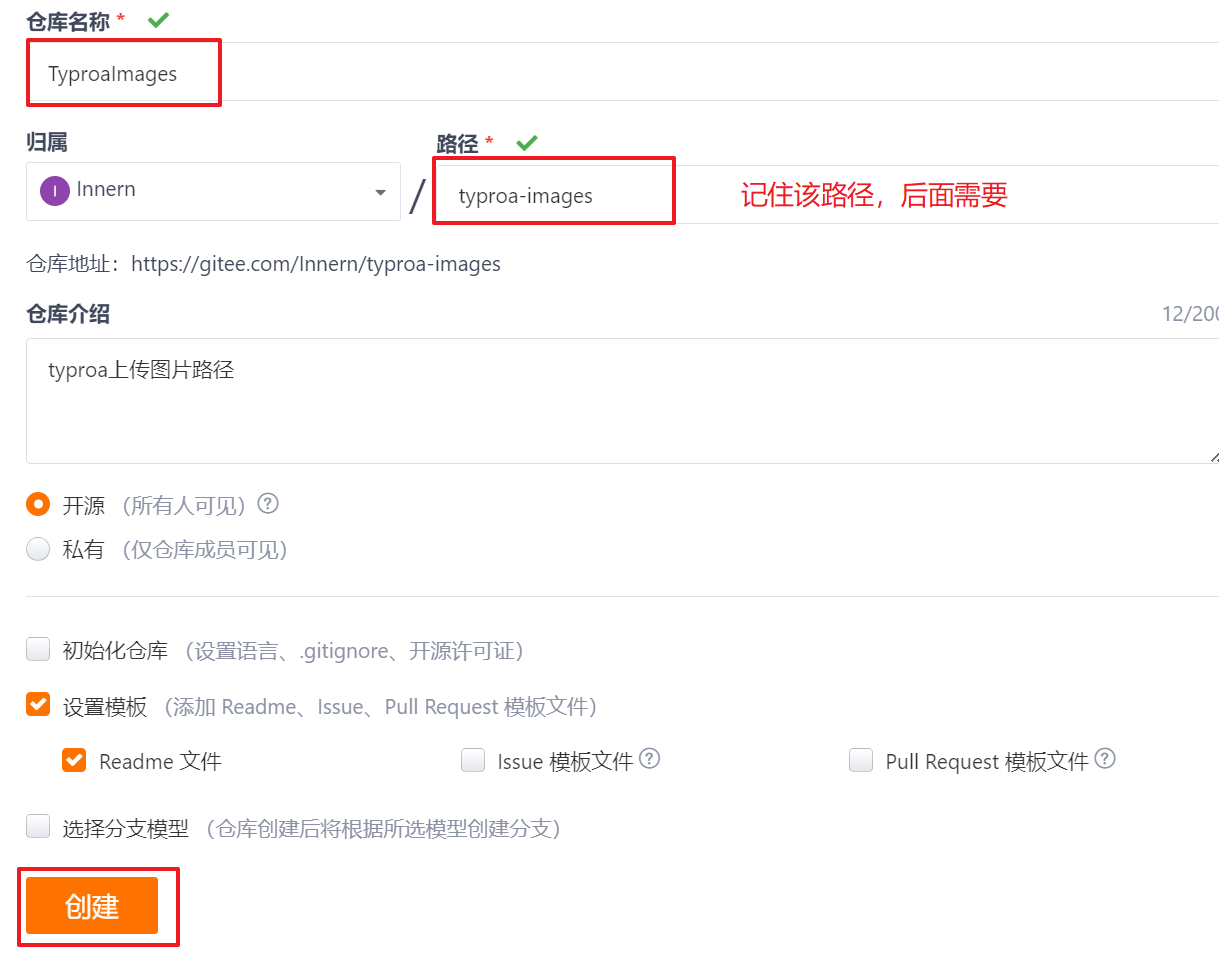
输入一些必要信息,然后点击创建

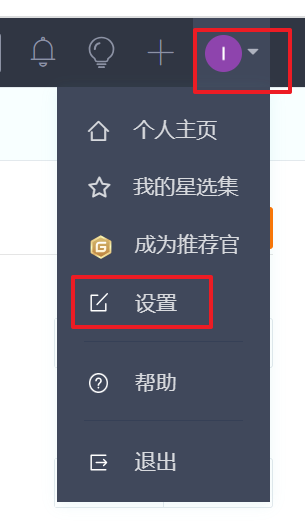
生成私人令牌,在右上角找到设置,点击进入设置。

点击私人令牌,右侧点击生成新令牌,输入描述信息,点击提交,弹出窗口不要着急关闭,复制生成的令牌token保存下来。

二、安装和配置node.js环境
PicGo-Core(command line)配置gitee时需要用到node.js环境,所以电脑中需要有node.js环境。
查看电脑中是否有node.js环境:打开cmd,输入
node -v,输出node.js版本信息表示电脑中已经有node.js,如下,否则,需要安装。
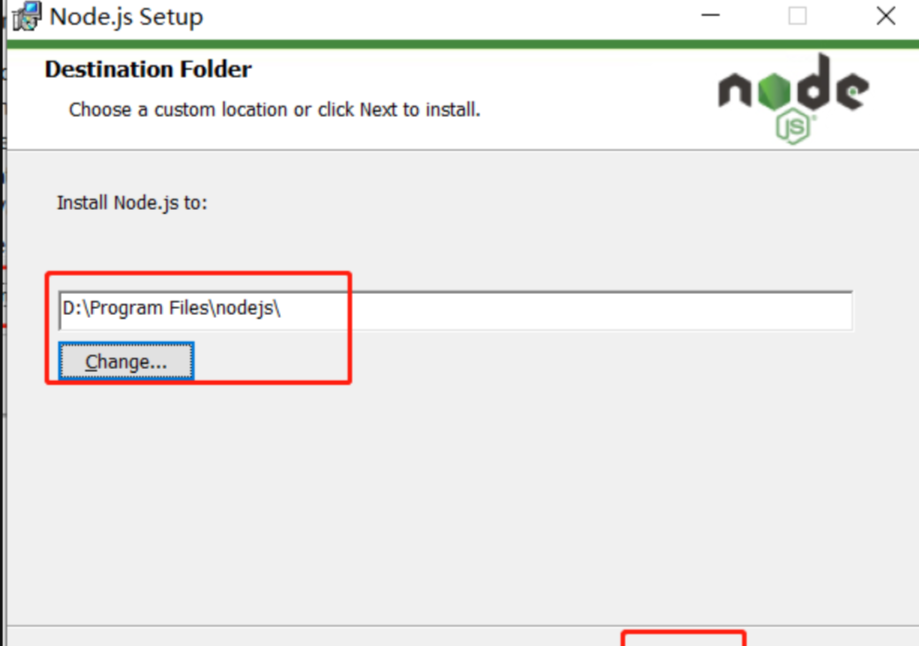
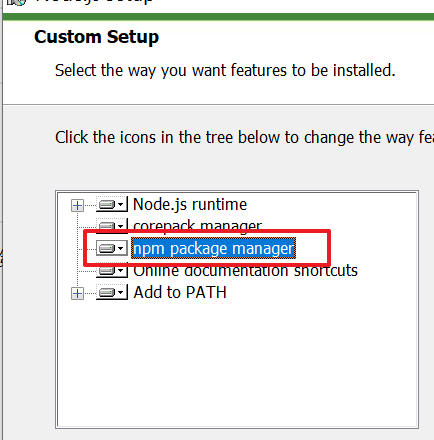
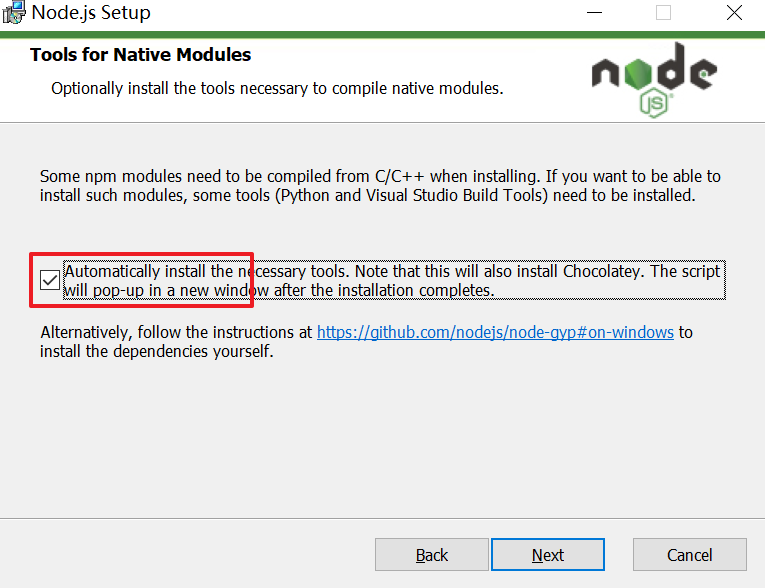
首先下载node.js,下载完成后双击下载的msi文件,一直NEXT,注意中间需要设置安装路径;选择安装的模块,选择npm package manager;勾选自动安装需要的工具。如下图



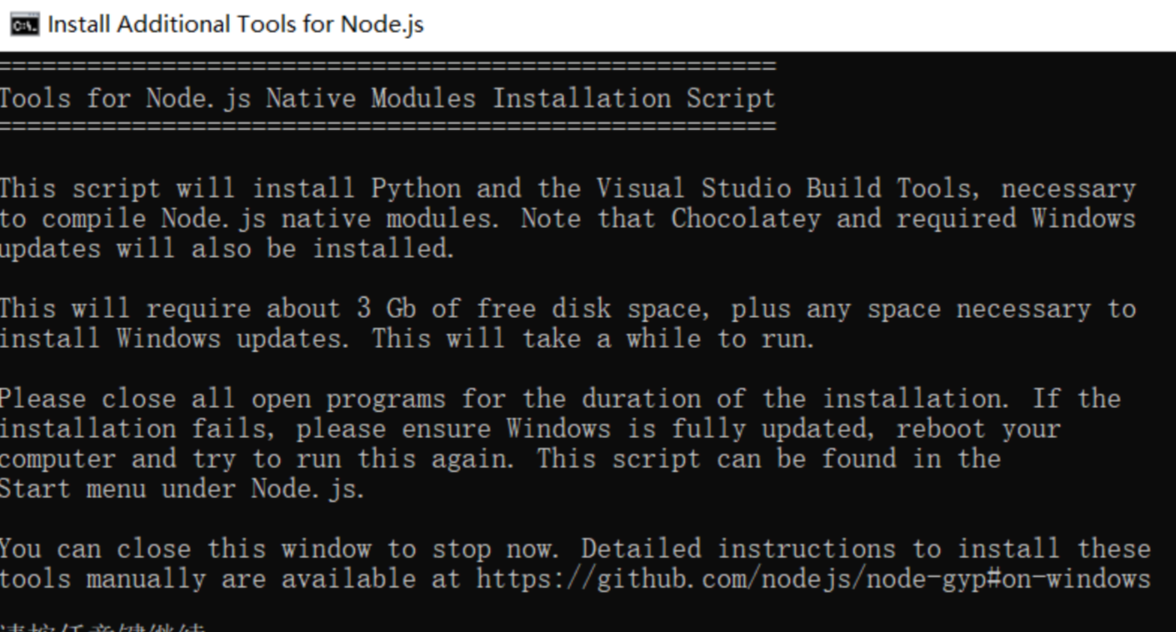
点击Install,等待安装完成。安装完成会弹出如下窗口

重新打开cmd,输入node -v出现版本号,说明安装成功了。
开始配置node.js。这里配置的是npm安装的全局模块以及缓存cache的路径,如果不配置,后续执行类似npm install express [-g]的命令后将会默认安装到C盘。
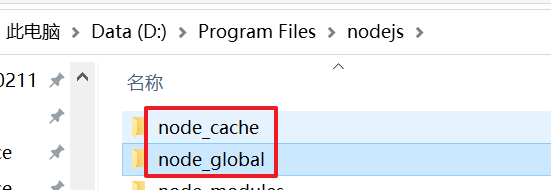
第一步,在安装路径下新建两个文件夹:node_global和node_cache。

第二步,打开cmd,依次输入以下命令后关闭cmd。
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
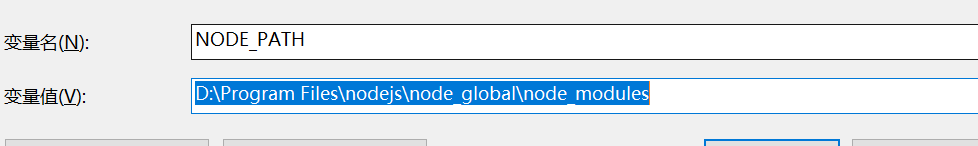
第三步,配置系统环境变量。打开环境变量设置,新建系统变量NODE_PATH:

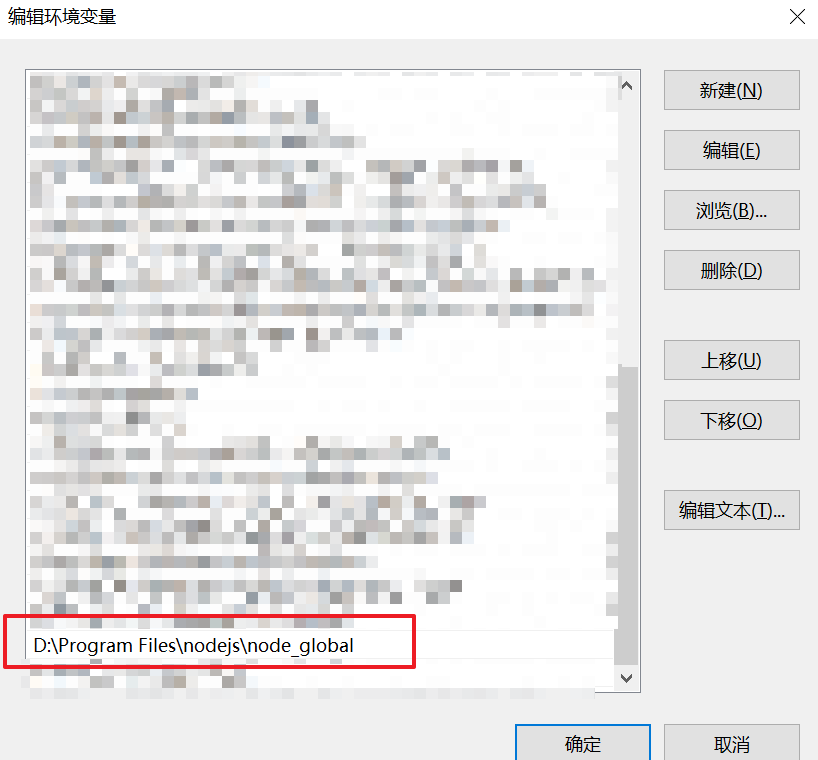
增加Path变量,然后点击确定。

第四步,测试node.js环境是否安装成功,使用管理员权限重新打开cmd,输入npm install express -g,会出现安装成功的提示,输入命令npm express -v会出现安装的express模块的版本信息。
三、安装PicGo-COre(command line)
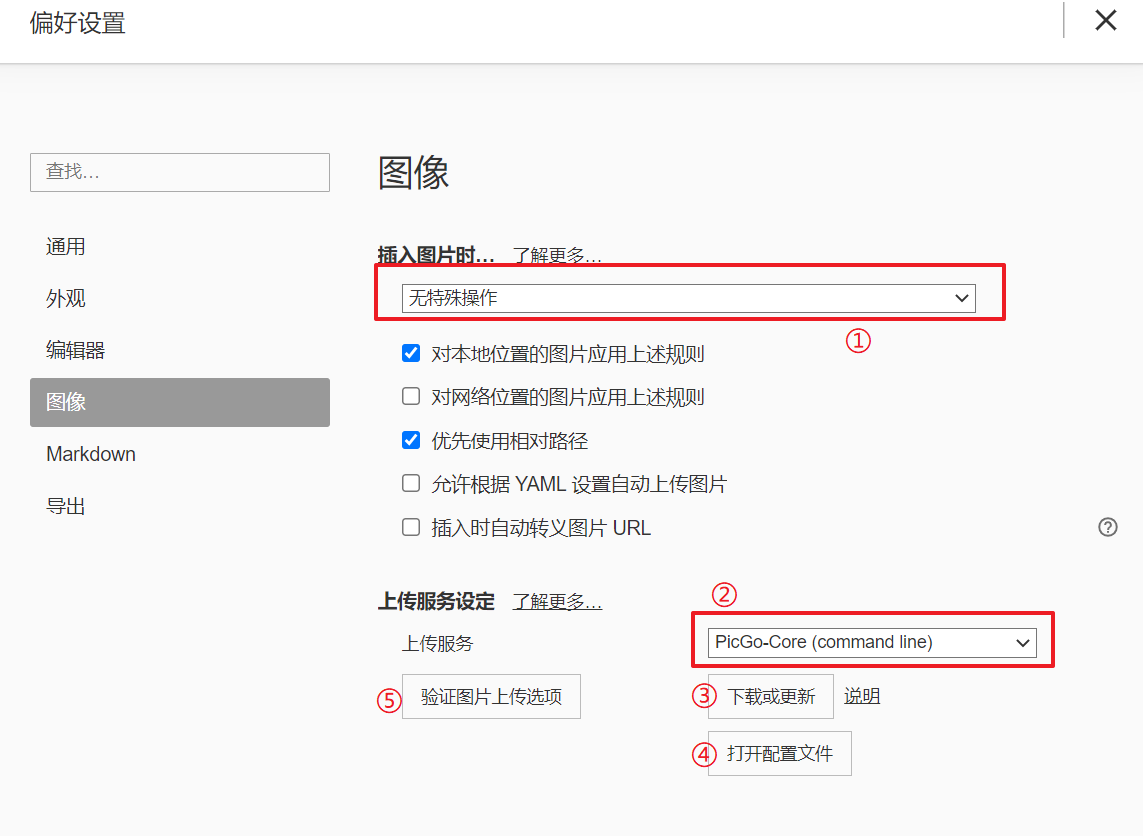
打开typroa,进入偏好设置,选择②PicGo-Core(command line),然后点击下载或更新,弹出的窗口中点击下载,等待下载完成即可。

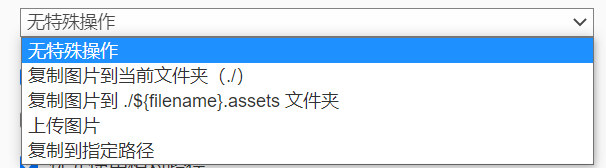
①选择插入图片时的操作,如果选择上传图片,那么会立即上传图片到gitee;如果选择无特殊操作,可以后续再上传图片;

四、安装gitee插件
找到picgo.exe的路径,一般在C:\Users\23149\AppData\Roaming\Typora\picgo\win64,打开cmd,依次输入以下命令:
cd C:\Users\23149\AppData\Roaming\Typora\picgo\win64
.\picgo.exe install gitee-uploader
出现如下图显示插件安装成功。

五、 配置PicGo-Core(command line)
打卡typroa,打开偏好设置-图像,点击④打开配置文件,在配置文件中输入以下:
{
"picBed": {
"current": "gitee",
"uploader": "gitee",
"gitee": {
"branch": "master",
"customPath": "yearMonth",
"customUrl": "",
"path": "img/",
"repo": "Innern/typroa-images",
"token": "token"
},
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true
},
}
其中path是图片在仓库中的路径;repo需要输入自己的仓库路径,如果路径输入错误,验证图片上传时会提示 404 - {"message":"Not Found Project"}。
注意这个路径不是仓库名,而是仓库的具体地址。
token输入记录的令牌token。
六、 验证配置是否成功
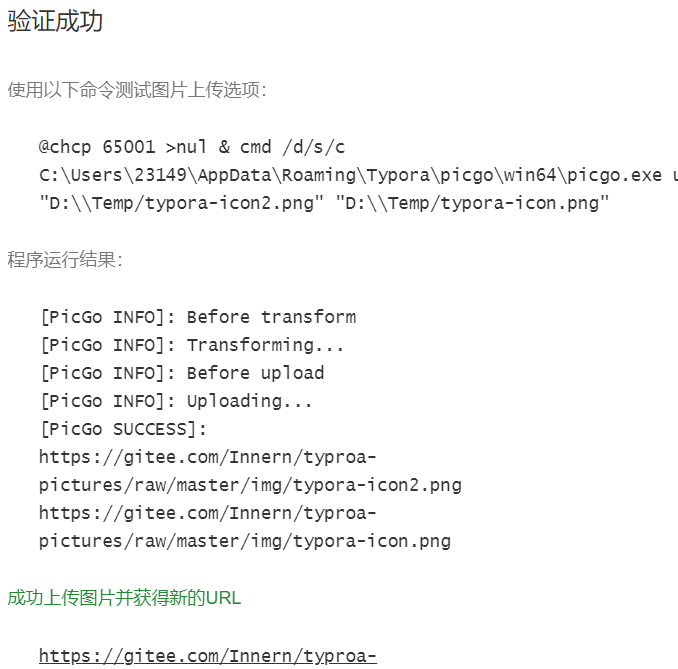
打开typroa,打开偏好设置-图像,点击【验证图片上传选项】,弹出如下提示表示配置成功,这时查看自己的gitee仓库,刷新可以看到已经上传了两张图片在img路径下。























 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








