记录使用vue ui快速搭建前端项目并上传至gitee过程
搭建Vue项目
默认已具备搭建vue项目的环境,如:npm vue-cli,如不具备或某一环节出错请自行安装或查阅相关资料

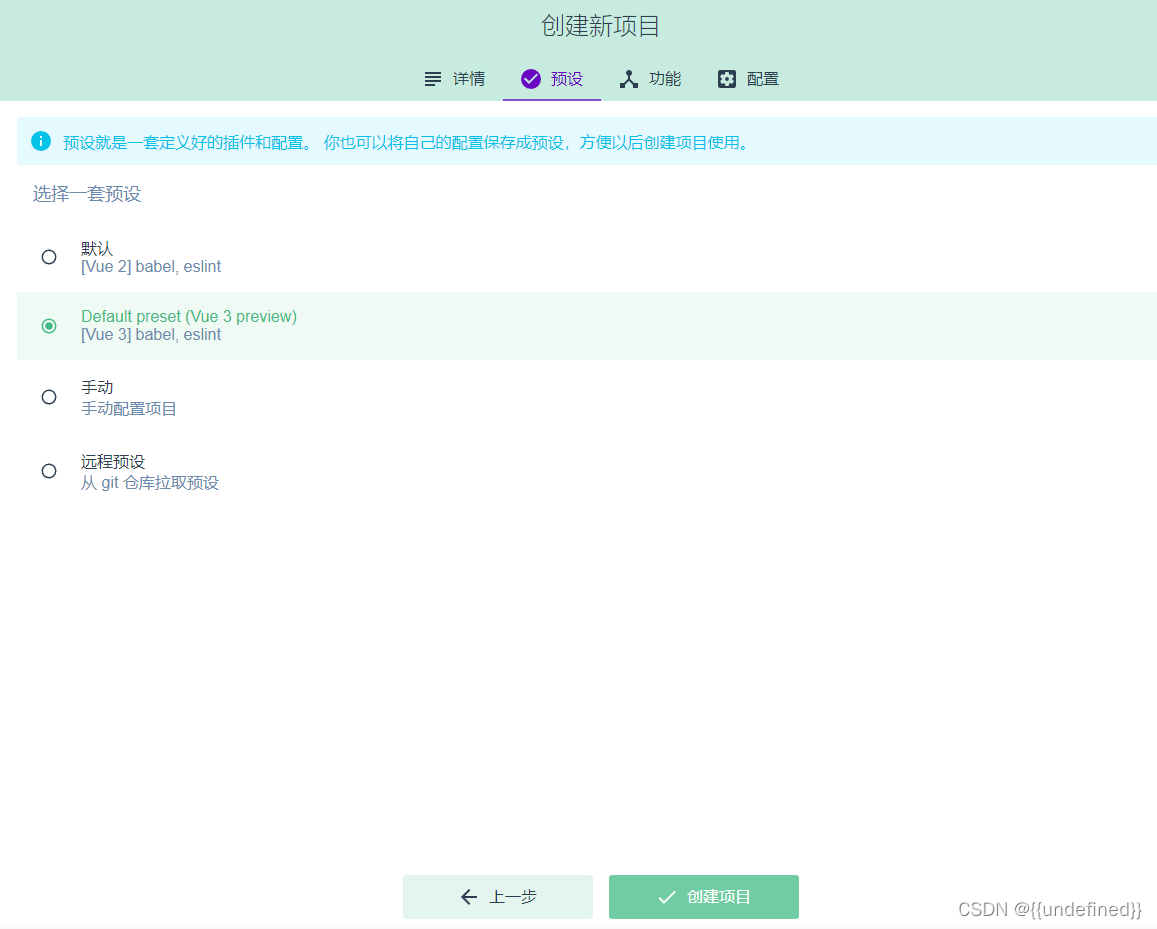
使用Vue-CLI快速搭建
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.基于 webpack 构建.
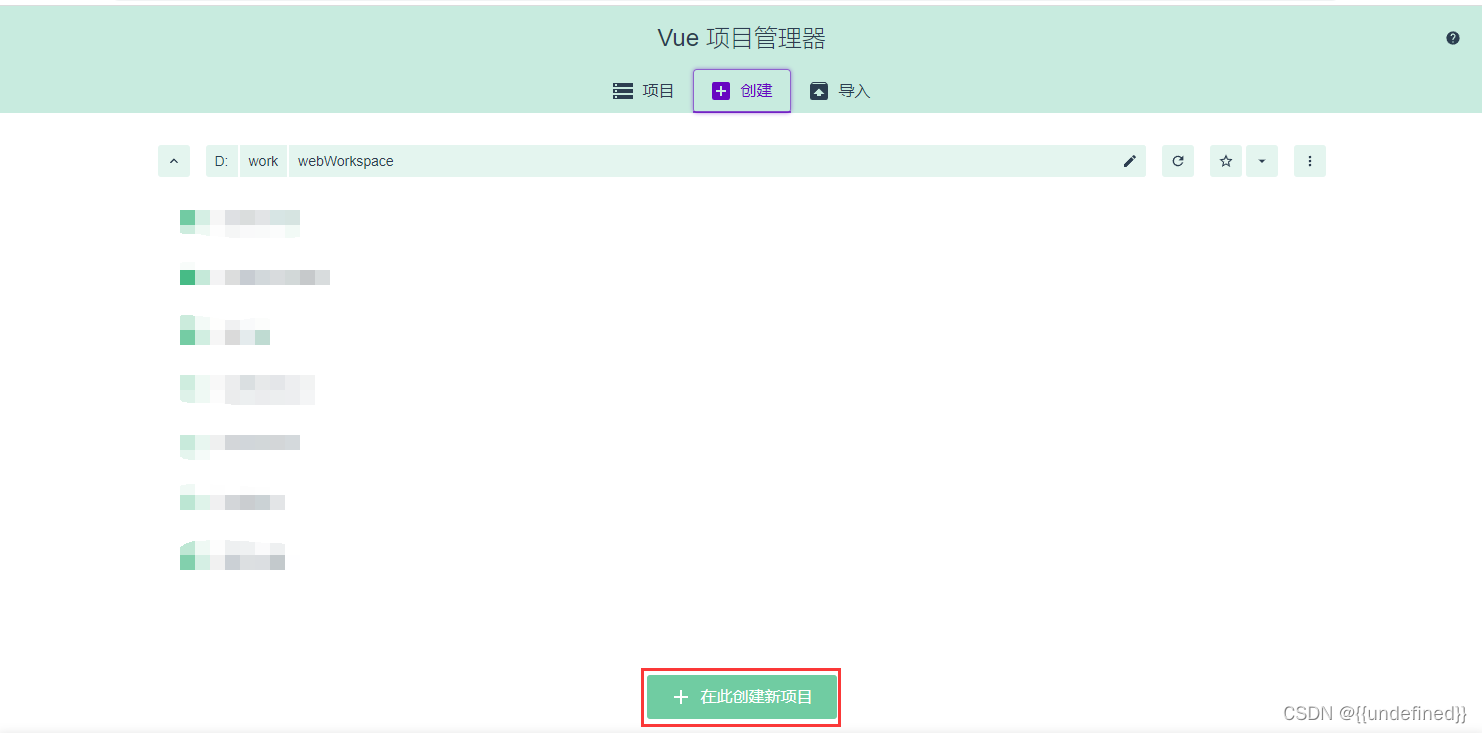
- 你也可以通过 vue ui 命令以图形化界面创建和管理项目
打开cmd 进入工作目录
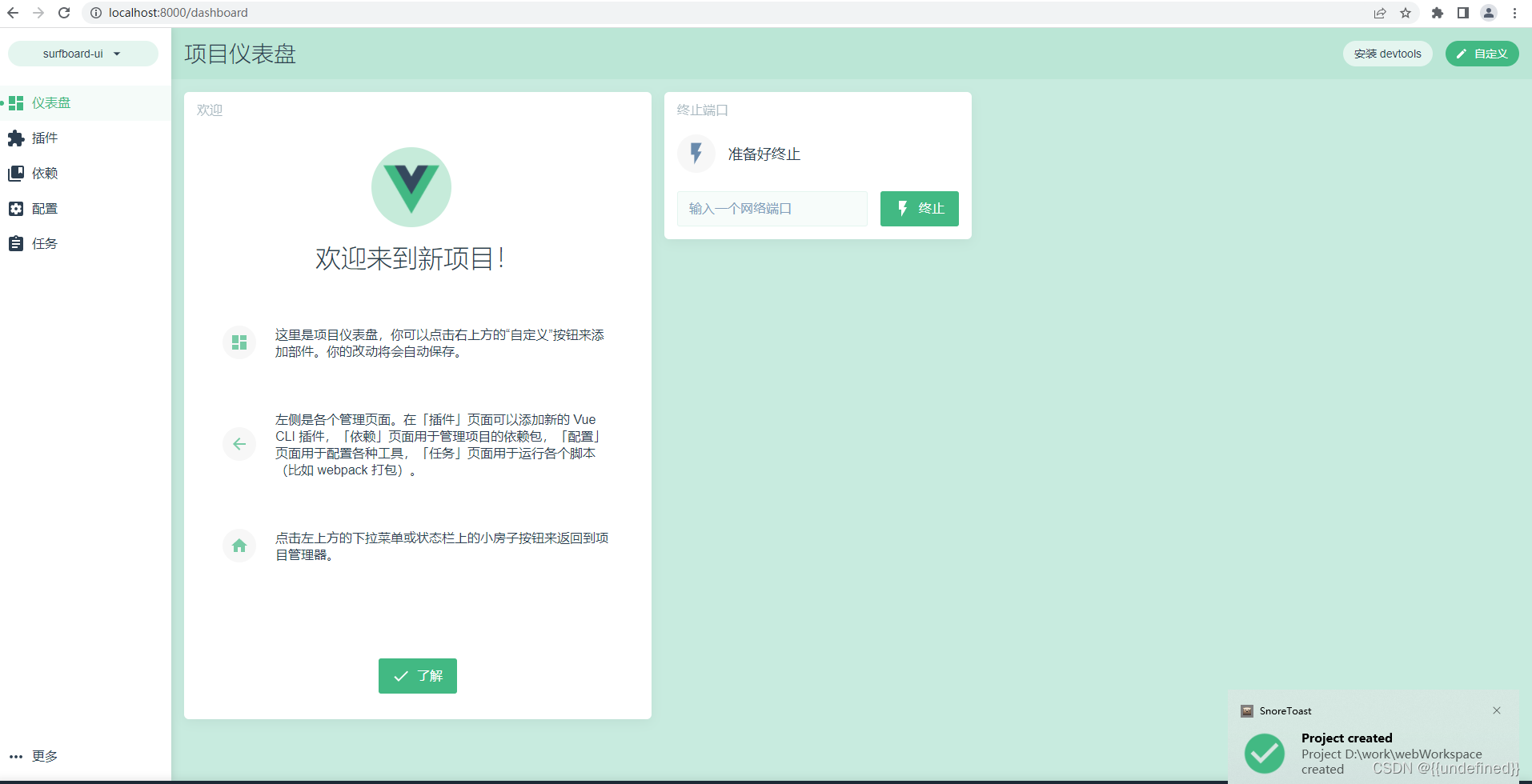
执行vue ui






至此项目创建完成
gitee管理项目
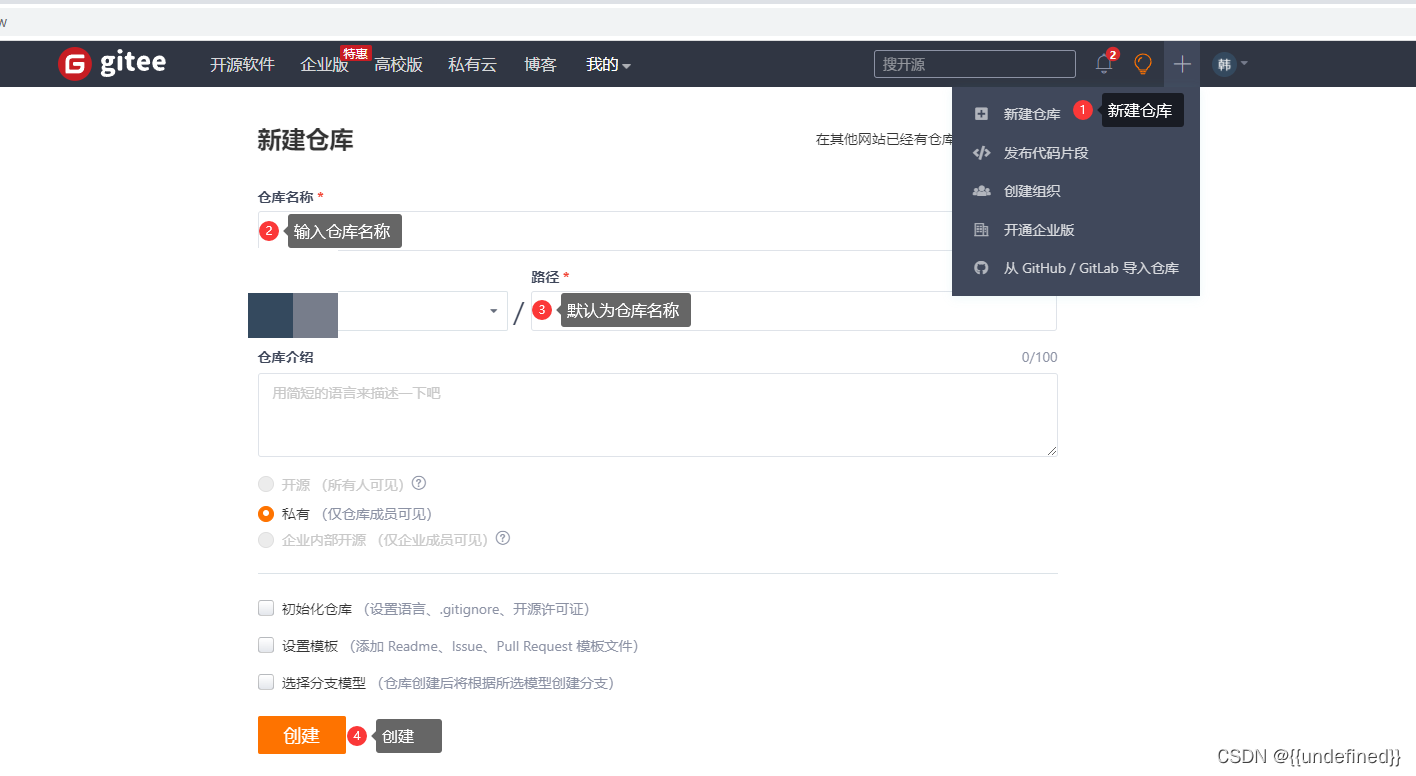
创建仓库

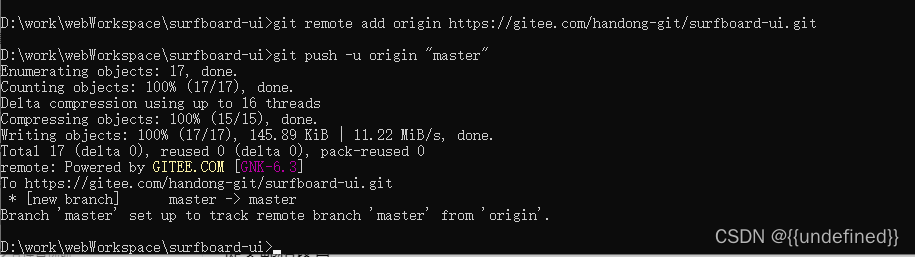
关联已创建的项目
cmd进入项目根目录 D:\work\webWorkspace\surfboard-ui
git remote add origin https://gitee.com/handong-git/surfboard-ui.git
git push -u origin “master”






















 4805
4805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








