报错信息:Unceugnt Error: application "xxxx’ died in status LOADING_SOURCE_CODE: [qiankun]: You need to export lifecycle functions
in xxxx entry
一、主应用注册子应用部分重点内容
entry子应用入口,子应用的publicPath(打包用)、base(匹配路由)需和该地址保持一致activeRule子应用的真实访问地址(不能和entry一样,要不然主应用刷新的时候,就会直接进入子应用)
main.js
registerMicroApps([
// 子应用
{
name: 'child-app', // 子应用的名称
entry: '/child-appEntry/', // 子应用入口,子应用的publicPath(打包用)、base(匹配路由)需和该地址保持一致
// entry: 'http://localhost:8080/child/vue-hash/', // 指向本地子应用的时候改成本地子应用的启动地址
container: '#container', // 主应用给子应用提供的容器
activeRule: '/subApp', // 子应用的真实访问地址(不能和entry一样,要不然主应用刷新的时候,就会直接进入子应用)
},
])
二、子应用(vue2.0)
vue.config.js
module.exports = {
...
publicPath: "/child-appEntry/",
outputDir: "child-app", // 打包名称,nginx匹配
...
}
router.js
let Router = new VueRouter({
mode: "history",
base: "/child-appEntry/",
...
})
三、ngnix配置1
// 后端微服务网关
location ^~ /api/ {
proxy_pass_header Serve;
proxy_ignore_client_abort on;
proxy_redirect off;
proxy set header X-Real-lP $remote addr;
proxy set header X-Scheme $scheme;
add header Access-Control-Allow-Origin *;
add header Access-Control-Allow-Headers X-Requested-With;
add header Access-Control-Allow-Methods GET,POST.OPTIONS;
proxy pass http://xxx.xxx.xx.x:8888;
}
// 路由匹配
location / {
root html
index index.html index.htm
try_files $uri $uri/ /index.html
}
location /child-appEntry/ {
root html
index index.html index.htm
try_files $uri $uri/ /child-app/index.html
}
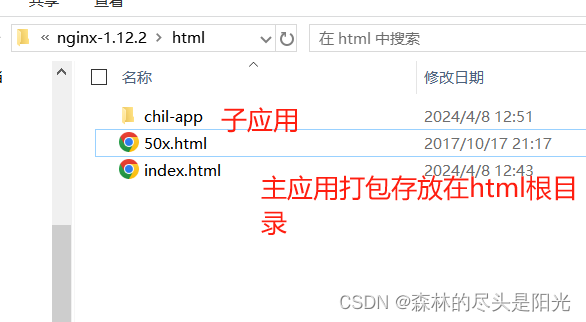
nginx部署目录

四、nginx配置2(服务器配置)
location / {
root /home/nginx/nginx/html/main
index index.html index.htm
try_files $uri $uri/ /index.html
}
location /child-appEntry/ {
root html
index index.html index.htm
try_files $uri $uri/ /child-app/index.html
}
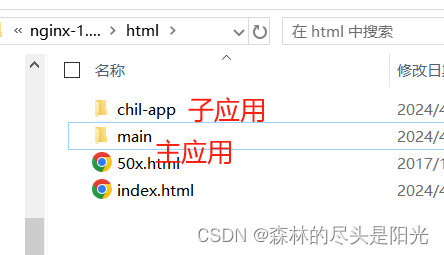
nginx部署目录























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








