新建了一个项目,用react框架开发。关于ui组件方面,准备使用element ui。
说干就干,简单的一番操作后,成功的把element组件给引用了出来。下面是具体操作。
首先是React项目的搭建
命令行安装全局create-react-app脚手架工具
npm install -g create-react-app
在工作目录下创建项目
create-react-app my-React-demo
进入项目目录
cd my-demo
启动项目
npm start
react项目创建完成,接下来安装elementui组件。
在项目内启动一个终端,下载element
npm i element-react --save
安装必要的主题包
npm install element-theme-default --save
以上安装element react是我在官网看的。element react
官网介绍,在完成下载后,在项目组件中,引用相关内容即可使用相应组件。
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'element-react';
import 'element-theme-default';
ReactDOM.render(<Button type="primary">Hello</Button>, document.getElementById('app'));
解决报错
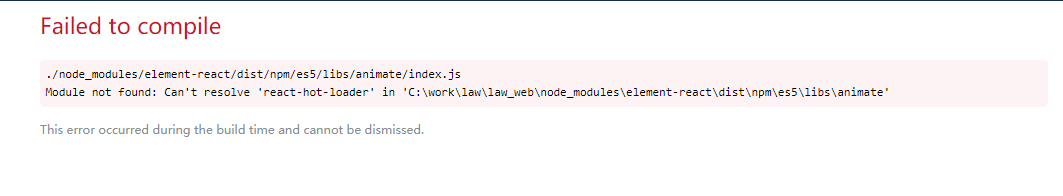
但是,我按照官网的介绍,进行相应的操作后,浏览器内报了个错误。简单描述就是需要再下载一个插件来配置。

按照浏览器的报错提示,我又进行了下载浏览器所提示的内容。
npm install react-hot-loader@next --save
下载完成后,重新运行项目。完美引用成功!
import React from 'react';
import { Button } from "element-react";
import "element-theme-default";
function App() {
return (
<div className="App">
<Button type="primary">123</Button>
</div>
);
}
export default App;






















 740
740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








