1. html是什么?
HTML超文本标记语言,是一种用来描述网页的一种标记语言。
2. html的作用?
制作网页,将来可以充当软件的界面。
3. html的编辑工具
3.1 记事本
1.1 新建记事本文件
1.2 写入html代码
<html>
<head>
<title>网页标题</title>
</head>
<body>
这是我使用记事本创建的第一个网页
</body>
</html>
1.3 修改记事本文件的名称【以“.html”结尾】

缺点:没有提示功能,所有的代码内容都需要手动输入,效率极低。
3.2 专业的IDE[集成开发环境]
1.Notepad++:http://www.html.cn/tool/edit/2.html
2.Sublime Text:http://www.html.cn/tool/edit/6.html
3.WebStorm: https://www.html.cn/tool/edit/8.html
4.HBuilderX: https://www.dcloud.io/hbuilderx.html
我们使用HBuilderX进行学习
4. HBuilderX的使用
- 下载: https://www.dcloud.io/hbuilderx.html



- 安装HBuilderX–直接将下载好的压缩包,在指定位置解压缩就可以安装成功。
- 创建html测试运行


文件–》新建–》html文件


编辑创建好的html文件
运行–》运行到浏览器–》Chrome/IE…

6.浏览器
无论我是使用记事本还是HBuilderX,创建出来的网页都是要在浏览器中运行查看结果。
浏览器就是网页的运行环境。
常见的浏览器

7. HTML 网页的基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
了解html的标记含义
- HTML标记–由尖括号包围的关键词
- HTML标记–通常是成对出现的,有开始标记和结束标记
- 开始标记没有"/",结束标记有"/"
- 除过成对出现标记,也有少数几个独立出现的标记交独立标记
- HTML标记–不是我们自己定义的,而是html语法规范预先定义好的一组元素
我们学习html的主要部分也就是这些预先定义好的标记元素。
Html的基本结构
- Html通过3个主要的标记将整个html文件分割成2个主要部分。
- html标记–表示正个html文件,所有需要的元素都要放在这个元素之中才有效。
- head标记–表示html文件的头。head标记中定义声明的元素都是给浏览器执行html提供附加信息
- head标记中除过标题以外,其他的元素都是对用户不可见。
- body标记–表示html文件的身体。body标记中定义声明的元素都将为用户呈现其对应的效果。
8. html文件中的默认标记
1.!DOCTYPE html–html声明,指定html语法规范的版本,有助于浏览器中正确显示网页.
doctype 声明是不区分大小写的.以下方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
上面的html声明都是html5语法规范的版本
html4规范版本的语法声明
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”
“http://www.w3.org/TR/html4/loose.dtd”>
2.html标记–表示正个html文件,所有需要的元素都要放在这个元素之中才有效。
3.head标记–表示html文件的头。head标记中定义声明的元素都是给浏览器执行html提供附加信息
4.meta标记–给浏览器提供网页的字符编码,网页描述,关键词,文件的最后修改时间,作者,和其他附加信息。
5.charset=“utf-8”–html标记的属性,给html标记提供附加信息,
<meta charset=“utf-8”>–指定网页的字符编码
html标记的属性有2部分组成:属性名称[charset]=属性值[“utf-8”]
html标记的属性只能出现在开始标记中,可以有多个,中间用空格分隔
例如:<手机 品牌=“华为” 内存=“8G”>
上面的例子中,手机是一个标记的话,那么品牌和内存将是这个标记的属性
6.title标记–设置网页标题
7.body标记–表示html文件的身体。body标记中定义声明的元素都将为用户呈现其对应的效果。
9. HTML 段落与文字
1. html的段落标记–<p>段落的内容</p>
特点:
1.自成一行,会占满整行,在它的后面出现的内容将会在下一行显示。
2.段落与段落之间会有空行
通常的情况下p标记,后有一个设置水平对齐方式的属性align,它的取值left/center/right
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML段落标记</title>
</head>
<body>
<h1>HTML段落标记--p</h1>
<h1>1.自成一行,会占满整行,在它的后面出现的内容将会在下一行显示</h1>
<h1>2.段落与段落之间会有空行</h1>
<p align="left">平凡的世界</p>
<p>1975年二、三月间,一个平平常常的日子,细蒙蒙的雨丝夹着一星半点的雪花,正纷纷淋淋地向大地飘洒着。时令已快到惊蛰,雪当然再不会存留,往往还没等落地,就已经消失得无踪无影了。黄土高原严寒而漫长的冬天看来就要过去,但那真正温暖的春天还远远地没有到来。</p>
<h1>通常的情况下p标记,后有一个设置水平对齐方式的属性align,它的取值left/center/right</h1>
</body>
</html>

2. html中网页内容的标题标记
1.html网页的标题是通过title标记设置。
2.h1~h6一组标记–网页内容的标题标记
特点:
1.自成一行,会占满整行,在它的后面出现的内容将会在下一行显示。
2.h1~h6 显示出来的效果是字体依次变小。H1最大,h6最小。
3.不同的浏览器显示效果有所差异。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页内容的标题标记</title>
</head>
<body>
<h1>html网页的标题是通过title标记设置</h1>
<h1>h1~h6一组标记--网页内容的标题标记</h1>
<h2>1.自成一行,会占满整行,在它的后面出现的内容将会在下一行显示。</h2>
<h2>2.h1~h6 显示出来的效果是字体依次变小。h1最大,h6最小。</h2>
<h2>3.不同的浏览器显示效果有所差异。</h2>
平凡的世界
<h1>平凡的世界</h1>
<h2>平凡的世界</h2>
<h3>平凡的世界</h3>
<h4>平凡的世界</h4>
<h5>平凡的世界</h5>
<h6>平凡的世界</h6>
</body>
</html>

3.html中的回车换行标记
1.在html中键盘的回车键不能是内容回车换行。
2.回车换行–br[独立标记]
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中的回车换行标记</title>
</head>
<body>
<h1>html中的回车换行标记</h1>
<h1>1.在html中键盘的回车键不能使内容回车换行</h1>
江雪
千山鸟飞绝,
万径人踪灭。
孤舟蓑笠翁,
独钓寒江雪。
<h1>2.回车换行--br[独立标记]</h1>
江雪<br>
千山鸟飞绝,<br>
万径人踪灭。<br>
孤舟蓑笠翁,<br>
独钓寒江雪。<br>
</body>
</html>

4.html中的分隔线标记
1.网页中的一条分隔线–<hr>
2.常用的属性
color属性–分隔线颜色【颜色单词/颜色码】
size属性—分隔线粗细【1~7】
width属性—分隔线长短【数字px】
align—水平对齐属性[left-左对齐 center-居中对齐 right-右对齐]
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中的分隔线标记</title>
</head>
<body>
<h1 align="center">平凡的世界——路遥</h1>
<hr align="right" color="red" width="200px" size="7">
<h4 align="right">1986年首版</h4>
<hr>
<p>
1975年二、三月间,一个平平常常的日子,细蒙蒙的雨丝夹着一星
半点的雪花,正纷纷淋淋地向大地飘洒着。时令已快到惊蛰,
雪当然再不会存留,往往还没等落地,就已经消失得无踪无影了。
黄土高原严寒而漫长的冬天看来就要过去,但那真正温暖的春天还远
远地没有到来。
</p>
<p>
在这样雨雪交加的日子里,如果没有什么紧要事,人们宁愿一整天足
不出户。因此,县城的大街小巷倒也比平时少了许多嘈杂。街巷背阴
的地方。冬天残留的积雪和冰溜子正在雨点的敲击下蚀化,石板街上
到处都漫流着肮脏的污水。风依然是寒冷的。空荡荡的街道上,有时
会偶尔走过来一个乡下人,破毡帽护着脑门,胳膊上挽一筐子土豆或
萝卜,有气无力地呼唤着买主。唉,城市在这样的日子里完全丧失了
生气,变得没有一点可爱之处了。
</body>
</html>

5.html中设置字体的标记
1.font–html中设置字体的标记
2.常用属性
color属性—设置字体颜色【颜色单词/颜色码】
size属性----设置字体大小 最大值7
face属性—设置字体风格【C:\Windows\Fonts】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中设置字体的标记</title>
</head>
<body>
<p align="center">
<font size="7px" face="方正粗黑宋简体">平凡的世界——路遥</font>
</p>
<hr>
<p><font size="3px" color="blue">1986年首版</font></p>
<hr>
<font size="4px" color="#00CD00" face="方正粗黑宋简体">
1975年二、三月间,一个平平常常的日子,细蒙蒙的雨丝夹着一星
半点的雪花,正纷纷淋淋地向大地飘洒着。时令已快到惊蛰,
雪当然再不会存留,往往还没等落地,就已经消失得无踪无影了。
黄土高原严寒而漫长的冬天看来就要过去,但那真正温暖的春天还远
远地没有到来。
</font>
</body>
</html>
6. html中的居中标记
- center–html中的居中标记
- 水平居中显示的html标记\文字\图片
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中的居中标记</title>
</head>
<body>
<center>
<font size="7px" face="方正粗黑宋简体">平凡的世界——路遥</font><br>
<font size="3px" color="blue">1986年首版</font><br>
<font size="5px" face="方正粗黑宋简体">
1975年二、三月间,一个平平常常的日子,细蒙蒙的雨丝夹着一星
半点的雪花,正纷纷淋淋地向大地飘洒着。时令已快到惊蛰,
雪当然再不会存留,往往还没等落地,就已经消失得无踪无影了。
黄土高原严寒而漫长的冬天看来就要过去,但那真正温暖的春天还远
远地没有到来。
</font>
</center>
</body>
</html>

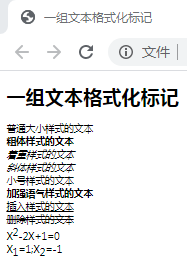
7.一组文本格式化标记
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| < small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| < ins> | 定义插入字 |
| < del> | 定义删除字 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一组文本格式化标记</title>
</head>
<body>
<h1>一组文本格式化标记</h1>
普通大小样式的文本<br>
<b>粗体样式的文本</b><br>
<em>着重样式的文本</em><br>
<i>斜体样式的文本</i><br>
<small>小号样式的文本</small><br>
<strong>加强语气样式的文本</strong><br>
<ins>插入样式的文本</ins><br>
<del>删除样式的文本</del><br>
X<sup>2</sup>-2X+1=0<br>
X<sub>1</sub>=1;X<sub>2</sub>=-1
</body>
</html>

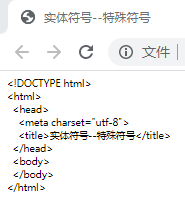
8.字符实体—就是在网页中输出的特殊符号
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 |  ; |  ; | |
| < | 小于号 | <; | <; |
| > | 大于号 | >; | >; |
| & | 和号 | &; | &; |
| " | 引号 | "; | "; |
| ’ | 撇号 | &apos;(IE不支持) | '; |
| ¢ | 分 | ¢; | ¢; |
| £ | 镑 | £; | £; |
| ¥ | 元 | ¥; | ¥; |
| € | 欧元 | &euro; | €; |
| § | 小节 | §; | §; |
| © | 版权 | ©; | ©; |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | &trade; | ™; |
| × | 乘号 | ×; | ×; |
| ÷ | 除号 | ÷; | ÷; |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实体符号--特殊符号</title>
</head>
<body>
<!DOCTYPE html><br>
<html><br>
<head><br>
<meta charset="utf-8"><br>
<title>实体符号--特殊符号</title><br>
</head><br>
<body><br>
</body><br>
</html><br>
</body>
</html>























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








