
这个故障位置和具体原因,就是之前做的需求–维修类别。
这种样式,在添加用户,给用户赋予角色的时候,有使用过,而且也是多选的。
可以仿照赋角色的样式,设计界面。
device-repair.vue是扫码报修页面,改造的代码如下。

loadLocationOptions(){
const data = {
teamIds:this.form.teamIds,
deviceId:this.form.assetInformationId
};
loadLocation(data).then(response => {
this.locationOptions = response.data;
});
},
// 根据维修类别大分类,确认小分类
loadReasonOptions(val){
const data = {
parentIds:this.form.locationIds
};
console.log(this.form.locationIds);
loadReason(data).then(response => {
this.reasonOptions = response.data;
});
},
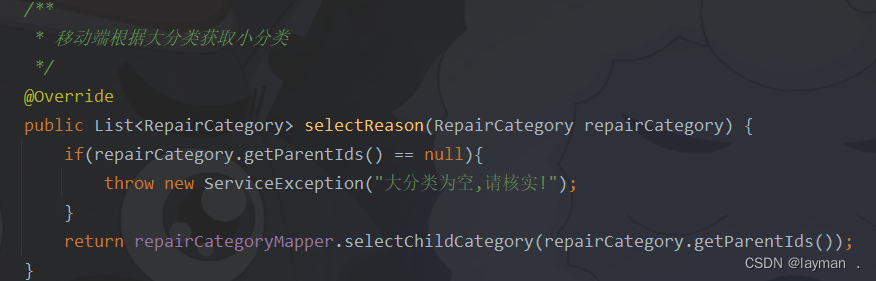
后端java代码如下:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








