需求
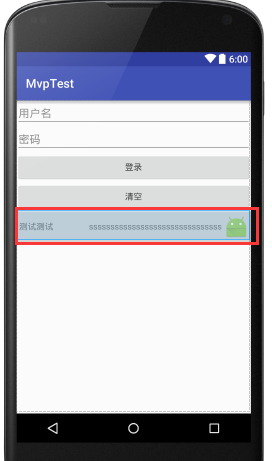
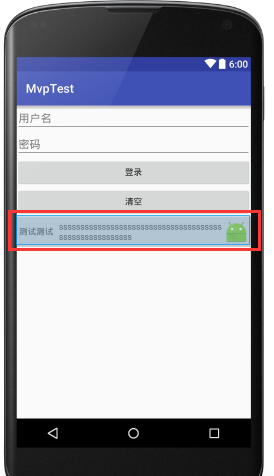
效果见图:

过程
要求图片靠右对其,采用RelativeLayout
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#cccccc"
android:gravity="center_vertical">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_centerVertical="true"
android:text="测试测试"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_toLeftOf="@id/iv_icon"
android:layout_toRightOf="@id/tv_left"
android:gravity="center_vertical|right"
android:text="ssssssssssssssssss"/>
</RelativeLayout>结果不理想,第二行会同样靠右对齐,很丑,,
想了想,应该可以通过采用wrap_content,然后用layout_gravity靠右,gravity靠左的方法实现,but虽然TextView宽度采用的是wrap_content,但是因为父布局是RelativeLayout,所以采用下面这两个属性的时候宽度会自动变撑满这俩中间的部分,
android:layout_toLeftOf=”@id/iv_icon”
android:layout_toRightOf=”@id/tv_left”
而且重点是在相对布局中没有layout_gravity的属性,所以这个想法夭折了。。
然后和人讨论,有人提出添加监听,在文本改变后用 mTextView.getLineCount();获取行数,如果大于两行,再改变gravity为靠右显示
if(mTextView.getText()!=null){
int lines = mTextView.getLineCount();
System.out.println("LoginActivity.initView-----------linecount"+lines);
if (lines > 1) {
mTextView.setGravity(Gravity.LEFT | Gravity.CENTER_VERTICAL);
}
}这里个有问题,因为是TextView,如果是两行,在布局初始化展示的时候就需要有需求效果,没法通过添加TextWatcher来判断。
如果将上述代码放到初始化布局的时候,mTextView.getLineCount();这个方法会返回0,看了下注释,是这个:
Return the number of lines of text, or 0 if the internal Layout has not been built.因为布局还没有建立,我又把上述代码放到onResume里,还是不行,返回依然是0
解决方案
最后就只能取个巧,因为左侧的控件我是已知其长度的,就按如下的代码:
不加android:layout_toRightOf=”@id/tv_left”这个属性了,这样就可以保证TextView的宽度是wrap_content,
然后只采用android:layout_toLeftOf=”@id/iv_icon”来让控件靠右,通过android:layout_marginLeft=”70dp”来保证不会覆盖住左侧的控件,,,,,,就这样,,
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#cccccc"
android:gravity="center_vertical">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_centerVertical="true"
android:text="测试测试"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="70dp"
android:layout_toLeftOf="@id/iv_icon"
android:gravity="center_vertical"
android:text="ssssssssssssssssssss"/>
</RelativeLayout>finally
虽然有些地方不试用,但感觉这样的展示界面,大部分都是可以确定左侧或右侧最少有一个是固定长度的,这样就可以用了。























 1174
1174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








