1、新建项目
1、命令行cd到项目根目录 执行 pod init,会创建一个pod配置文件.
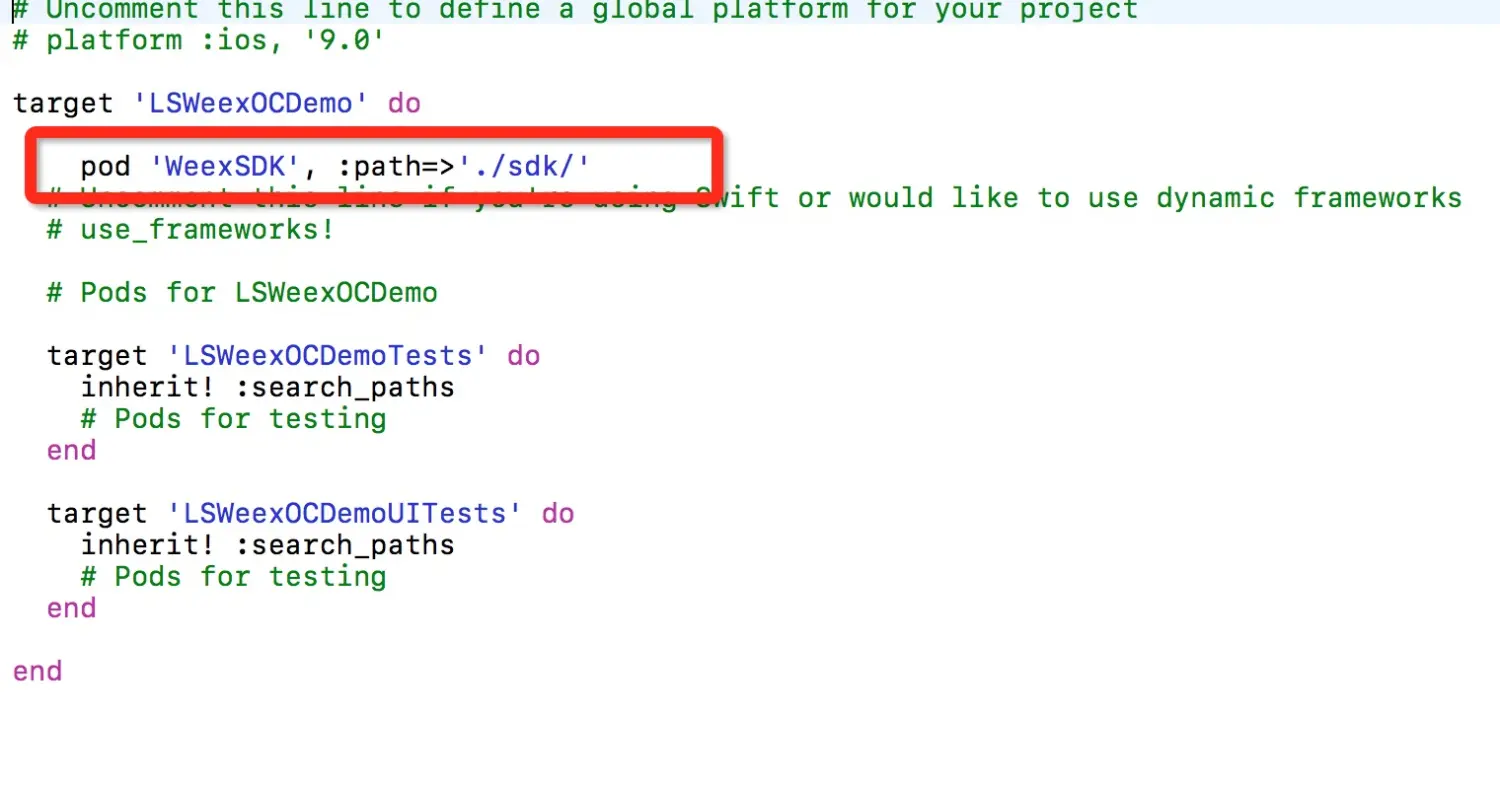
2、用编辑器打开,加上 pod 'WeexSDK', :path=>'./sdk/'

3、下载最新的weexSDK

4、在ios目录下有个sdk文件夹,把它复制到ios项目根目录,和podFile里配置的路径一致

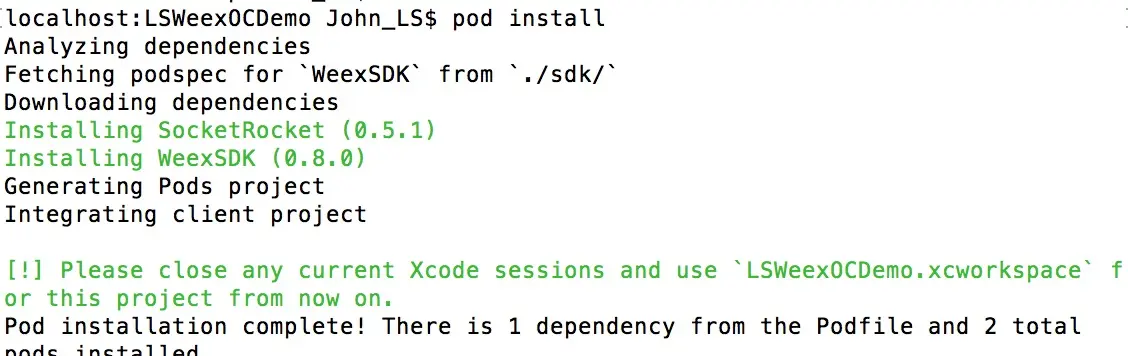
5、关掉xcode,在当前目录,命令行执行
pod install
以后点击xcworkspace文件打开项目.
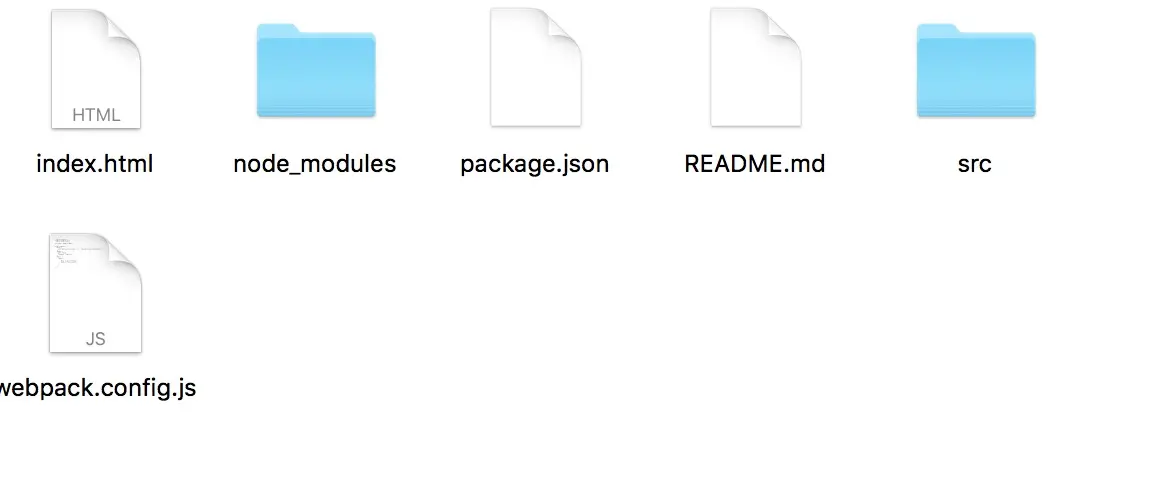
6、创建一个新目录weex,命令行cd到weex目录,执行weex init,会提示你输入项目名称,自动创建的文件:

7、在当前目录命令行执行npm install,安装依赖库
创建一个文件夹js,命令行执行weex src -o js生成最终需要的js文件
也可以weex src/main.we在浏览器预览
或者weex src/main.we --qr 生成二维码,用playground App扫描预览
加载weex页面
2、项目集成
在AppDelegate.m中
//
// AppDelegate.m
// LSWeexOCDemo
//
// Created by John_LS on 2016/11/11.
// Copyright © 2016年 John_LS. All rights reserved.
//
#import "AppDelegate.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (void)initWeex{
[WXAppConfiguration setAppName:@"LSWeexOCDemo"];
[WXAppConfiguration setAppGroup:@"LS"];
[WXAppConfiguration setAppVersion:@"1.0.0"];
[WXSDKEngine initSDKEnviroment];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[self initWeex];
// Override point for customization after application launch.
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and invalidate graphics rendering callbacks. Games should use this method to pause the game.
}
- (void)applicationDidEnterBackground:(UIApplication *)application {
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
// Called as part of the transition from the background to the active state; here you can undo many of the changes made on entering the background.
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
}
- (void)applicationWillTerminate:(UIApplication *)application {
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
}
@end将要展示js文件放到项目中。
weex视图控制器的初始化
ViewController.m:
//
// ViewController.m
// LSWeexOCDemo
//
// Created by John_LS on 2016/11/11.
// Copyright © 2016年 John_LS. All rights reserved.
//
#import "ViewController.h"
#import <WeexSDK/WXSDKInstance.h>
@interface ViewController ()
@property (nonatomic, strong) WXSDKInstance *instance;
@property (nonatomic, strong) UIView *weexView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_instance = [[WXSDKInstance alloc] init];
_instance.viewController = self;
_instance.frame=self.view.frame;
__weak typeof(self) weakSelf = self;
_instance.onCreate = ^(UIView *view) {
[weakSelf.weexView removeFromSuperview];
weakSelf.weexView = view;
[weakSelf.view addSubview:weakSelf.weexView];
};
_instance.onFailed = ^(NSError *error) {
NSLog(@"加载错误");
};
_instance.renderFinish = ^ (UIView *view) {
NSLog(@"加载完成");
};
[_instance renderWithURL: [NSURL URLWithString:[NSString stringWithFormat:@"file://%@/hello.js",[NSBundle mainBundle].bundlePath]]];
self.view.backgroundColor=[UIColor whiteColor];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc
{
[_instance destroyInstance];
}
@end运行展示的效果如图:

上面的demo可以直接运行weex服务器上面的
.we文件。1、在mac上面构建weex环境]
2、创建we文件
以上两步均在前面的Weex的入门中有提到
3、终端中:cd到we文件的目录下,通过终端命令weex -s .架起weex服务器(不要丢掉.)
4、将上面demo中的url换成http://192.168.1.139:8081/list.we,运行可以看到结果。























 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








