在平时的开发中遇到一个问题。
在选择兼职讲师时显示学校。在选择专职讲师的时候不显示学校。
js代码如下:
<script type="text/javascript">
$(function () {
$("input[name='positionType']").click(function () {
if ($(this).val() == "1") {
$("#school").hide();
} else {
$("#school").show();
}
});
});
window.onload = function () {
var addressID = $("input[name='positionType']:checked").val();
if (addressID == "1") {
$("#school").hide();
} else {
$("#school").show();
}
}
</script>上面的function()是根据选择的讲师类别判断学校显不显示。其中1是专职讲师,2是兼职讲师
下面的function()主要页面刚加载时判断讲师类别,是否显示学校。主要用在修改时。
html代码如下:
<div class="control-group">
<label class="control-label">讲师类别</label>
<div class="controls required">
<form:radiobuttons path="positionType" items="${fns:getDictList('position_type')}" itemLabel="label"
itemValue="value"
htmlEscape="false" class="required"/>
<span class="help-inline"><font color="red">*</font> </span>
</div>
</div>
<div class="control-group" id="school" style="display: none">
<label class="control-label">所属学校:</label>
<div class="controls">
<form:input path="school" htmlEscape="false" maxlength="50" class="input-xlarge required"/>
<span class="help-inline"><font color="red">*</font> 兼职讲师必填,专职讲师不填。</span>
</div>
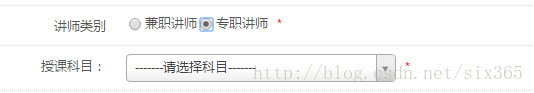
</div>效果如下:
分享给你,希望有所帮助。
转载,请注明出处。
























 4229
4229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








