一般来说,扁平化的对象也可以符合嵌套结构,但扁平化的核心动机是得到这种情况不太复杂的形式。主要是为了方便起见,我们需要了解对象遵循的模式。
在以下部分中,我们将考虑解决此问题的 3 种方法。第一种和第二种方法已经是简化的结构,最多可以简化一个阶段。
目录
1.在JavaScript中使用concat()方法展平对象
1.在JavaScript中使用concat()方法展平对象
此示例将使用数组对象、普通对象和嵌套对象设置对象。 我们将在reduce()方法和方法的帮助下展平整个对象concat()。
Object.keys()将返回一个包含所有其他对象的数组,concat()并将合并这些对象。
var object = { az: 90,
0: [1, 2, 3, 4],
x:{
a:'y',
b:'z'
}
};
result = Object.keys(object).reduce(function (value, key) {
return value.concat(key, object[key]);
}, []);
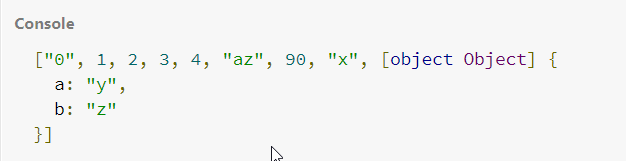
console.log(result);
输出:

所有对象都被展平在一个数组中,嵌套对象是该合并数组的成员。在输出中,您几乎无法区分先前的键值对。
我们分离了键并将它们与值连接起来。
2.在JavaScript 中使用flat()方法展平对象
在这里,我们将观察一个类似的对象take_me,以展平其组件。我们将使用该flat()方法来展平主对象的各个对象的值。
所以,我们只会得到扁平化版本的值。
const flatten=(obj) => Object.values(obj).flat();
const take_me = { x:[1,2,3],
y:[4,5,6,7],
z:{
xx: 8,
yy: 9
}
};
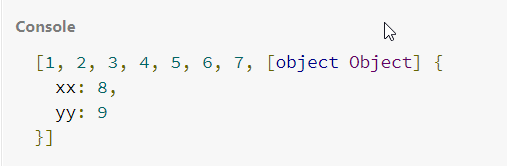
console.log(flatten(take_me));输出:

3.在JavaScript中使用用户定义的函数来展平对象
用于检索展平对象的用户定义函数不基于任何内置属性或方法。一个简单的条件语句将决定如何在result对象中设置密钥对值。
我们将检查对象的类型,如果它不是数组,我们将递归运行该flatten函数。而且,该result对象将采用简化的键值对。
代码围栏可以更好地预览任务。
let obj = {
Company: "xyz",
Address: "aaa",
contact: 0987654,
mentor: {
HTML: "A",
CSS: "B",
JavaScript: "C"
},
abc : [1,2,3]
};
const flatten = (ob) => {
let result = {};
for (const i in ob) {
if ((typeof ob[i]) === 'object' && !Array.isArray(ob[i])) {
const temp = flatten(ob[i]);
for (const j in temp) {
result[j] = temp[j];
}
}
else {
result[i] = ob[i];
}
}
return result;
};
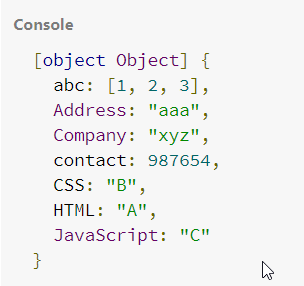
console.log(flatten(obj));输出:






















 5189
5189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








