1、隐藏元素
- 有些元素不可见,根据其属性无法找到,如下图,通过display:none,控制了元素是否可见。

- 可以通过 js语句 修改元素属性值。如下:


- 上图即修改 uploadPicElms 列表中某个元素样式的display=“block”,表示可见,之后可以对该元素正常操作
2、元素拖动
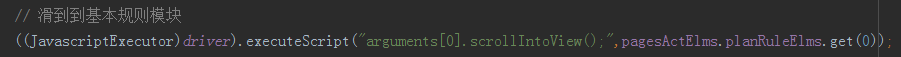
- 有些元素不在可视区域,在查找或者操作的时候不方便,所以在执行前可以通过js语句,将待操作元素拖到可视区域内


3、根据部分属性定义元素
- 有些元素的属性是动态,在刷新或者其他操作之后,该属性值发生了变动,属性值去定位会抛出NoSuchElementException,严重影响了脚本健壮性,如CMS页吸顶浮层模块,每次切换图片数量,对应文本等输入框input 的id都会发生变化,如下图:

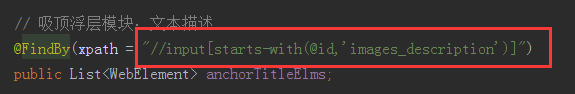
上图情况可以发现input 元素的id属性后面的数字是动态变化的,但是前面的images_description 是固定,所以我们可以通过前面固定的部分属性去查找该元素,如下图:
上图是查找 属性存在id且以images_description开头的元素,响应也可以根据属性中间或结尾固定的部分属性查找元素,如下: - driver.find_element_by_xpath("//div[contains(@id, 'btn-attention')]");contains(a, b) 如果a中含有字符串b,则返回true,否则返回false
- driver.find_element_by_xpath("//div[ends-with(@id, 'btn-attention')]") # 这个需要结尾是‘btn-attention’;ends-with(a, b) 如果a是以字符串b结尾,返回true,否则返回false
问题:因为不同浏览对xpath的支持情况不一样,所以有时候会出现在A浏览器能定位,但在B浏览器定位不到的情况
4、元素外挂
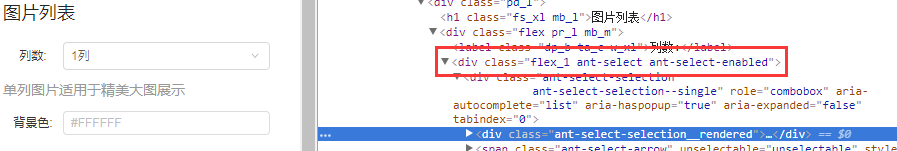
- 有些元素(如非正规下拉框),点击下拉框后移动鼠标则下拉框收起,导致无法定位到对应下拉列表元素,如果是在点击该下拉框,对应div属性chass发生变化,如下图:

上图在未展开列数下拉框的时候,对应div 的class为标注,展开后class属性增加了两个,一般这种情况下拉选项为外挂元素,可到html下面寻找:
5、driver切换
- 问题描述:
在做web端自动化时,因为页面涉及跨域的问题,所以重新打开了页面,但是在执行代码时,提示selenium.common.exceptions.NoSuchElementException,如点击某个按钮,会新开一个窗口进行操作。 - 问题分析:
在新开页面中找不到元素,意味着当前操作范围发生变化了,也就是句柄可能出了问题,能操作的范围还在上一个页面中,所以要想办法到新开的页面去操作。 - 问题解决:
webdriver给我们提供了driver.window_handles 来查看句柄, driver.switchTo().window(String nameOrHandles) 来切换句柄,(入参为要切换的handles),具体见下图:
-
Log.logInfo("定位到当前页面");
// 因为新开了一个浏览器窗口,需要将操作区域切换到最新窗口,否则找到新开窗口内的元素
Set<String> set = driver.getWindowHandles();
List<String> list = new ArrayList<>(set);
driver.switchTo().window(list.get(list.size()-1));





















 1494
1494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








