您想在您的帖子或页面中添加WordPress导航菜单吗?
默认情况下,您只能在WordPress主题设置的位置显示菜单。但是,有时您可能需要向特定帖子或页面添加菜单,甚至在页面内容中显示菜单。
在本文中,我们将向您展示如何在帖子和页面中添加WordPress导航菜单。

为什么要在帖子/页面中添加WordPress导航菜单?
导航菜单是指向网站重要区域的链接列表。这些链接可以帮助访问者找到他们正在寻找的内容,改善客户体验,并让人们在您的WordPress网站上停留更长时间。

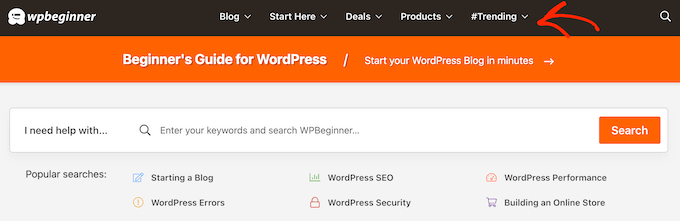
菜单的确切位置取决于您的WordPress主题。大多数主题允许您在多个区域中显示菜单,但有时您可能需要向帖子或页面添加导航菜单。
例如,您可能希望添加一个独特的菜单,链接到特定销售页面上提到的所有产品。
您还可以使用菜单在WordPress博客上显示相关帖子。
方法1:使用WordPress导航块(最适合单个页面和帖子)
将WordPress导航菜单添加到帖子和页面的最简单方法是使用内置的导航块。这允许您在页面或帖子中的任何位置显示导航菜单,但您必须手动添加每个菜单。
如果您需要准确控制菜单在每个页面上的显示位置,这是一个很好的方法。但是,如果您想将相同的导航菜单添加到许多页面和帖子中,这可能会既耗时又令人沮丧。
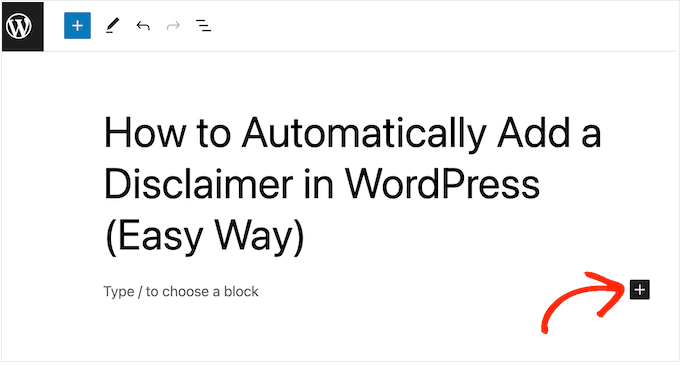
要开始使用此方法,只需打开要添加WordPress导航菜单的页面或帖子。然后,单击“+”按钮向页面添加新块。

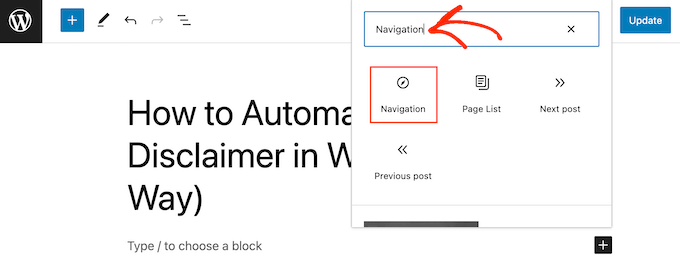
在弹出窗口中,输入“导航”。
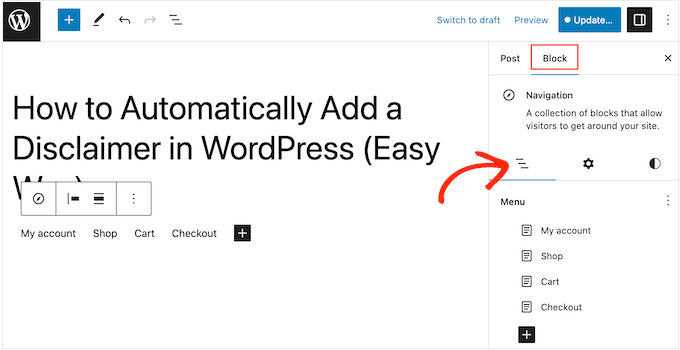
当右侧块出现时,单击它以将其添加到页面或帖子中。

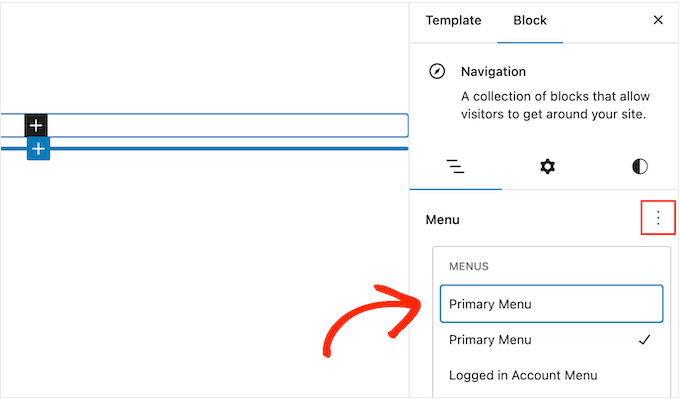
默认情况下,导航块将显示您的一个菜单。
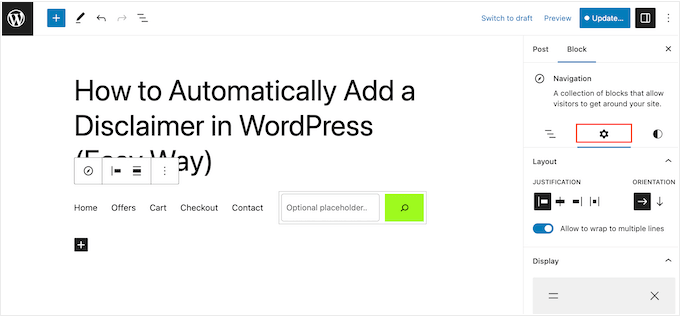
如果您想添加其他菜单,请打开“阻止”标签。然后,您需要选择“列表视图”选项卡。

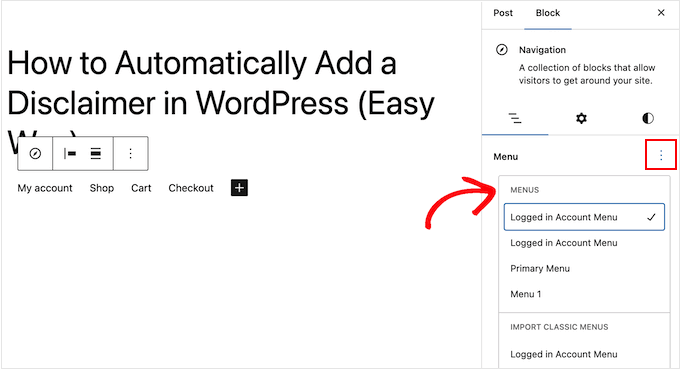
在这里,您可以单击“菜单”旁边的三个点。
然后,只需选择您要使用的菜单即可。

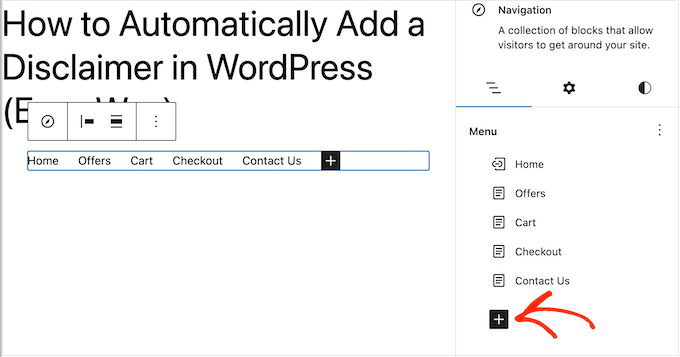
有时,您可能希望通过添加更多链接来自定义菜单。例如,如果您经营一家在线商店,那么您可能会链接到该页面上提到的所有产品。
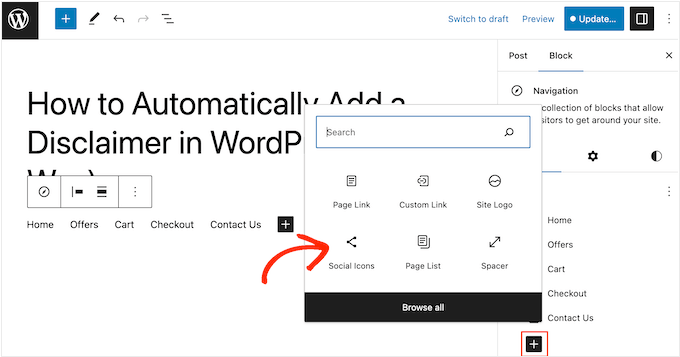
要继续并向导航菜单添加链接,请单击“列表视图”选项卡中的“+”图标。

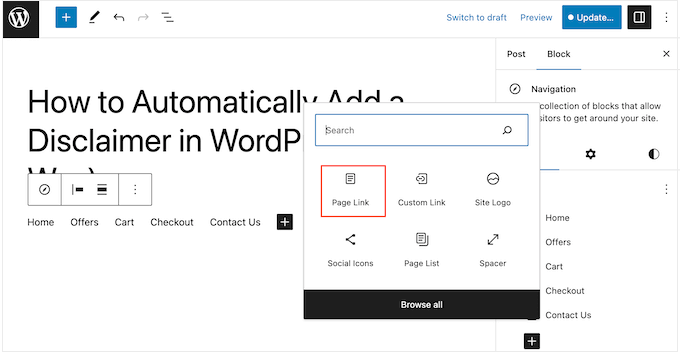
这将打开一个包含不同选项的弹出窗口。
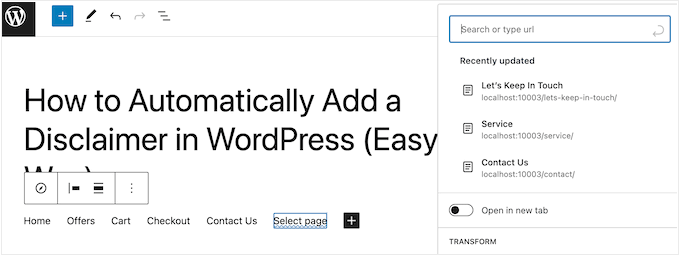
要添加指向您网站上任何页面的链接,只需单击“页面链接”。

您现在可以从下拉菜单中选择一个页面,也可以开始输入页面标题。当右侧页面显示时,单击以将其添加到菜单中。
要向导航菜单添加更多页面,只需重复上述相同过程即可。

您还可以将社交图标添加到WordPress菜单中,这将鼓励人们在Twitter,Facebook,YouTube,LinkedIn等上关注您。
要开始使用,请单击“列表视图”选项卡中的“+”图标。这次,选择“社交图标”。

这将添加一个新区域,您可以在其中添加社交图标。
要开始使用,请单击新的“+ 单击加号以添加”部分。

现在,选择要链接到的社交媒体网络。
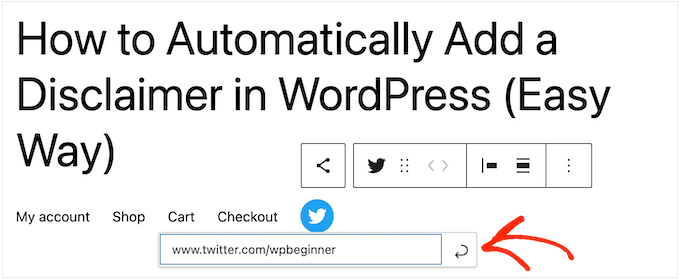
例如,您可以选择“Twitter”在WordPress中推广您的Twitter页面。

之后,您将需要配置社交图标。
确切的步骤因社交网络而异。但是,您通常需要单击以选择图标,然后键入社交媒体配置文件的URL。

只需重复这些步骤即可将更多社交图标添加到导航菜单中。
最后,您可能希望在WordPress菜单中添加一个搜索栏,以帮助人们找到有趣的页面,帖子,产品等。
WordPress具有内置的搜索功能,但它是基本的,并不总是提供准确的结果。这就是为什么我们建议使用WordPress搜索插件来改善您的网站搜索。
更好的是,如果您选择像SearchWP这样的高级插件,那么它将取代默认的WordPress搜索。配置插件后,您网站上的所有搜索框将自动使用 SearchWP,包括导航菜单中的任何搜索框。
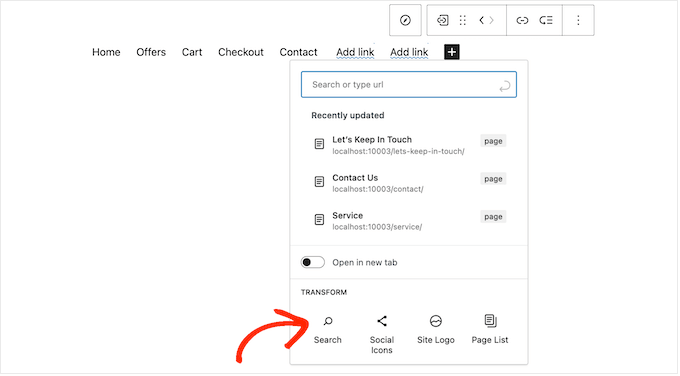
无论您是使用内置的WordPress功能还是SearchWP等高级插件,只需选择“搜索”即可将搜索栏添加到菜单中。

当您对菜单的内容感到满意时,您可能希望更改其外观。
您可以通过选择“设置”选项卡来更改菜单的布局,包括其对齐方式和方向。

之后,您可以通过选择“样式”选项卡来更改背景颜色、文本颜色、排版等。
进行更改时,实时预览将自动更新。这意味着您可以尝试许多不同的设置,以查看最适合您的WordPress博客的设置。

您可以配置更多设置,但这就是向帖子或页面添加有用的WordPress导航菜单所需的全部内容。
**专业提示:**如果您打算在多个页面和帖子中使用相同的导航菜单,那么在WordPress块编辑器中将其转换为可重用的块是明智的。这可以为您节省大量时间和精力。
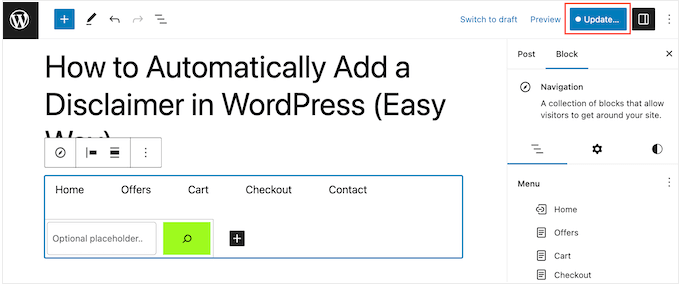
当您准备好使导航菜单上线时,只需单击“更新”或“发布”按钮。

现在,如果您访问此页面或帖子,您将看到正在运行的导航菜单。
方法 2:使用完整站点编辑器(仅限块主题)
如果您只想向几个帖子和页面添加导航菜单,那么方法 1 是一个不错的选择。但是,您需要手动添加每个菜单,因此如果您想在整个网站上显示相同的菜单,这不是最佳选择。
如果您使用的是基于块的主题,例如 Hestia Pro,那么您可以将 WordPress 导航菜单添加到页面或帖子模板中。然后,此菜单将显示在您的所有页面或帖子中,而无需您手动添加它。如果您总是想在完全相同的位置显示相同的导航菜单,这是完美的选择。
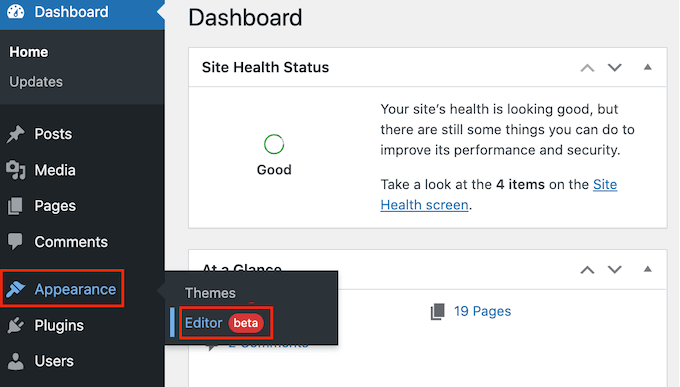
要开始使用,请转到WordPress仪表板中的主题»编辑器。

默认情况下,编辑器将显示主题的主页模板。
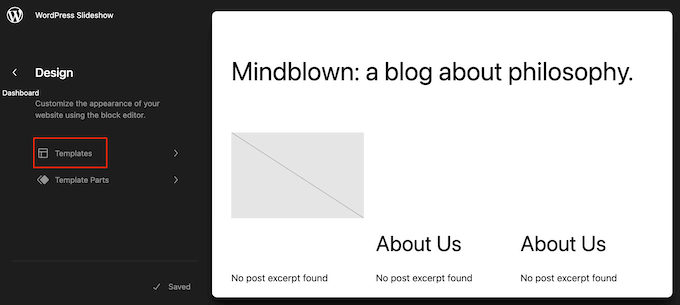
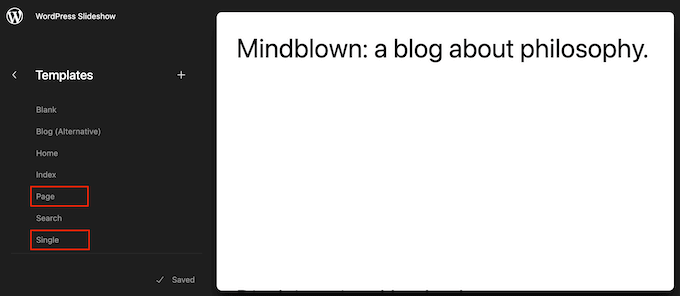
要为您的WordPress页面或帖子添加导航菜单,请单击左侧菜单中的“模板”。

编辑器现在将显示构成您的 WordPress 主题的所有模板。
要为您的WordPress博客文章添加导航菜单,请选择“单个”模板。如果您想改为向网页添加菜单,请选择“主页”模板。

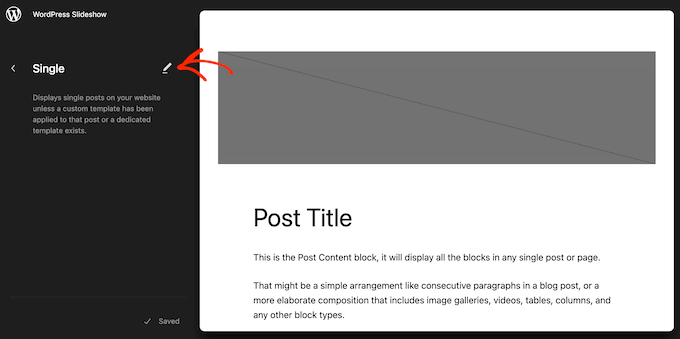
WordPress现在将显示所选模板的预览。
要编辑此模板,请继续并单击小铅笔图标。

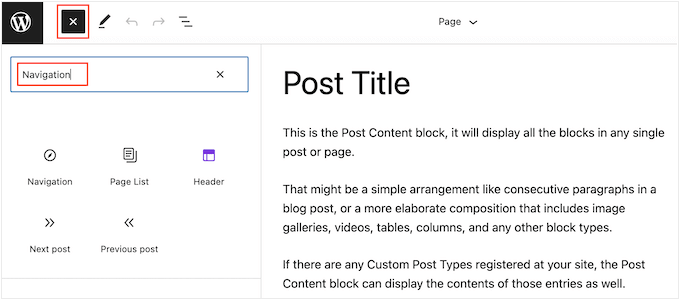
完成后,单击左上角的蓝色“+”图标。
在出现的搜索栏中,输入“导航”。

当右侧块出现时,将其拖放到模板上。
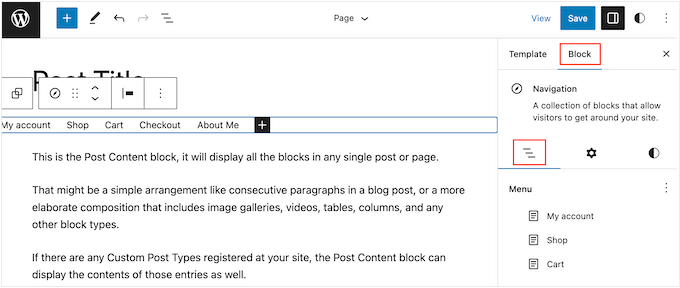
默认情况下,该块将显示您的菜单之一。如果要添加其他菜单,请单击“阻止”选项卡。之后,选择“列表视图”。

您现在可以单击“菜单”旁边的三个点以查看您在WordPress网站上创建的所有菜单。
只需从列表中选择任何菜单即可。

完成此操作后,您可以按照方法 1 中的步骤向菜单添加更多页面、添加搜索栏等。
当您对导航菜单的外观感到满意时,请单击“保存”按钮使其上线。现在,如果您访问您的网站,那么您将在所有WordPress页面或帖子中看到相同的导航菜单。
方法3:创建自定义WordPress主题(更可定制)
另一种选择是创建自定义WordPress主题。这是一种更高级的方法,但它可以让您完全控制菜单在帖子或页面中的显示位置。
过去,您需要遵循复杂的教程并编写代码来构建自定义 WordPress 主题。但是,现在可以使用 SeedProd 轻松创建自己的主题。
SeedProd 是最好的拖放式 WordPress 页面构建器,Pro 和 Elite 用户还可以获得高级主题构建器。这允许您设计自己的WordPress主题,而无需编写任何代码。

创建主题后,您可以将导航菜单添加到WordPress网站的任何部分。
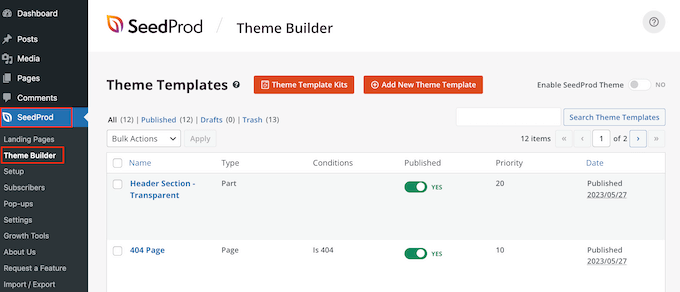
只需转到 种子生产 » 主题生成器 并找到控制帖子或页面布局的模板。这通常是“单页”或“单页”。

这将在 SeedPro 的拖放页面构建器中打开模板。
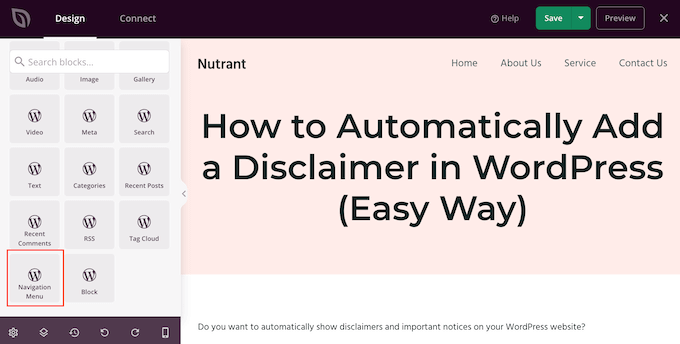
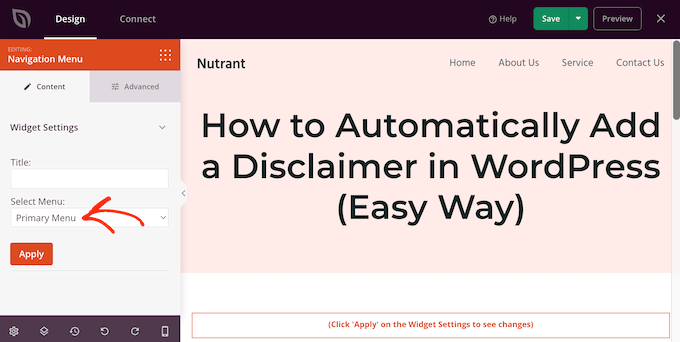
在左侧菜单中,滚动到“小部件”部分。在这里,找到导航菜单块并将其拖到您的布局上。

之后,单击以选择 导航菜单 实时预览中的块。
现在,打开“选择菜单”下拉菜单,然后选择要显示的菜单。

您现在可以在“标题”字段中键入可选标题。这将出现在WordPress导航菜单上方。
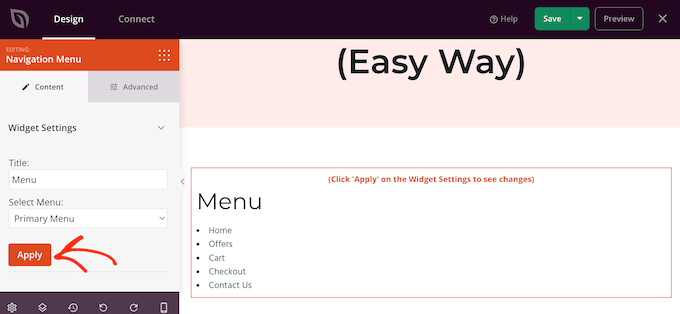
要预览菜单在您的网站上的外观,请单击“应用”按钮。

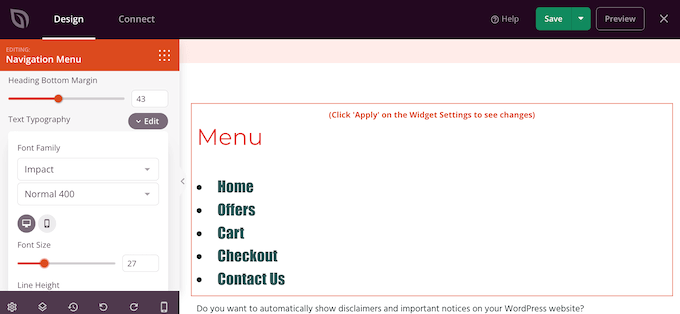
接下来,您可能希望通过单击“高级”选项卡来设置菜单样式。
如果添加了标题,则可以更改文本颜色、调整版式以及在标题和菜单项之间添加更多空间。
您还可以更改用于菜单项的颜色和字体。
只需使用“文本排版”和“文本颜色”设置即可进行这些更改。

之后,您可以使用“高级”选项卡中的设置更改间距,添加自定义CSS,甚至添加CSS动画。
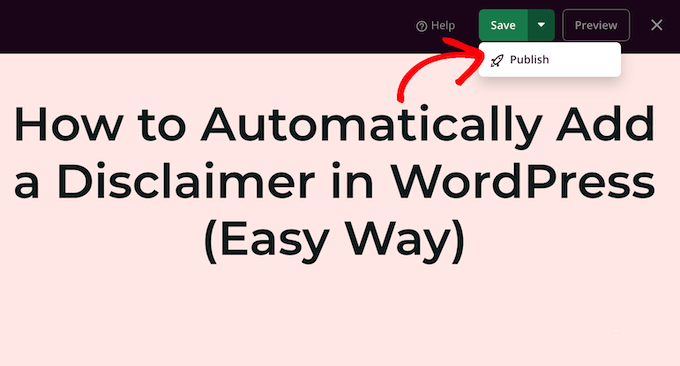
当您对菜单的外观感到满意时,请继续并单击 SeedProd 工具栏中的“保存”按钮。然后,选择“发布”。

现在,如果您访问您的网站,那么您将看到新页面或帖子布局的实际效果。
























 1397
1397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








