您是否想在WordPress中创建演示文稿,但不确定从哪里开始?通过使用WordPress插件创建演示文稿,您可以确信完成的幻灯片在您的WordPress网站上看起来很棒。与使用 PowerPoint 等专业软件相比,它还可以节省您的时间、精力和金钱。在本文中,我们将向您展示如何在WordPress中创建PowerPoint风格的演示文稿。
为什么要在WordPress中创建演示文稿?
向您的网站添加演示文稿可以使其更有趣和引人入胜,这将使访问者在您的网站上停留更长时间。这会向搜索引擎发送积极的信号,这可能会改善您的WordPress SEO。
可以使用Google幻灯片或PowerPoint等软件创建演示文稿。然后,您可以使用插件或嵌入代码将演示文稿添加到您的网站。
但是,在独立程序中创建演示文稿可能需要花费大量时间和精力,您甚至可能需要购买专业软件。如果您使用外部程序,那么也不能保证完成的演示文稿在您的WordPress网站上看起来不错。
好消息是,您可以在WordPress仪表板内轻松创建漂亮的,SEO优化的演示文稿。通过使用WordPress插件,无论访问者使用什么设备,您都可以确信演示文稿在您的WordPress网站上看起来都很棒。
也就是说,让我们看看如何在WordPress中创建PowerPoint风格的演示文稿。
如何在WordPress中创建演示文稿
在WordPress中创建演示文稿的最简单方法是使用Smart Slider 3。这个免费的插件适用于任何WordPress主题,并针对SEO进行了优化。它还带有预制幻灯片、动画和模板,因此您可以快速创建精美的演示文稿。
首先,您需要安装并激活智能滑块 3。
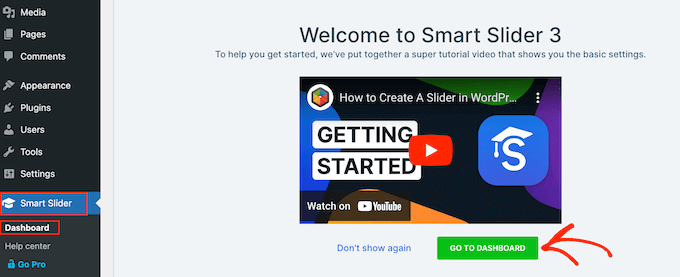
激活后,转到智能滑块»仪表板,然后单击“转到仪表板”。

之后,只需单击“新项目”。
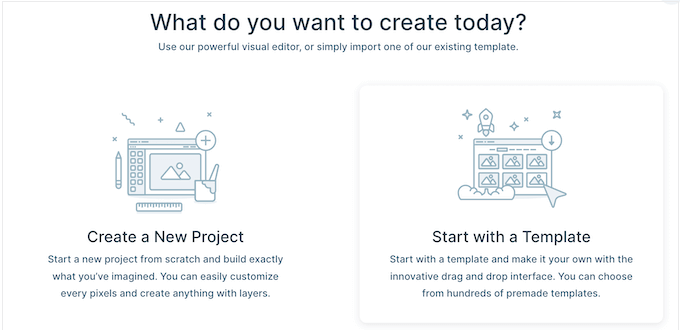
此时,您可以决定是从白板开始还是使用智能滑块的现成演示文稿模板之一。
如果您想快速创建专业设计的演示文稿,那么我们建议您选择“从模板开始”。

智能滑块现在将显示所有可用的模板。
要仔细查看设计,请将鼠标悬停在其上,然后在出现时单击眼睛图标。这将在新选项卡中打开演示文稿模板。
当您找到要使用的模板时,只需将鼠标悬停在它上面,然后单击“导入”按钮。
这将在智能滑块编辑器中打开您选择的模板。

使用 WordPress 配置您的 PowerPoint 样式演示文稿
选择模板后,最好配置演示文稿的设置。您看到的选项可能因模板而异,但我们将涵盖所有主要设置。
配置常规和大小设置
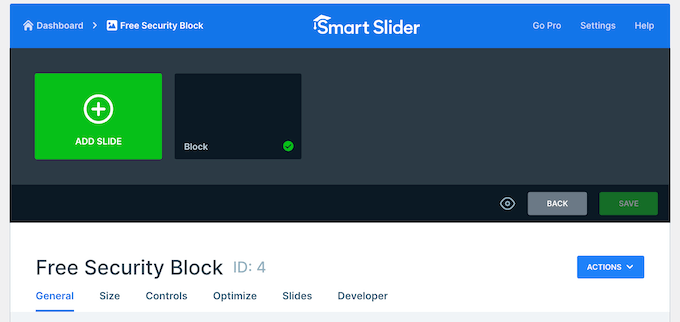
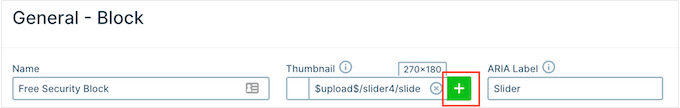
在“常规”选项卡中,您可以通过在“名称”字段中键入演示文稿来为演示文稿命名。
您还可以添加缩略图,访问者可能会看到该缩略图,具体取决于您配置演示文稿的方式。
只需单击“缩略图”旁边的“+”图标,然后从WordPress媒体库中选择图像或从计算机上传新文件。

完成后,您需要滚动到“滑块设计”部分。
在这里,您可以更改滑块的对齐方式并添加边距以在幻灯片周围创建更多空间。

接下来,您可能希望通过选择“大小”选项卡来放大或缩小幻灯片。
在这里,您可以为平板电脑、移动设备和桌面用户设置不同的最大大小。通过这样做,您可以确信演示文稿在所有设备上看起来都很棒。
要设置这些最大尺寸,只需单击以激活台式机、移动设备和平板电脑滑块,然后在“最大”字段中输入一个数字。
在“布局”下,您可以选择演示文稿是应填充浏览器的整个宽度(“全宽”)还是适合放入的容器(“框内”)。
默认情况下,演示文稿将自动放大和缩小以适应访问者的屏幕。您通常需要启用这些设置,但您可能希望在“最小高度”框中键入最小高度来设置最小高度。
配置控件和动画设置
之后,单击“控件' 标签。在这里,您可以更改访问者在不同幻灯片之间的移动方式。
默认设置应该适合大多数WordPress博客和网站,但您可能希望更改箭头的外观。
例如,您可以更改箭头和插图的颜色,以控制箭头在幻灯片上的显示位置。
进行更改时,您可能需要预览箭头在演示文稿中的外观。
为此,只需单击工具栏中的眼睛图标。

完成后,只需滚动到“子弹”。在这里,您可以自定义虚线图标,允许访问者在不同的幻灯片之间移动。您可以尝试不同的项目符号样式、添加框阴影、更改角半径等。
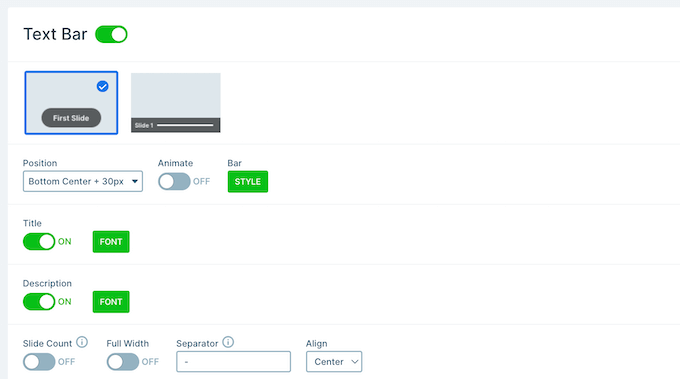
如果要显示每张幻灯片的标题,只需单击以启用“文本栏”切换。

另一种选择是显示每张幻灯片的缩略图,这为访问者提供了另一种在幻灯片之间移动的方式。
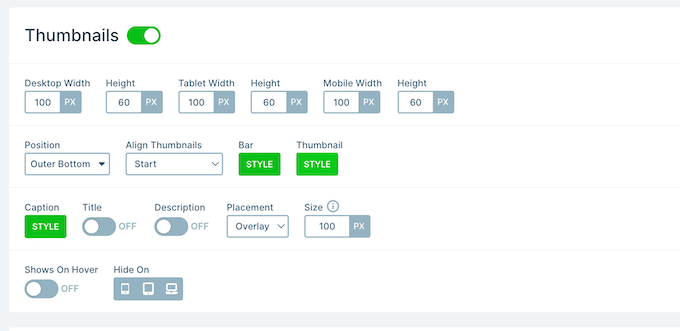
为此,您需要启用“缩略图”切换。您现在可以访问一些其他设置来微调缩略图的外观。

最后,您可能希望通过单击“阴影”开关在幻灯片的底部添加阴影。
之后,您可以打开下拉菜单并在不同的阴影样式之间进行选择。
CSS 动画是吸引访问者注意力并鼓励他们参与您的演示文稿的好方法。智能滑块带有内置动画,因此请确保单击“动画”选项卡进行配置。
在这里,打开“主动画”下拉菜单,然后选择智能滑块在幻灯片之间切换时将播放的效果。您还可以通过在“持续时间”字段中输入数字来更改动画的播放时间。
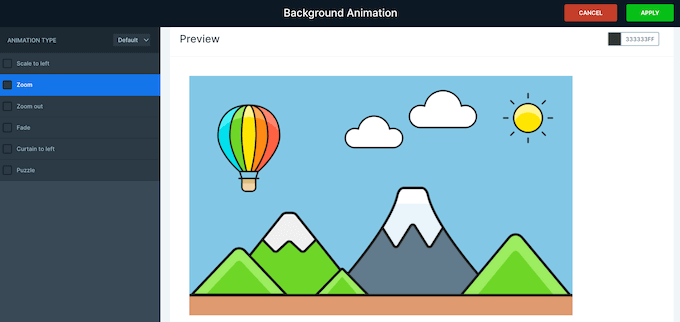
根据您使用的模板,您可能还会看到“背景动画”选项。这允许您对幻灯片的背景图像和颜色进行动画处理。
请注意,背景动画不适用于使用视差滚动的视频或任何演示文稿。
要仔细查看智能滑块的背景动画,请单击“+”图标。这将打开一个编辑器,您可以在其中尝试不同的动画以查看可以创建哪些效果。

配置自动播放设置
下一个选项卡是“自动播放”。
默认情况下,访问者需要手动在幻灯片之间移动。如果您希望演示文稿自动播放,只需单击即可启用“自动播放”滑块。
如果启用此选项,则可以访问一些其他设置,您可以在其中更改演示文稿显示每张幻灯片的时间以及访问者如何停止幻灯片放映。
它还添加了一个“按钮”部分,您可以在其中自定义演示文稿的“播放”按钮。
优化您的演示文稿
之后,选择“优化' 标签。在这里,您将找到智能滑块延迟加载的设置。
默认情况下,滑块会立即加载,如果演示文稿是人们访问页面时首先看到的内容,则这是一个不错的选择。
但是,如果您打算将演示文稿放置在页面下方,那么我们建议您打开“加载类型”下拉菜单并选择“页面加载后”。
这可以提高WordPress的速度和性能,同时通过首先加载页面的其余部分来改善访问者体验。
另一个选项是“延迟后”,它允许您为滑块设置加载延迟。
配置幻灯片设置
默认情况下,图像将覆盖整个幻灯片,即使智能滑块需要裁剪图像以适合也是如此。这往往适用于大多数演示文稿,但您可以通过选择“幻灯片”选项卡来更改此默认设置。
在这里,只需打开“幻灯片背景图像填充”下拉菜单,然后从列表中选择其他选项,例如拉伸、居中或模糊适合。
“开发人员”标签具有一些高级设置,包括您可以在演示文稿中添加自定义CSS的区域。
大多数网站所有者不需要使用这些设置。但是,如果您想了解有关任何“开发人员”选项的更多信息,只需将鼠标悬停在小“i”图标上即可。这将显示一个工具提示,其中包含更多信息,以及指向智能滑块文档的链接。
在WordPress中为您的PowerPoint样式演示文稿创建幻灯片
当您对演示文稿的配置方式感到满意时,就可以开始创建幻灯片了。
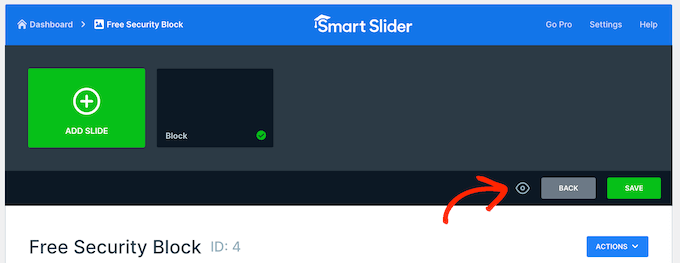
只需单击“添加幻灯片”按钮即可开始。

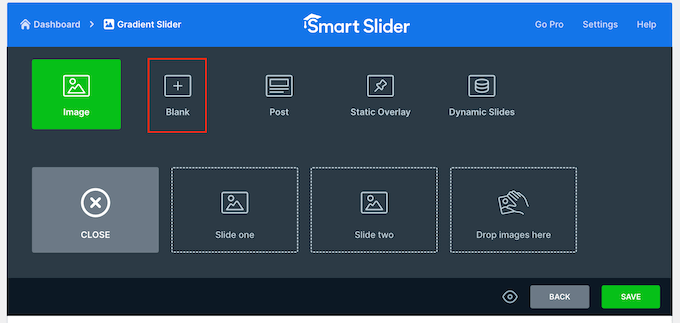
智能滑块可让您创建几种不同类型的幻灯片。它甚至还有一个“帖子”选项,允许您在幻灯片中嵌入WordPress帖子。
您可以尝试不同的选项,但在本指南中,我们将使用“空白”设计作为示例。

选择幻灯片类型后,您将在屏幕顶部附近看到幻灯片的缩略图。
只需将鼠标悬停在缩略图上,然后在出现时单击“编辑”按钮。
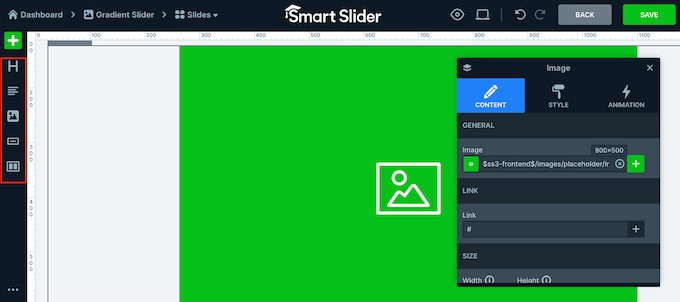
这将打开智能滑块编辑器。
屏幕顶部是一个痕迹导航栏,您可以在演示文稿中的不同幻灯片之间移动。
屏幕左侧是构成幻灯片的所有图层。您可以将鼠标悬停在任何图标上以查看该图层的名称,例如图像或行。
要编辑图层,只需在左侧菜单中单击它。这将打开一个弹出窗口,其中包含可用于自定义该图层的所有设置。

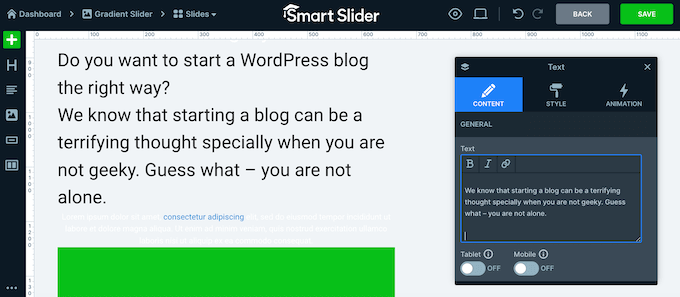
您还可以通过在实时预览中单击图层来选择图层。例如,要将某些默认文本替换为您自己的消息传递,只需单击以选择该图层。
在出现的弹出窗口中,在“文本”字段中输入您的消息。

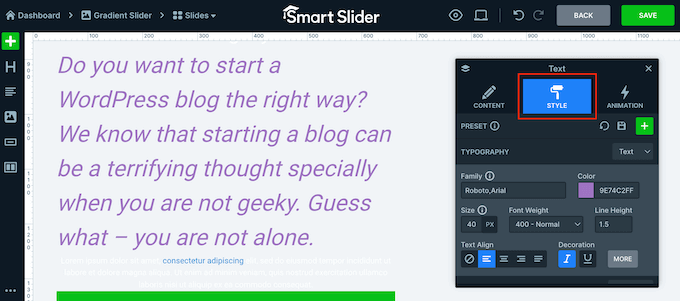
您还可以通过单击“样式”选项卡来更改文本的外观。
在这里,您可以更改文本颜色、字体、大小等。

要自定义幻灯片,只需单击不同的图层,然后在出现的弹出窗口中进行更改。
如果要删除图层,只需将鼠标悬停在其上,然后单击虚线图标即可。在下拉菜单中,您需要选择“删除”。
是否要向幻灯片添加更多图层?
只需单击左侧菜单中的绿色“+”图标。

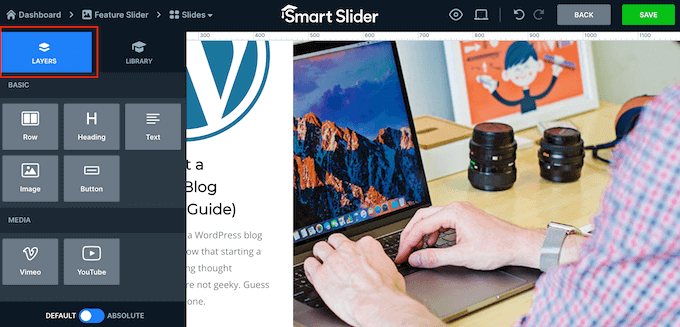
“图层”选项卡显示一些基本图层,例如图像、按钮和文本。
您可以使用拖放将任何这些图层添加到幻灯片中。

智能滑块还具有一个预制幻灯片库,您可以将其添加到演示文稿中。
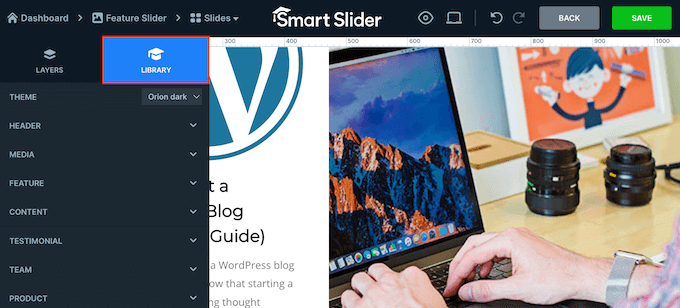
要查看这些选项,请单击“库”选项卡。

现在,您可以通过添加图层并使用自己的内容和设置自定义它们来继续处理此幻灯片。
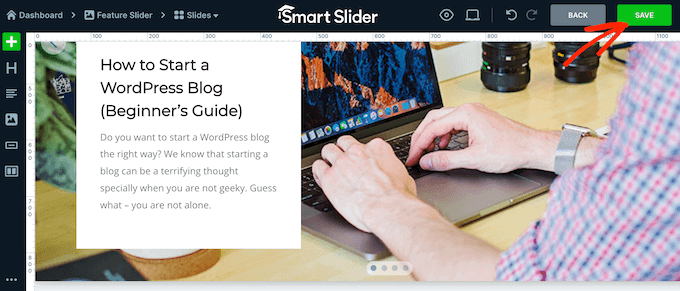
如果您对幻灯片的设置方式感到满意,请单击“保存”按钮。

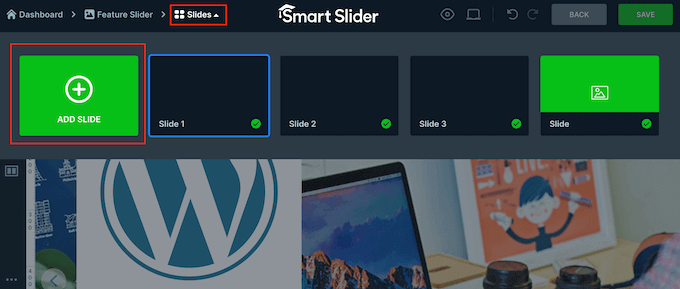
要开始处理下一张幻灯片,您需要单击工具栏中的“幻灯片”。
然后,选择“添加幻灯片”。

如何在WordPress中发布演示文稿
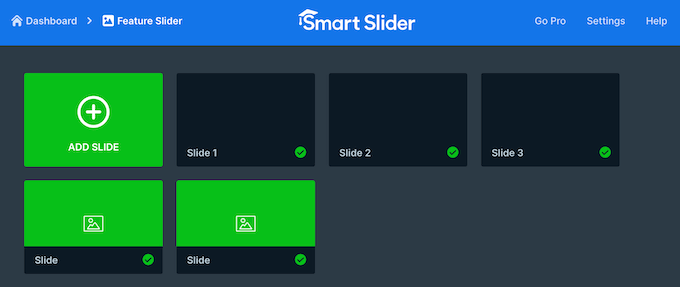
完成演示文稿后,只需单击“返回”即可返回主智能滑块仪表板。
默认情况下,智能滑块会发布您的所有幻灯片,但仍然值得检查要在网站上显示的每张幻灯片旁边是否有绿色复选标记。

如果您在任何幻灯片旁边看到“x”,则表示该幻灯片未发布。您需要单击“x”将其变成绿色复选标记,从而使幻灯片实时显示。
之后,您就可以将演示文稿添加到您的在线商店、网站或博客中。只需打开任何帖子或页面,然后单击“+”图标。
接下来,您需要在弹出窗口中键入“智能滑块3”,并在出现时选择正确的块。
这会将智能滑块块添加到页面。
接下来,继续并单击“选择滑块”按钮。
这将打开一个弹出窗口,显示您创建的所有演示文稿。
只需单击要使用的演示文稿,然后选择“插入”。
这会将演示文稿添加到您的网站。您现在可以单击“更新”或“发布”以使演示文稿生效。
现在,如果您访问您的网站,您将看到 PowerPoint 风格的演示文稿。




















 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








