随着google chrome对第三方cookie的限制越来越狠,现在发现之前使用iframe嵌入的帆软报表已经不好使了。官方现在解决iframe嵌入帆软报表出现跨域导致cookie写不进去的方案是主推 统一主域名的方案(谷歌浏览器单点登录失败- FineReport帮助文档 - 全面的报表使用教程和学习资料)。本文提供的方案是不统一主域名的时候如何解决这个问题。
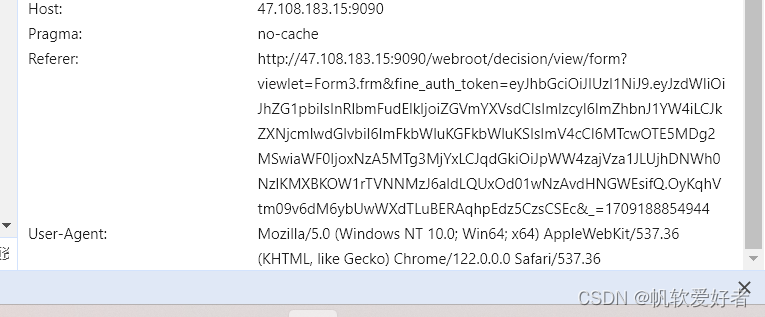
思路就是既然chrome不让写第三方的cookie,那就不用写cookie来实现。经常使用帆软报表的都知道,我们如果把报表url上加一个 fine_auth_token参数,再后台用LoginService.getInstance().isLogged(req)判断,此时得出是已经登录了。那报表后续的请求如何加上这个fine_auth_token,通过观察,我们发现,如果给报表url上加上fine_auth_token,后续的请求中的Refer也会有这个fine_auth_token。如图:
 我们可以这样想,如果帆软内部获取token,如果从cookie中获取不到,就从url上获取,如果url上也获取不到,那么就从请求Refer请求头中获取也可以拿到这个token了。
我们可以这样想,如果帆软内部获取token,如果从cookie中获取不到,就从url上获取,如果url上也获取不到,那么就从请求Refer请求头中获取也可以拿到这个token了。
下面来看下LoginService.getInstance().isLogged(req)是如何来判断当前请求是否登录了。看源码:









 订阅专栏 解锁全文
订阅专栏 解锁全文















 5330
5330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










