<!--第一步引入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm=new Vue({
el:'#app',
data:{
message:''
}
});
var vm1=new Vue({
el:"#app1",
data: {
who:''
}
});
var vm2=new Vue({
el:'#app2',
data:{
select:''
}
});
</script>
<!--第三步赋值 view层 模板-->
<!--第三步赋值 view层 模板-->
<!--双向绑定就是双向赋值-->
<!--输入框案例-->
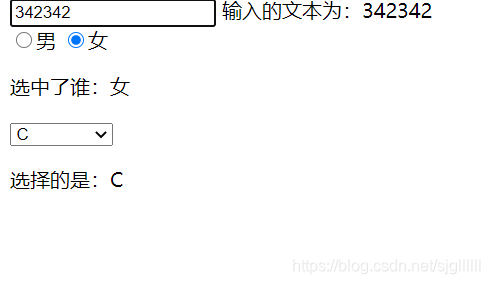
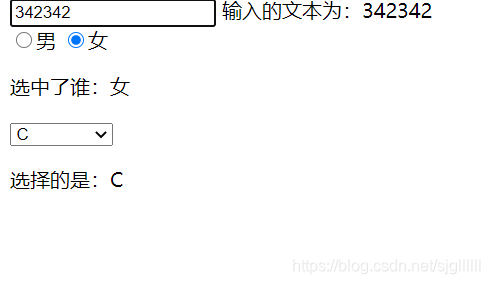
<div id="app">
<input type="text" v-model="message"><!--v-model实现数据动态改变-->
输入的文本为:{{message}}
</div>
<!--多选按钮案例-->
<div id="app1">
<input type="radio" name="sex" value="男" v-model="who">男
<input type="radio" name="sex" value="女" v-model="who">女
<p>
选中了谁:{{who}}
</p>
</div>
<!--下拉列表案例-->
<div id="app2">
<select v-model="select">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>选择的是:{{select}}</p>
</div>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








