官网
安装
npm install vue-router
使用
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
Vue-Router小案例
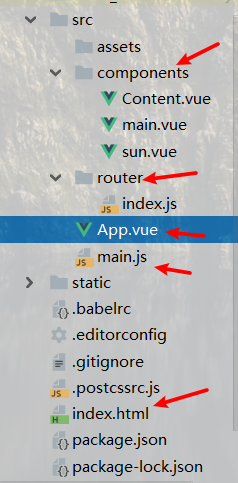
项目目录结构:

项目效果图:

第一步:创建一个vue项目
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>myvue</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
第一步:创建一个vue组件components
/components/Content.vue:
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
/components/sun.vue:
<template>
<h1>sun</h1>
</template>
<script>
export default {
name: "sun"
}
</script>
<style scoped>
</style>
/components/main.vue
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "main"
}
</script>
<style scoped>
</style>
第三步配置路由Vue-Router
/router/index.js:
import Vue from 'vue'
//导入路由插件
import router from 'vue-router'
//导入上面定义的组件
import Content from '../components/Content'
import main from '../components/main'
import sun from '../components/sun'
//安装路由
Vue.use(router);
//配置路由
export default new router({
routes:[
{
//路由路径
path:'/content',
//路由名字
name:'content',
//跳转到组件
component:Content
},
{
//路由路径
path:'/main',
//路由名字
name:'content',
//跳转到组件
component:main
},
{
//路由路径
path:'/sun',
//路由名字
name:'content',
//跳转到组件
component:sun
}
]
});
导入路由:main.js
import Vue from 'vue'
import App from './App'
//导入上面创建的路由配置路径
import router from './router'//自动扫描index
Vue.config.productionTip = false;
new Vue({
el: '#app',
//配置路由
router,
components: { App },
template: '<App/>'
})
模板页App.vue:
<template>
<div id="app">
<h1>Vue-Router</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-link to="/sun">sun</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








