 ios中input输入值的时候如果是输入一次调用一次键盘事件导致返回顶部一次,应该是 position: absolute影响到了兼容,思路:根据焦点事件当用户输入聚焦的时候更改内容取消position: absolute定位将键盘处理
ios中input输入值的时候如果是输入一次调用一次键盘事件导致返回顶部一次,应该是 position: absolute影响到了兼容,思路:根据焦点事件当用户输入聚焦的时候更改内容取消position: absolute定位将键盘处理
代码:

绑定setfocus事件在这里事件中处理ios兼容

window.visualViewport.height !== window.innerHeight 是键盘的高度进行的判断
二 中文键盘问题
实际开发过程中安卓的中文键盘没什么问题,苹果自带的中文键盘输入一个值后尽管做了长度限制但是还是会失去焦点这种情况,原因是因为ios自带键盘在输入input值之后输入的值一直输入不像英文键盘是输入一直是一个值,而中文键盘你输入多少值都是将值放到了input中,所以就要对中文键盘做一下特殊处理
思路:利用compositionstart和compositionend可以知道中文输入什么时候开始和结束进行处理
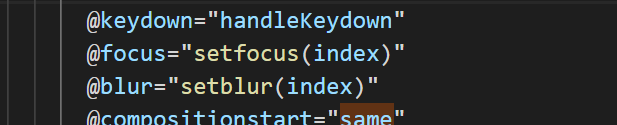
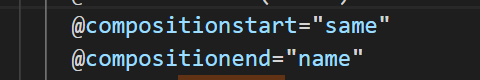
代码:


这里阻止了中文键盘事件,后面附加一个键盘事件图

然后根据你想要操作的键盘值操作就行了
三 ios浏览器阴影效果问题
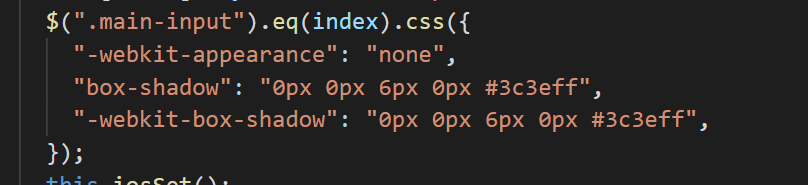
input阴影未生效,原因是因ios自带浏览器将输入框自动加上了默认样式
解决办法:-webkit-appearance: none; 去掉Ios默认的样式
代码 :
第一次写博客,有不正确的地方还请大佬指正,一起加油,共勉!!!





















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








