第一步:首先下载kindeditor 下载地址:http://kindeditor.net/
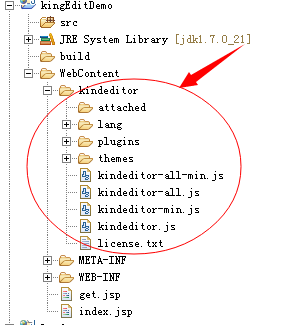
第二步:在网站根目录下导入kindeditor 包 如图
第三步:
开始写代码:index.jsp
<%@ page contentType="text/html;charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的JSP标题</title>
<style>
form {
margin: 0;
}
textarea {
display: block;
}
</style>
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<script charset="utf-8" src="kindeditor/kindeditor-min.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="text"]', {
resizeType:1,
allowPreviewEmoticons : false,
allowImageUpload:false,
items : [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image','table','map'],
afterChange : function() {
//K('.word_count1').html(this.count());
K('.word_count1').html(this.count('text'));
}
});
});
</script>
</head>
<body>
<h3>默认模式</h3>
<form action="get.jsp" method="post">
<textarea name="text"
style="width:700px;height:200px;visibility:hidden;">
KindEditor</textarea>
你输入了<span class="word_count1"></span>个字
<br>
<input type="submit" value="提交"/>
</form>
</body>
</html>再写一个接受结果的页面:
get.jsp
<%@ page contentType="text/html;charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>接受富文本编辑器中的文本</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
%>
<%=request.getParameter("text") %>
</body>
</html>至此,富文本编辑器完成!
























 270
270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










