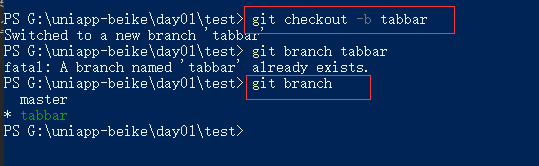
1.创建分支
- git checkout -b tabbar 创建tabbar分支
- git branch 查看当前所在的分支

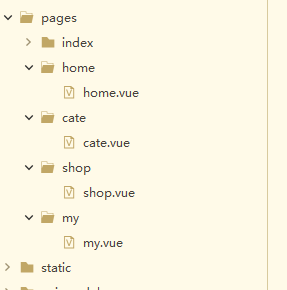
2.创建四个页面
创建页面
仿照home.vue页面操作,创建其余的分类页面(cate.vue)、购物车页(shop.vue)和我的页面(my.vue)

准备静态资源文件
把tabbar需要的图片放在static文件夹中
修改pages.json
在Hbuilderx打开的项目的pages.json中配置如下:
{
"pages": [
{
"path" : "pages/home/home",
"style" :
{
"navig







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4328
4328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








