伪数组:本质是一个对象,对象的key值就是0开始,value就是对应的内容,并且具有length属性
只用原型链上有 forEach方法,才可以去调用
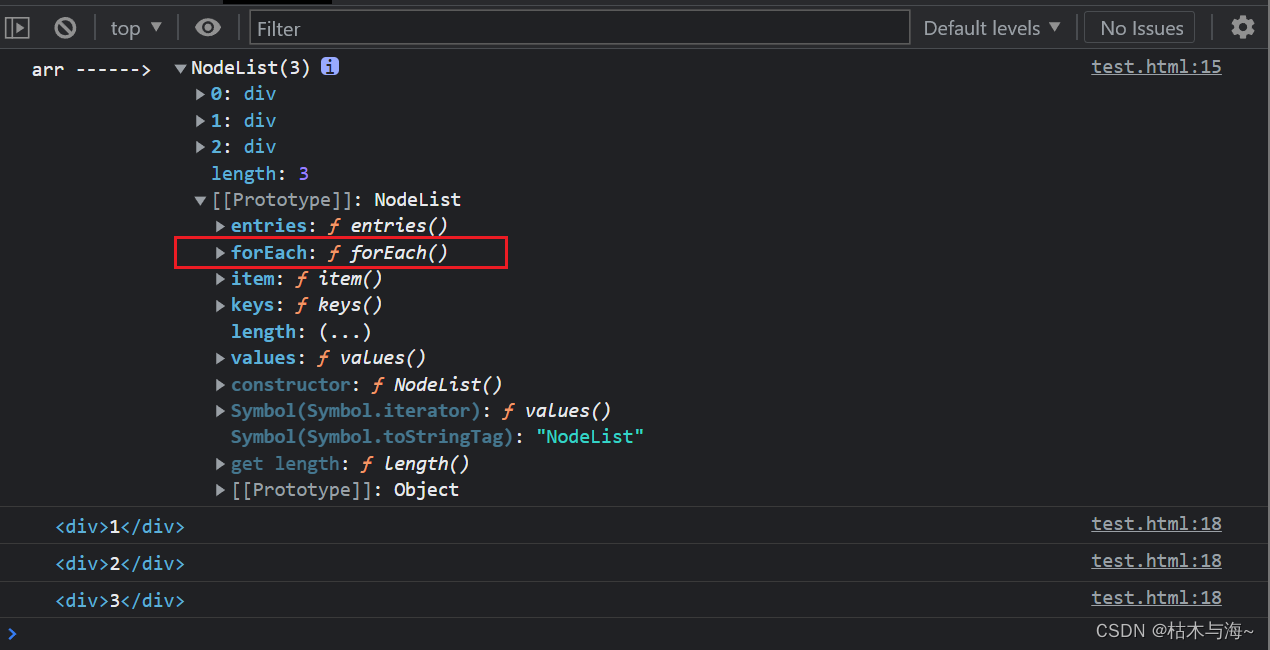
例1:有forEach方法
<div>1</div>
<div>2</div>
<div>3</div>
<script>
const arr = document.querySelectorAll("div");
console.log("arr ------> ", arr);
// 获取到的dom是伪数组,原型链上有 foreach 方法
arr.forEach((item) => {
console.log(item);
});
</script>打印出来的结果

例2:没有forEach方法
// 这个伪数组没有 forEach
function test(a, b, c) {
console.log("arguments ------> ", arguments);
arguments.forEach((item) => {
console.log(item);
});
}
test();




















 2506
2506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








