XSS跨站脚本攻击(Cross Site Scripting)
2)CSRF:跨站请求伪造
是最普遍的Web应用安全漏洞。这类漏洞能够使得攻击者嵌入恶意脚本代码到正常用户会访问到的页面中,当正常用户访问该页面时,则可导致嵌入的恶意脚本代码的执行,从而达到恶意攻击用户的目的。
从攻击代码的工作方式可以分为三个类型:
(1)持久型跨站:最直接的危害类型,跨站代码存储在服务器(数据库)。
(2)非持久型跨站:反射型跨站脚本漏洞,最普遍的类型。用户访问服务器-跨站链接-返回跨站代码。
(3)DOM跨站(DOM XSS):DOM(document object model文档对象模型),客户端脚本处理逻辑导致的安全问题。
XSS危害
- 网络钓鱼,包括窃取各类用户账号
- 窃取用户cookie资料,从而获取用户隐私信息,或利用用户身份进一步对网站执行操作
- 劫持用户浏览器会话,执行任意操作,例如进行非法转账、强制发表日志、发送电子邮件
- 强制弹出广告页面、刷流量
- 进行大量的客户端攻击、DDOS攻击
- 传播跨站脚本蠕虫
通常前端遇到的是后端返回用户数据,但显示在页面中时将用户数据作为代码执行了
- 常见问题
- 后端返回了<img src=“name.img” />,前端显示在页面中时会显示一个img图片并发送图片地址请求
- 3得到的
- 为了解决这类问题
- 前端需对用户输入字段进行校验,防止输入不可控代码
- 前端将返回数据显示在页面中时,对特殊字符“<”,“>”,“;”,“””进行转译
const encoderHtml = (str) => {
str = str
.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/"/g, "&quto;")
.replace(/'/g, "'")
.replace(/ /g, " ");
return str;
};
/* _______________________________________ */
<ol>
<li id="valCon">1</li>
<li id="encoderCon">2</li>
</ol>
<script>
const encoderHtml = (str) => {
const valContainer = document.createElement('div');
valContainer.innerText = str;
return valContainer.innerHTML;
}
const str = '<img src="name.jpg" />';
const valCon = document.getElementById('valCon');
valCon.innerHTML = encoderHtml(str);
const encoderCon = document.getElementById('encoderCon');
encoderCon.innerHTML = str;
</script>

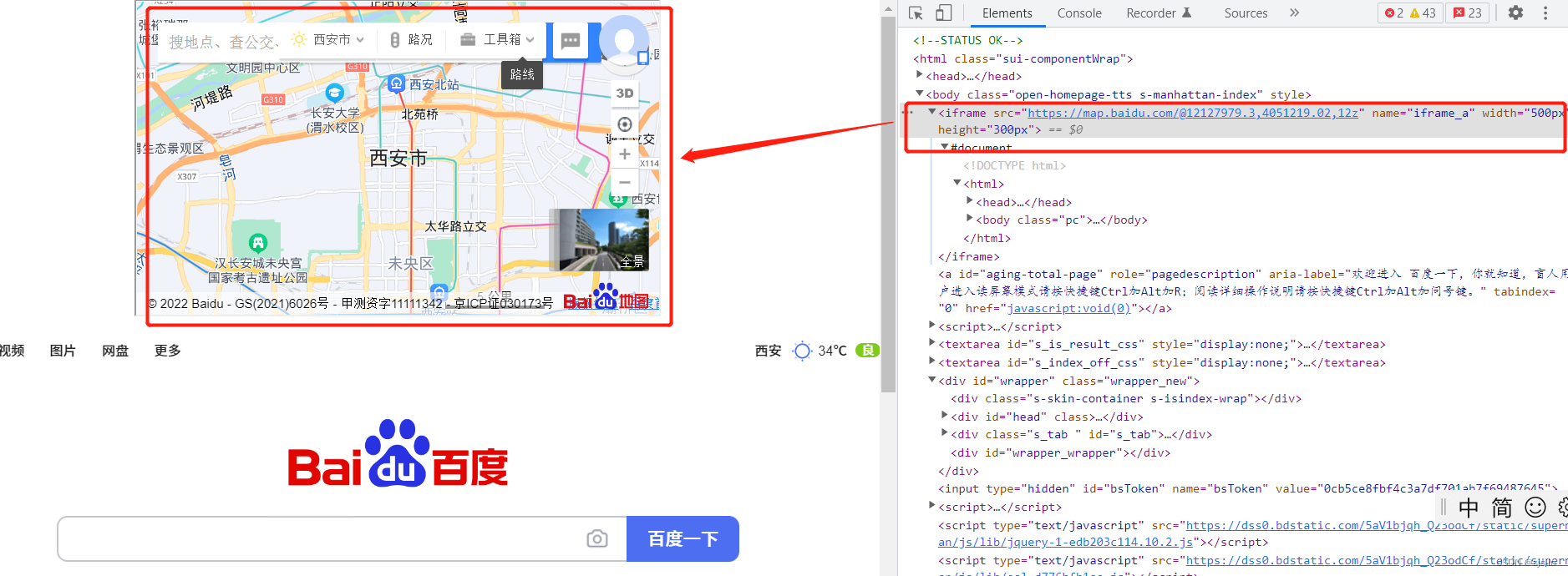
- iframe嵌套(设置X-Frame-Options: sameorigin)
<iframe
src="https://www.baidu.com/"
name="iframe_a"
width="1500px"
height="900px"
></iframe>

- img
<img src=1 οnerrοr=alert(/xss/)>
- a标签
新版本浏览器:
<a href="xxx.xxx" rel="noopener"></a>
老版本浏览器:
<a href="xxx.xxx" rel="noreferrer"></a>
兼容写法:
<a href="xxx.xxx" rel="noopener noreferrer"></a>
var otherWindow = window.open()
otherWindow.opener = null
otherWindow.location = url
- 搜索





















 6474
6474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








