
我们进一步学习构建稍微复杂一点的布局。通过对抽象类QLayout的继承来进行自己的布局。在这个例子中,我们将重构QLayout类为BorderLayout,QLayout是一个用于布局管理的基础抽象类,而也是QBoxLayout,QGridLayout,QFormLayout和QStackedLayout的继承类。资料来源:
- http://doc.qt.nokia.com/latest/layouts-borderlayout.html
- http://www.kuqin.com/qtdocument/customlayout.html。
一、搭建project的主题框架
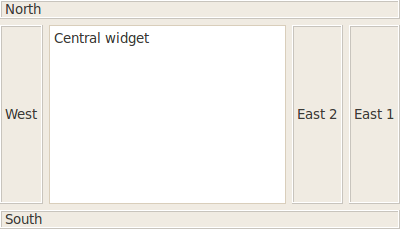
我们创建自己的布局类为BorderLayout,使用borderlayout.cpp和borderlayout.h,构造我们的窗口mywindow.h和mywindow.cpp,以及主程序qtmain.cpp。下面是mywindows.cpp的内容,执行后如图所示。
MyWindow:: MyWindow()
{
QTextBrowser * centralWidget = new QTextBrowser;
centralWidget->setPlainText(tr("Central widget"));BorderLayout * layout = new BorderLayout;
layout -> addWidget (centralWidget,BorderLayout::Center);
layout -> addWidget (createLabel("North"),BorderLayout::North);
layout -> addWidget (createLabel("West"),BorderLayout::West);
layout -> addWidget (createLabel("East 1"),BorderLayout::East);
layout -> addWidget (createLabel("East 2"),BorderLayout::East);
layout -> addWidget (createLabel("South"),BorderLayout::South);
setLayout(layout);
setWindowTitle(tr("Border Layout"));
}QLabel * MyWindow::createLabel(const QString &text)
{
QLabel * label = new QLabel(text);
label->setFrameStyle(QFrame::Box |QFrame::Raised);
return label;
}
二、重点在建立我们的类BorderLayout,我们先建立一个用来存放被布局处理的项目的数据结构QList,每个entry为ItemWrapper,存放组件和位置信息。QLayout的抽象组件为QLayoutItem,实际可以是QLabel等等具体的组件。我们在borderlayout.h中定义:
private:
struct ItemWrapper








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7223
7223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








