

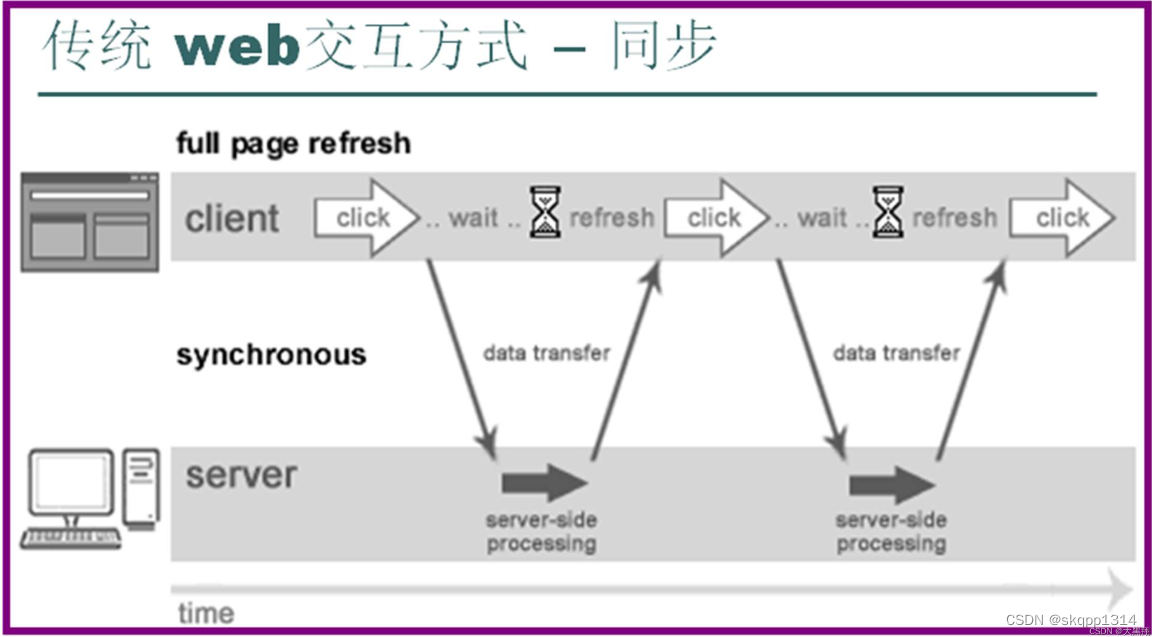
这样的交互方式让用户的体验效果非常差!而且效率非常低;
交互方式二:异步
随着网络的不断发展,和用户体验要求的不断提升,出现了一种交互方式
他不是直接将整个表单直接提交,而是将表单中的一小部分数据先提交,并且不影响用户在客户端的操作
这样的一种交互方式叫着异步交互方式,比较典型的并且使用最多的是AJAX的交互方式
AJAX的交互方式并不是将数据直接提交给服务端,而是在客户端和服务端之间添加了一层ajax引擎
用户先将数据提交给ajax引擎(以XMLHttpRequest为核心),然后AJax引擎再将请求数据发送给服务器,
服务器回送响应数据的时候,先将数据发送给Ajax引擎,再由引擎传给浏览器显示
AJAX交互方式图解:
交互方式总结:
同1:步交互模式:客户端提交请求,等待--,服务端给客户端响应之前,客户端无法进行其他的操作
异2、步交互模型,客户端将请求提交给Ajax引擎,客户端可以继续其他的操作,由Ajax引擎来完成与服务器端通信,当响应回来后,Ajax引擎会更新客户页面,在客户端提交请求后,用户可以继续操作,而无需等待
AJAX介绍
AJAX = Asynchronous JavaScript and XML(异步 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。带来用户体验改变,是web优化一种主要手段
实现ajax异步交互方式的核心:XMLHttpRequest 对象
XMLHttpRequest是js的一个对象,它可以异步读取数据,它是ajax中最重要的一个对象,它是实现异步交互的核心对象
使用ajax发送请求的步骤:
1:获取ajax引擎对象(异步对象)
不同的浏览器之间存在着差异,获取XMLHttpRequest的方法也是不一样的
所有现代浏览器(IE7+、Firefox、Chrome)均支持 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
Varxhr = new XMLHttpRequest();
老版本的IE浏览器(IE5 和 IE6)使用ActiveXObject对象:
Var xhr = new ActiveXObject("Microsoft.XMLHTTP");
这个对象有三个非常重要的属性:
(1):readyState, 存有服务器响应的状态信息。
readyState 属性可能的值:
在使用中,我们一般会关心 readyState等于4 的情况,只有当请求已完成,服务器返回的数据才是有价值的
当 readyState 状态改变时,onreadystatechange 定义的函数(回调函数)就会被执行
(2): onreadystatechange :状态回调函数
onreadystatechange 属性存有处理服务器响应的函数
当 readyState 状态改变时,onreadystatechange 函数就会被执行
如:xhr.onreadystatechange=function(){
if(xhr.readyState==4) {
// 从服务器的response获得数据
}
}
(3) responseText 属性,服务器的响应数据
可以通过 responseText 属性来取回由服务器返回的数据
Var data = xhr.responseText;
2:从 Web 表单中获取需要的数据。
通过dom解析获取文本框中输入的值
3:建立要连接的 URL(也可以写在open 方法内,表示访问的是后台的哪一个程序)
建立要连接的 URL(open方法的一个参数,可以写在open 方法内,表示访问的是后台的哪一个程序)
4:使用open方法建立与服务器的连接
5:发送请求send(String);

请求方式主要有两种
Get:
xhr.open( “GET”, “ queryUsernameServlet?username=”+username+ “&m=”Math.random(),true);
xhr.send(null);//xhr.send();
Get请求的参数直接跟在url后面,并且加了随机数防止浏览器缓存,
真实发送时,不需要携带任何参数
Post:
xhr.open( “POST”, “ queryUsernameServlet”,true);
xhr.setRequestHeader(“Content-type”, “application/x-www-form-urlencoded ”);
xhr.send(username)
post请求必须设置请求头信息
6:编写状态回调函数。
ajax引擎向服务器发送了请求,访问结束之后,服务器给ajax引擎做出了响应
我们可以获取服务器的响应信息,给页面做出实时的响应
获取服务器段传送回来的数据:
xhr.responseText
一般当readyState =4并且状态码等于200的时候,返回的数据才是有意义的





















 2874
2874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








