制作一个婚礼视频或婚礼MV短片,当下非常流行。用生活照、婚纱照片做成视频,在婚礼上当作开场或者生活中留给婚礼一个纪念,都是不错的选择。而且用照片做成视频,方法简单,但是创意依旧满满。
今天就教大家3分钟快速学会制作婚礼视频,利用生活照或婚纱照,配上数码大师里的照片转场效果,最后再通过爱剪辑给婚礼视频加上唯美的动景效果,一份珍贵的婚礼回忆就可以永远保存下来了。

制作婚礼视频的方法:
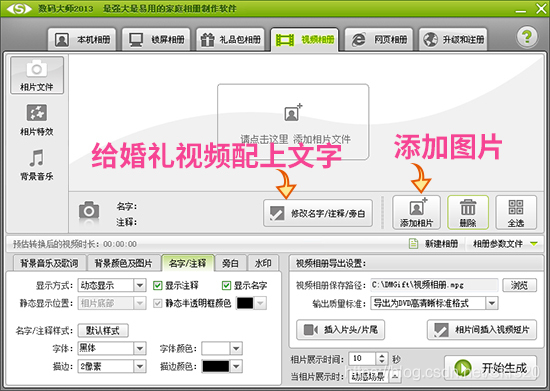
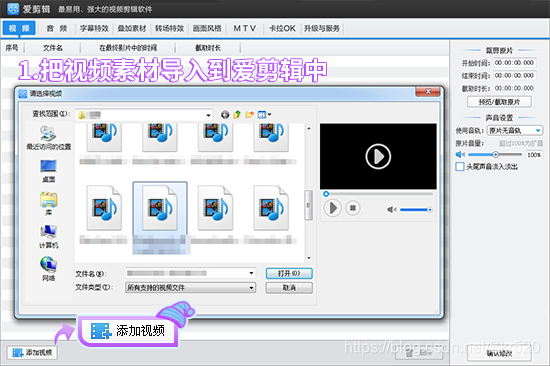
第一步:把生活照、婚纱照都一次性添加到数码大师里
打开后选择“视频相册”,点击“添加相片”把准备好的生活照、婚纱照都添加进来。一般想给婚礼视频的照片命名或加点抒情文字或配上注释,点击“修改名字/注释/旁白”。

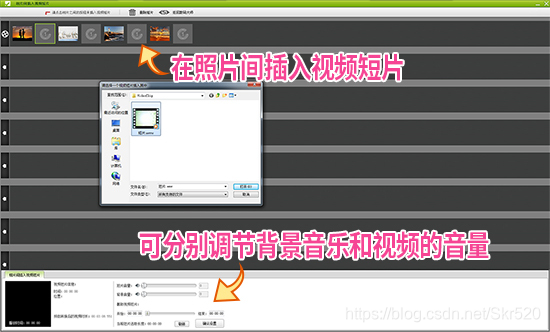
大家还可以把平时拍的小视频也插入到婚礼视频中,视频短片的音量可以自己调节。

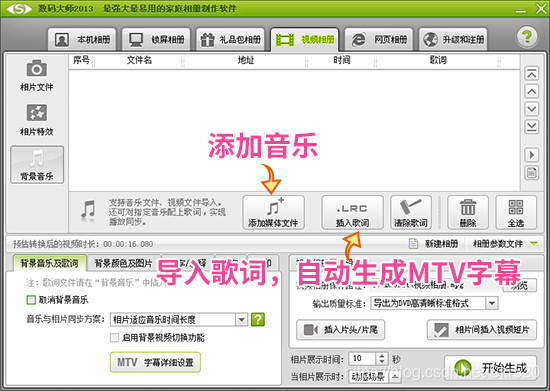
第二步:给婚礼视频或MV添加背景音乐
作为重要的开场视频,配上结婚主题的背景音乐,会让婚礼视频更出色。点击“添加媒体文件”导入准备好的音乐文件,比如Marry you、婚礼进行曲等歌都不错。

第三步:给照片加上转场效果,吸睛度更高
婚礼视频一般看起来比较唯美浪漫,一般直接用数码大师自带的转场效果。可以看下制作出来的效果图:


选择喜欢的效果添加,可以DIY不同的风格,也可以直接默认用软件自带的所有切换效果。

第四步:导出高清的婚礼视频
选择1080P高清的AVI格式,生成的视频就能在婚礼现场播放了。

3分钟快速制作婚礼视频的步骤就是这些了。想要给婚礼视频加上更多的创意,还可以把在数码大师里导出的婚礼视频添加到爱剪辑里,然后加上好看的动景特效。

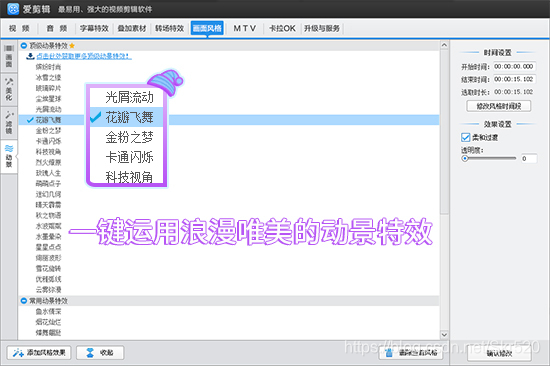
然后界面顶部选择“画面风格”,左侧栏切换到“动景”,再添加喜欢的动景效果就行。

加了花瓣飞舞、尘埃星球、优雅弧线等动景效果后的婚礼视频:

更多的创意,都能由你自己发挥,可以按照我分享的方法试试鸭。




















 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








